Make it Easy
Aprimorando o serviço do restaurante com um cardápio digital.
Introdução
Make it Easy é um aplicativo de menu digital para tablets, projetado para melhorar a experiência de serviço do restaurante e fornecer gerenciamento de produtos fácil e personalizável.
Minha contribuição
Em 2018, eles entraram em contato comigo para projetar o aplicativo do zero. Como o único designer da equipe, eu colaborei com os desenvolvedores e o gerente de produtos para construir o aplicativo. Minhas responsabilidades incluíam definir o conceito, idealização, prototipagem, teste e entrega do design final para a equipe de desenvolvimento.
Desafio
Desenvolver um cardápio digital que ofereça aos consumidores de restaurantes uma maneira moderna e eficiente de pedir comida.
Garanta que o aplicativo forneça todas as informações e ferramentas necessárias para que os clientes possam fazer pedidos de forma rápida e fácil, sem precisar de assistência da equipe do restaurante.
Crie um aplicativo para tablet com uma interface limpa, confiável e visualmente atraente.
Implemente uma solução white-label que permite aos restaurantes incorporar sua marca, personalizar recursos e ajustar configurações de acordo com suas necessidades específicas e requisitos comerciais.
Análise de concorrentes
Analisamos o comportamento de concorrentes diretos e indiretos para obter insights sobre as funcionalidades e experiências que eles oferecem. Essa análise nos permitiu identificar oportunidades de diferenciação e alinhar melhor nossa oferta com as necessidades e expectativas de nossos clientes.




Análise Encontra
Opção para os clientes chamarem o garçom diretamente para sua mesa.
Recurso para enviar notificações do aplicativo aos clientes quando o pedido deles estiver pronto para ser retirado no balcão.
Apenas um concorrente ofereceu a capacidade de dividir a conta entre indivíduos na mesma mesa.
A maioria dos concorrentes carecia de uma interface de usuário bem projetada.
Entrevistas com Usuários
5 Pessoas entrevistadas
As entrevistas focaram em entender as rotinas das pessoas em restaurantes, com o objetivo de reunir insights sobre suas experiências e necessidades.

"Eu não gosto de cardápios digitais acessados via códigos QR no meu celular. Eles são confusos e dependem da estabilidade da minha conexão com a internet."

"Pode ser complicado determinar quem pediu o quê na hora de pagar a conta."

"Para acompanhar meu consumo, anoto todos os meus pedidos no meu celular e os reviso quando a conta chega."

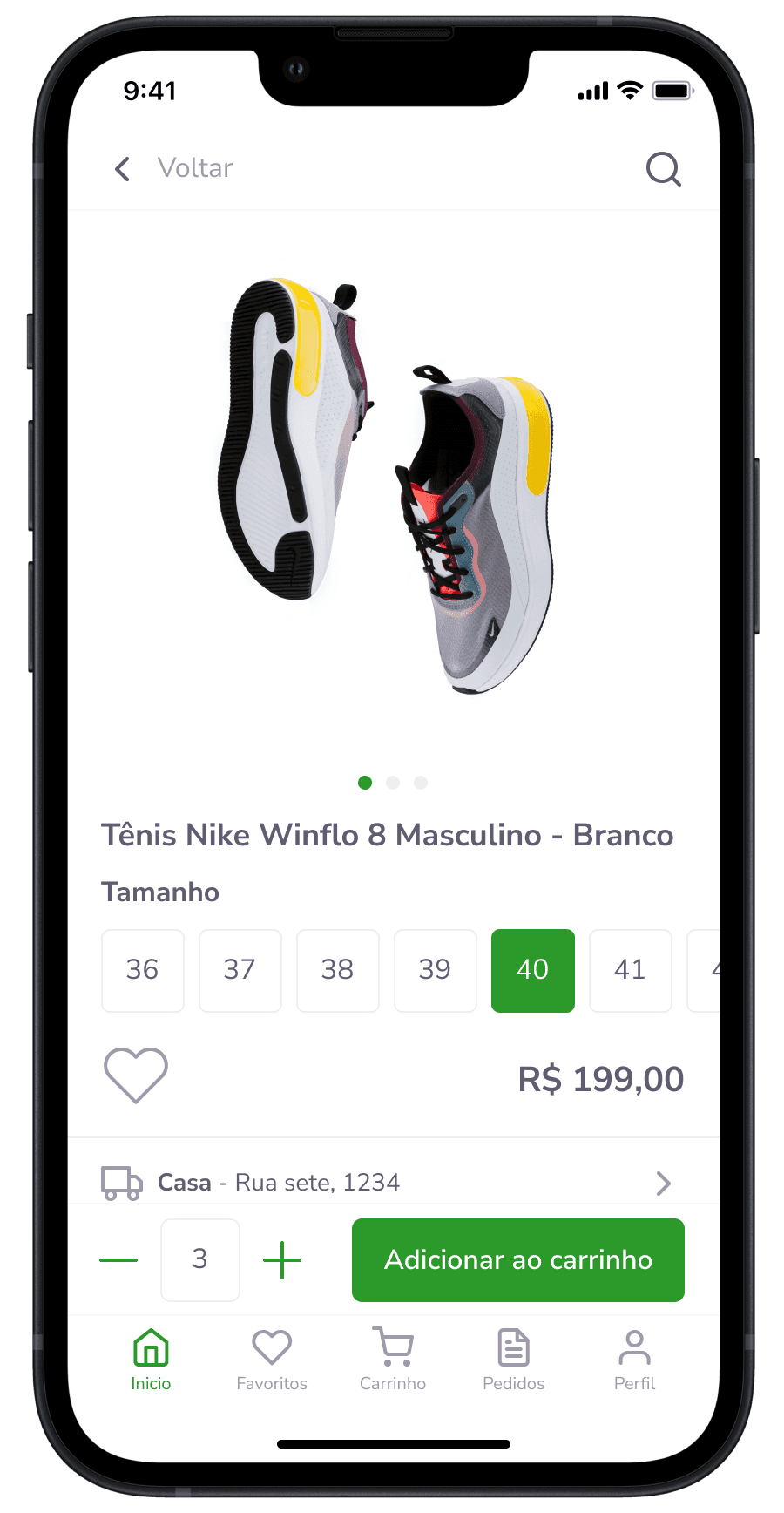
"Prefiro ver fotos grandes e descrições detalhadas da comida no cardápio."

"Visito restaurantes diariamente durante o meu intervalo para o almoço, então eu aprecio um processo de pedido rápido e eficiente."

"Eu sempre procuro por ofertas em restaurantes para economizar dinheiro."
Personas
Com base nos padrões de comportamento do usuário e nos traços comuns identificados nas entrevistas com o usuário, criamos duas personas para orientar e focar nossos próximos esforços de design.
Marta Lima
COM AMIGOS OU FAMÍLIA
Gosta de jantar em restaurantes com amigos ou família e tende a ficar por períodos prolongados.
Ponto de dor
"Muitas vezes temos dificuldade em rastrear o que cada pessoa consumiu."
"Precisamos revisar e calcular quando é hora de dividir e pagar a conta."
Pedro Silva
ROTINA DE TRABALHO
Normalmente vai sozinho ou com alguns amigos durante a pausa para o almoço no trabalho.
Ponto de dor
"Eu quero escolher meu pedido rapidamente para não perder tempo durante o intervalo do almoço."
"Como eu frequentemente gasto dinheiro em restaurantes, gostaria de uma maneira fácil de ver promoções e economizar dinheiro."
Priorizando
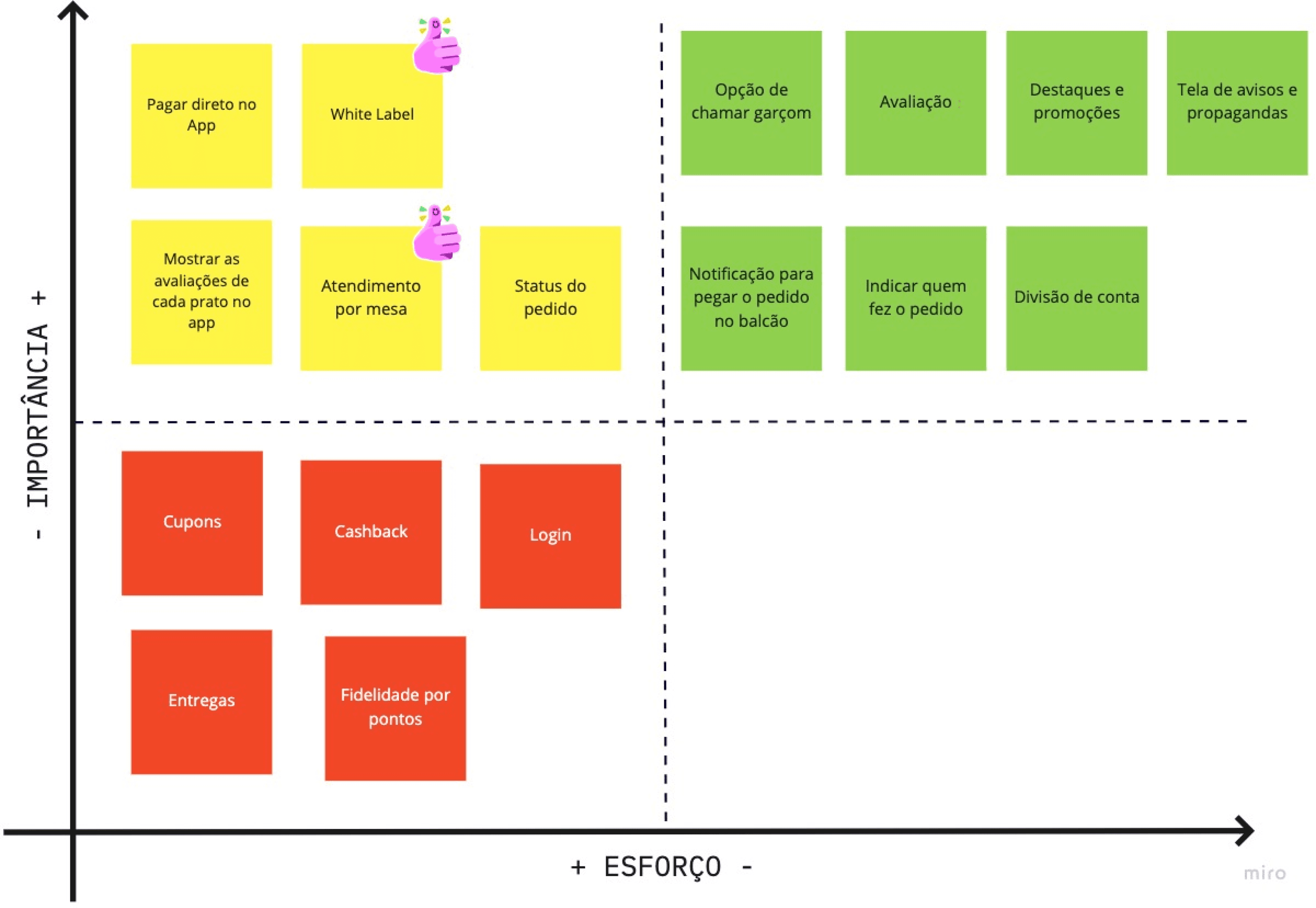
A Matriz 2x2 nos ajudou a identificar e priorizar as características essenciais para nosso MVP, permitindo-nos focar nossos esforços de forma mais eficaz.
Matriz 2x2
Recursos selecionados para o MVP.
Opção para chamar o garçom.
Fluxo para avaliar a experiência do aplicativo, restaurante e comida.
Marca branca.
Serviço de mesa.
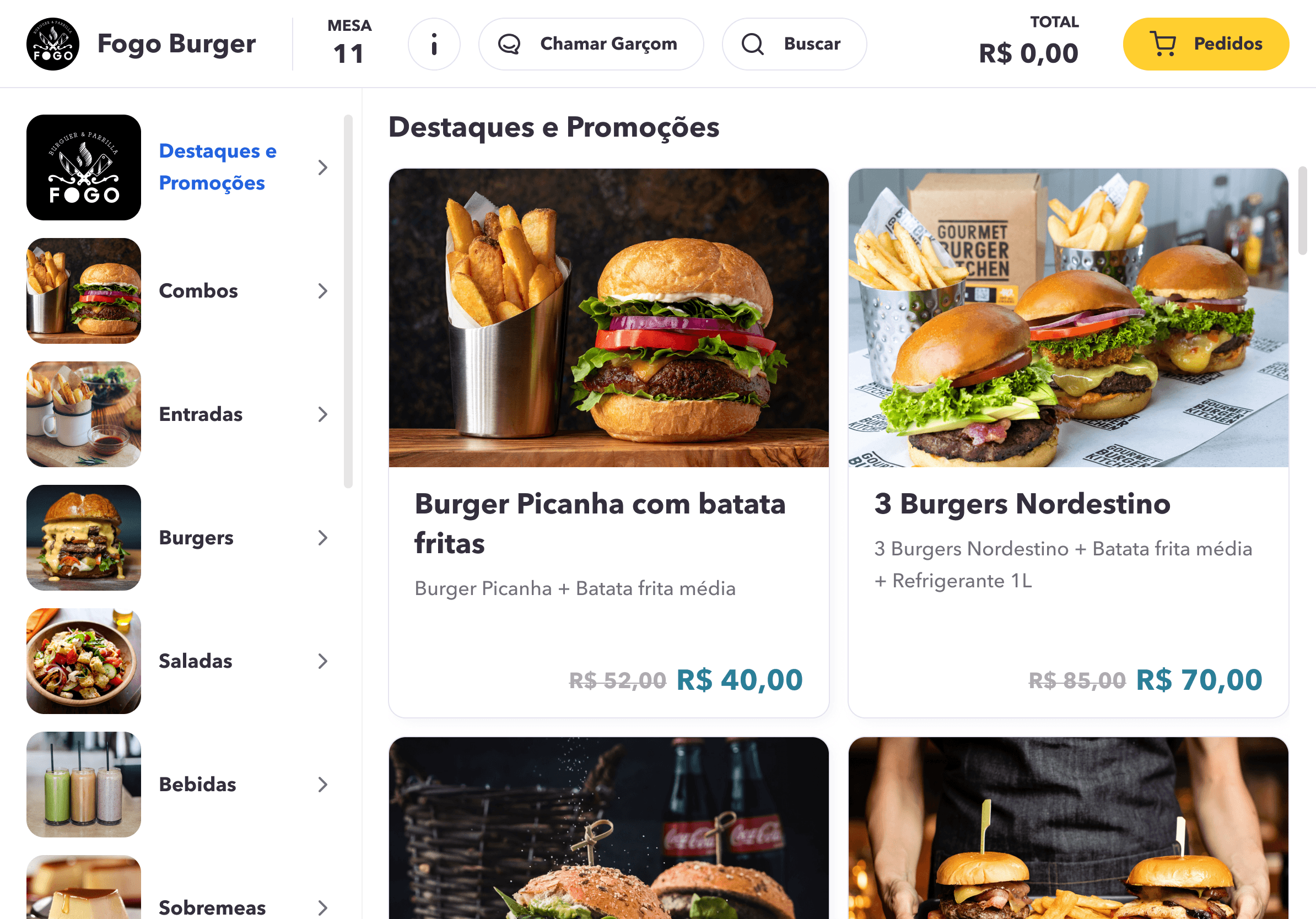
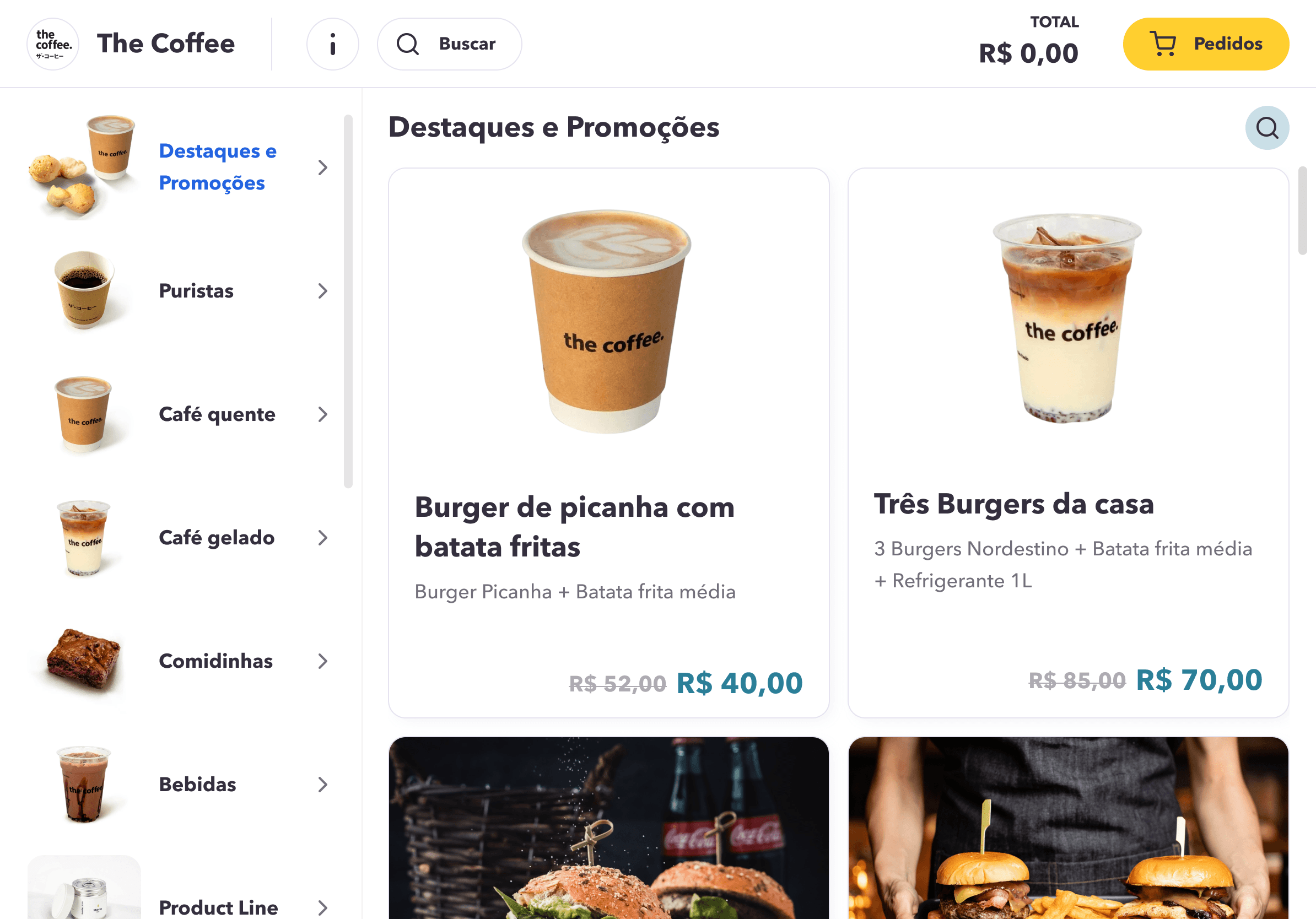
Destaque e promoções.
Uma página de notícias e anúncios.
Notificação para pegar o pedido no balcão.
Identificar quem pediu cada item.
Divisão da conta.
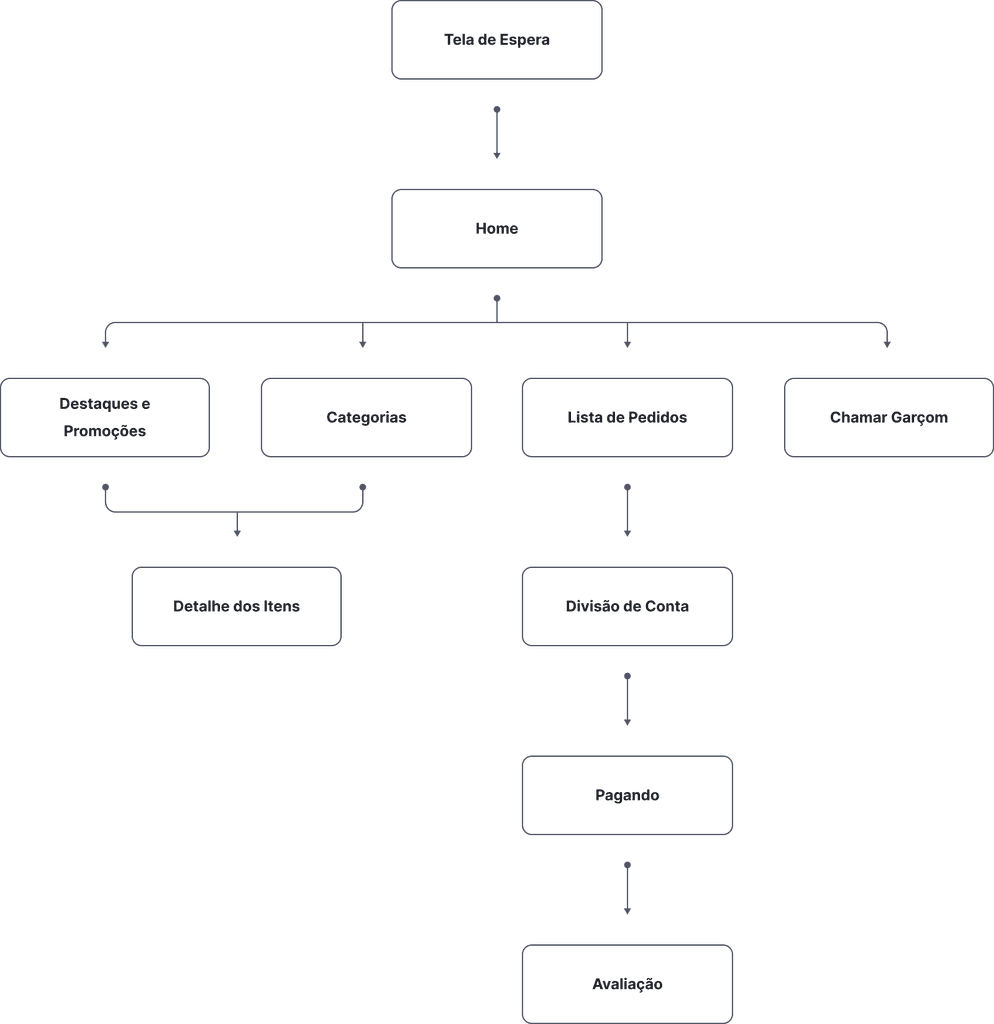
Sitemap
Usamos o sitemap para obter uma visão geral de todo o aplicativo, o que nos ajudou a entender a complexidade e o escopo do projeto.
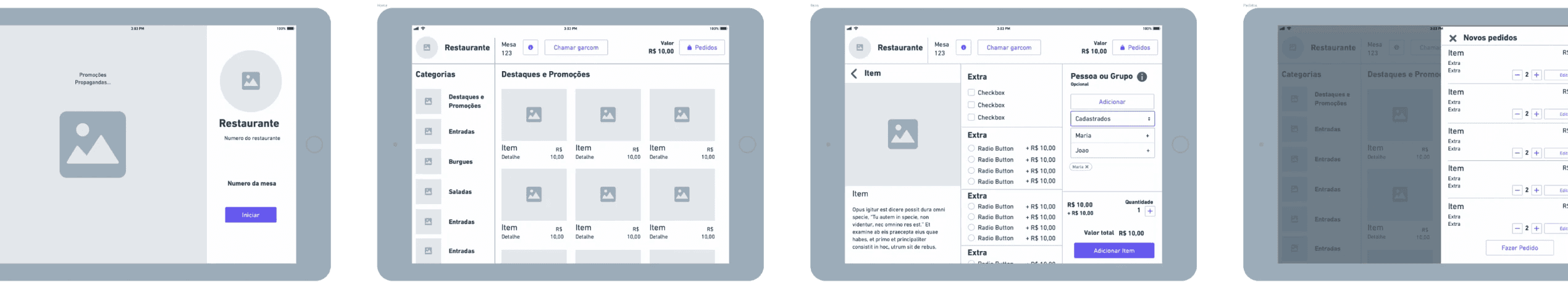
Wireframe
Criei um wireframe para definir a colocação e a estrutura do conteúdo para cada página, fornecendo à equipe uma visão clara do layout final do design.
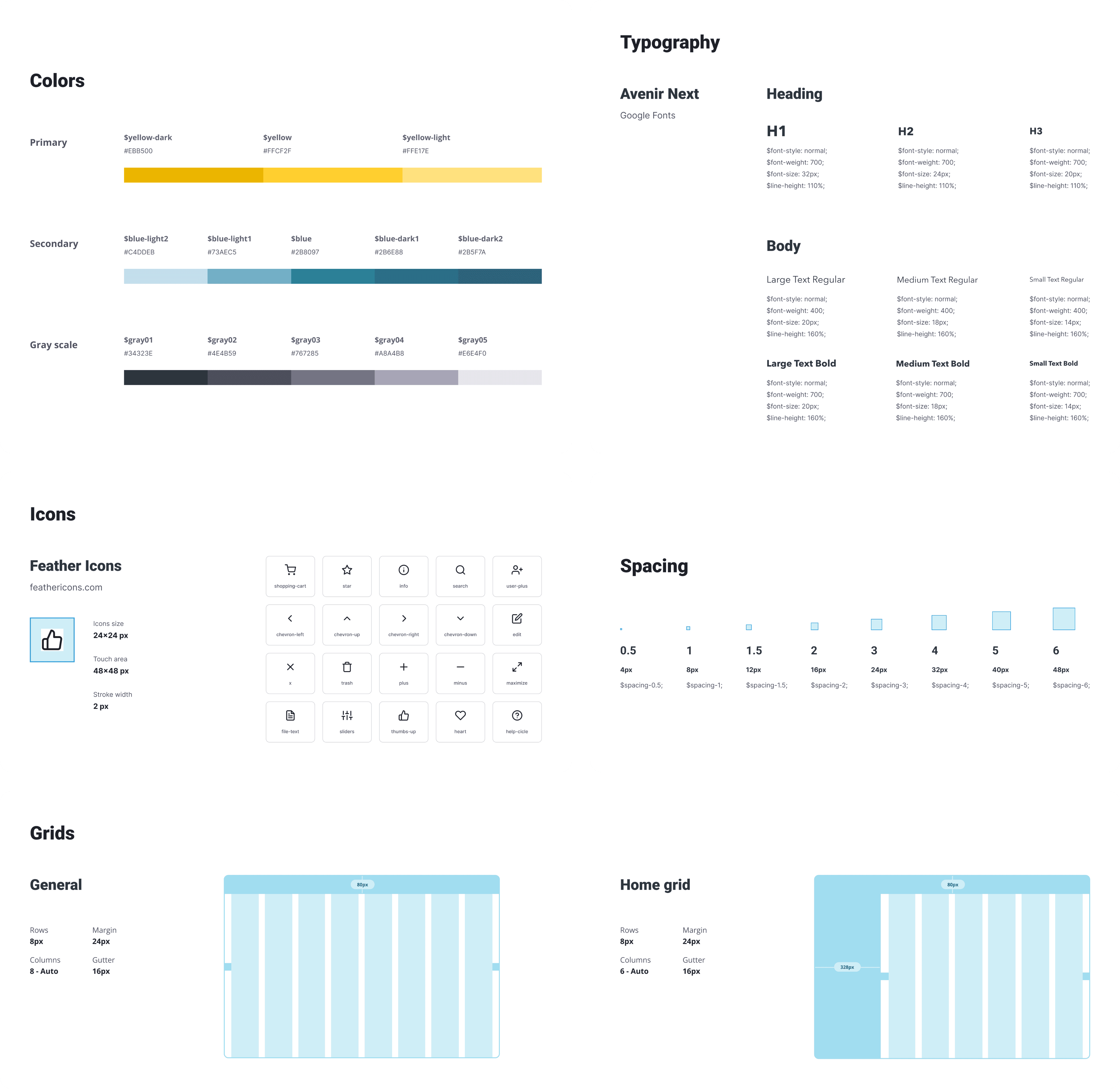
Styleguide
Um conjunto de padrões foi fornecido aos desenvolvedores para otimizar o processo de criação do produto e minimizar as inconsistências nas páginas. O aplicativo utilizava as cores da marca da empresa como sua paleta padrão, mas, como uma solução de marca branca, permitia que os restaurantes personalizassem as cores primárias e secundárias para combinar com sua própria marca.
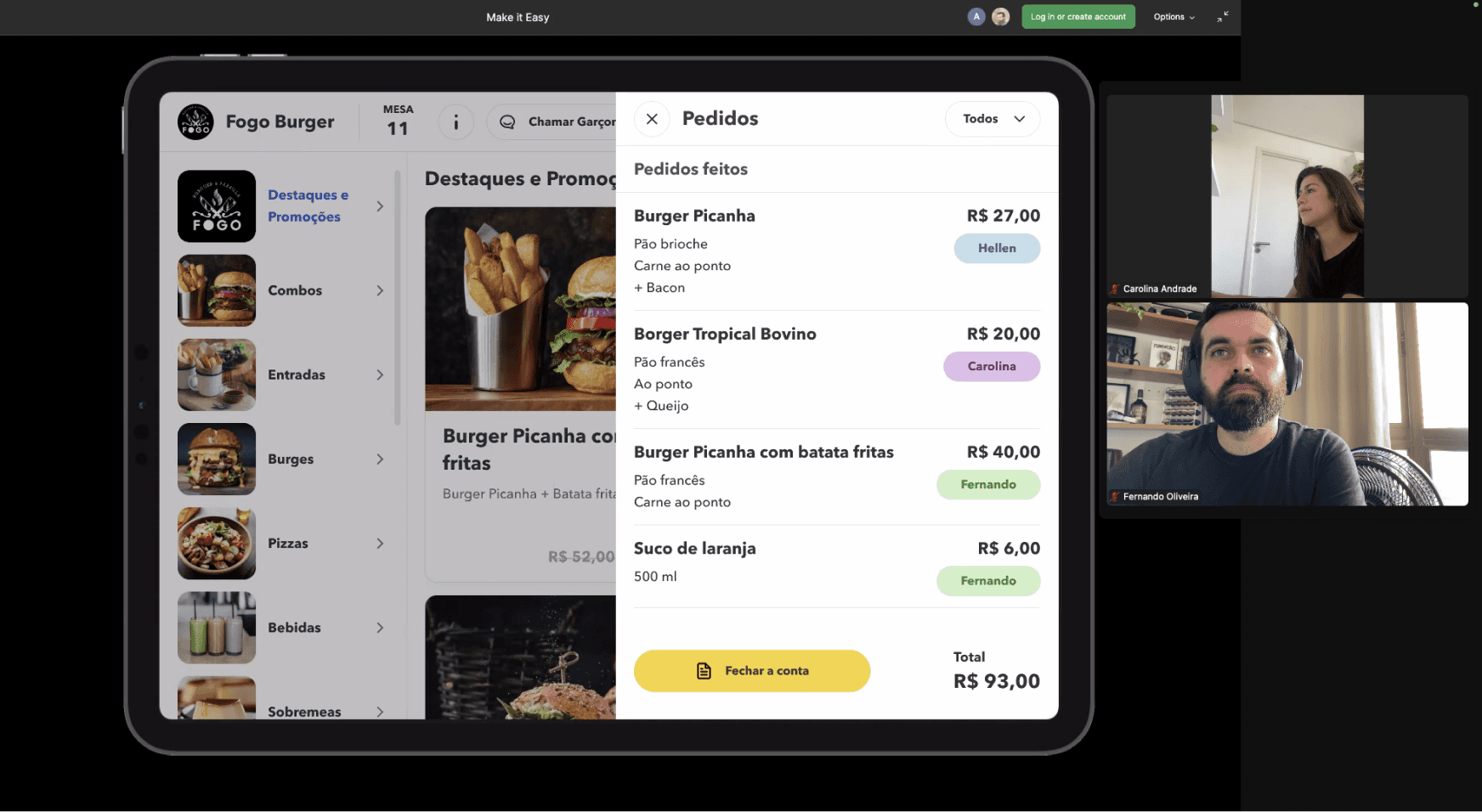
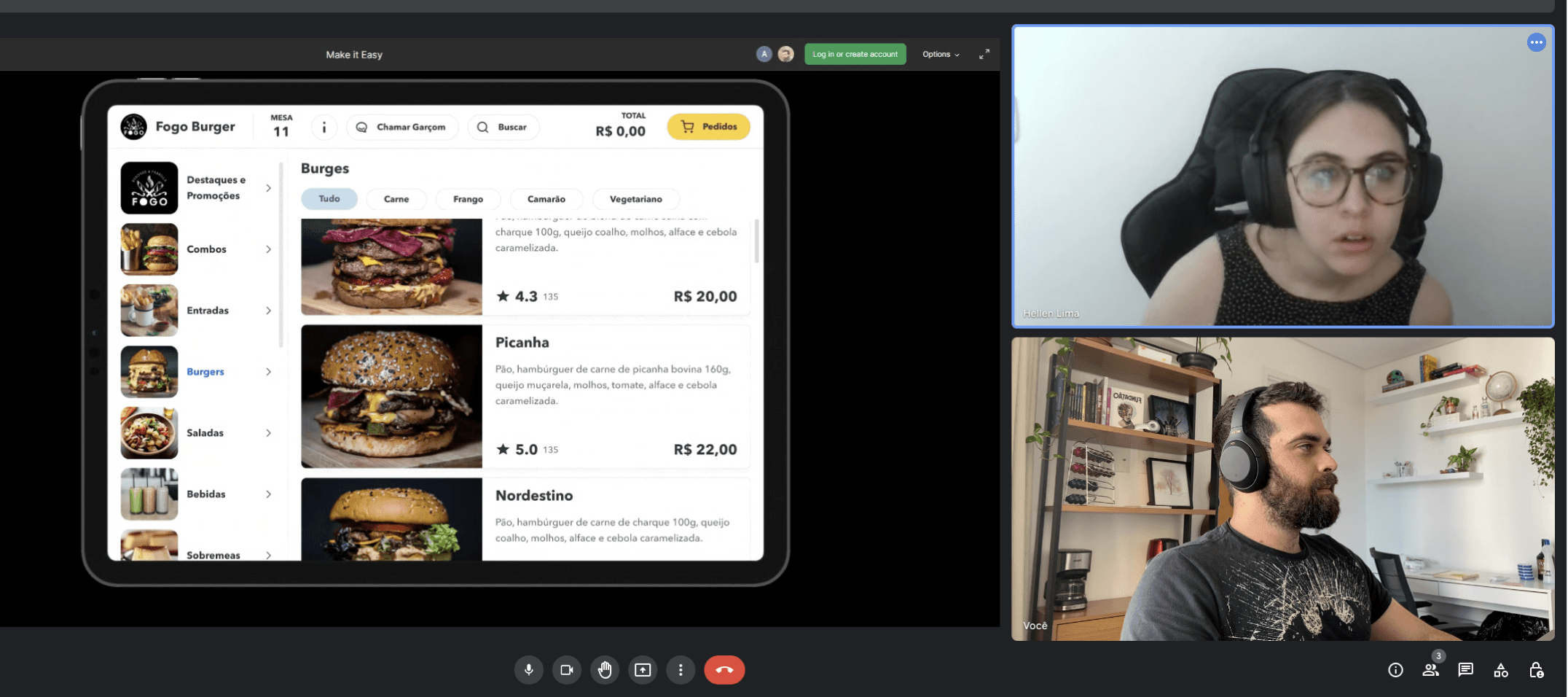
Teste de usabilidade
REMOTO COM 5 PESSOAS
Este teste teve como objetivo determinar se a página projetada e suas informações estavam claras para os usuários, bem como observar e coletar feedback sobre como eles interagem com nosso produto. Esse feedback seria então usado para propor melhorias.
Para realizar o teste de usabilidade, criei um protótipo clicável de alta fidelidade usando o Figma.
Cada usuário foi designado para duas tarefas, cuidadosamente escolhidas para avaliar as características mais críticas da aplicação.
Tarefa 1
Encontre um item específico no aplicativo e faça o pedido, especificando quem está fazendo o pedido.
Metas
Observa se o fluxo e os componentes estão claros e intuitivos.
Avaliar se o processo de adicionar itens e indicar quem está fazendo o pedido é compreensível.
Fluxo esperado na tarefa 1
Tela de espera
Tela inicial
Lista de produtos
Detalhes do produto
Fazer o pedido
Tarefa 2
Solicite a conta, selecione a pessoa responsável pelo pagamento da quantia parcial e forneça feedback no final.
Metas
Observe se o fluxo e os componentes são reconhecíveis e intuitivos.
Teste se o processo de seleção de quem deseja pagar é claro.
Fluxo esperado na tarefa 2
Modo de espera
Tela inicial
Pedidos, filtrar por pessoa e método de pagamento
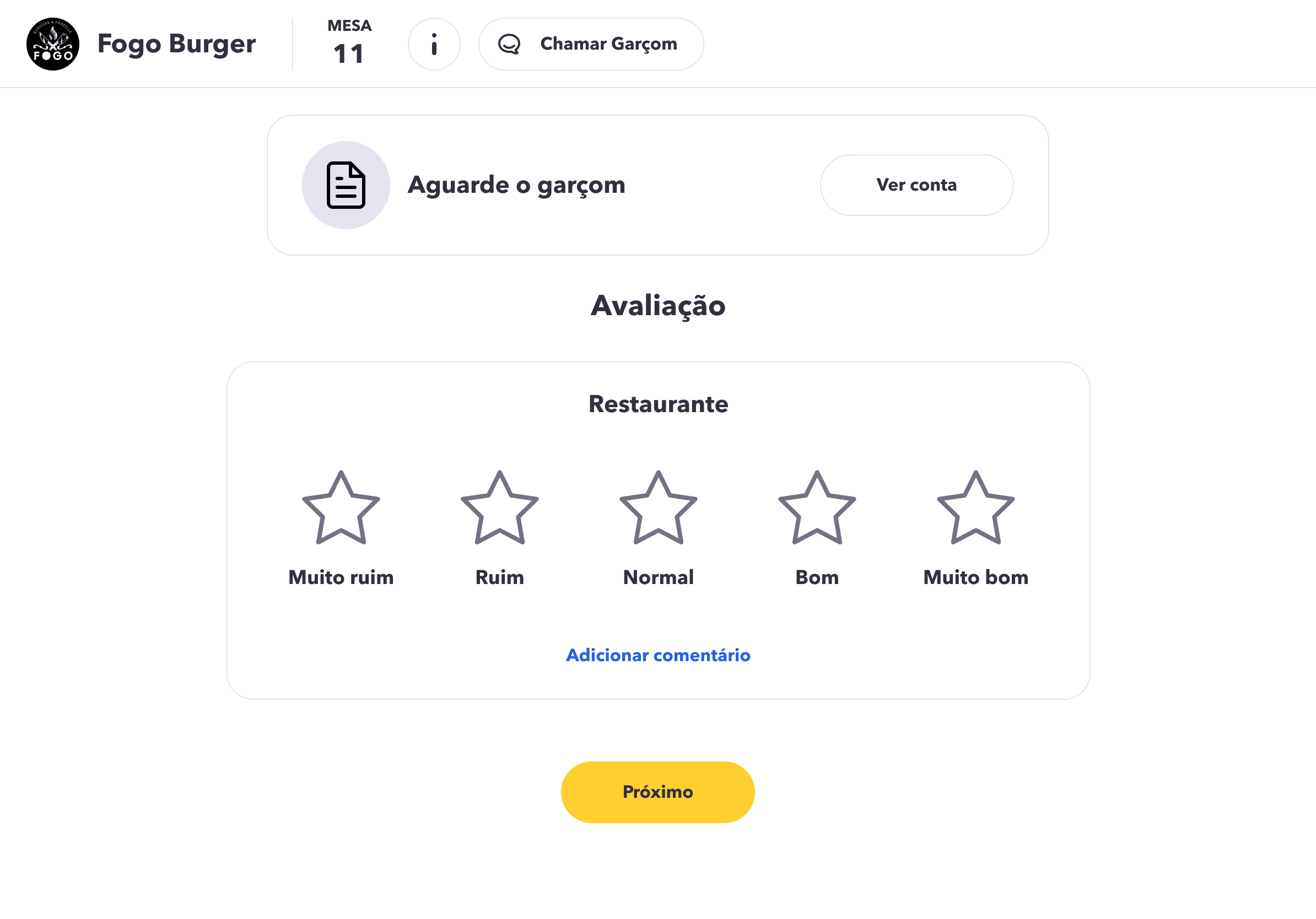
Classificação de experiência
Melhorias
Ao realizar o teste, obtivemos informações valiosas sobre o comportamento e preferências do usuário, o que nos guiou na melhoria e aprimoramento da experiência do usuário.
Melhoria 1
Foram feitas alterações nos detalhes do item do menu e no processo para selecionar quem está fazendo o pedido.
Antes
Depois
Dividido em duas partes
Aprimoramento 2
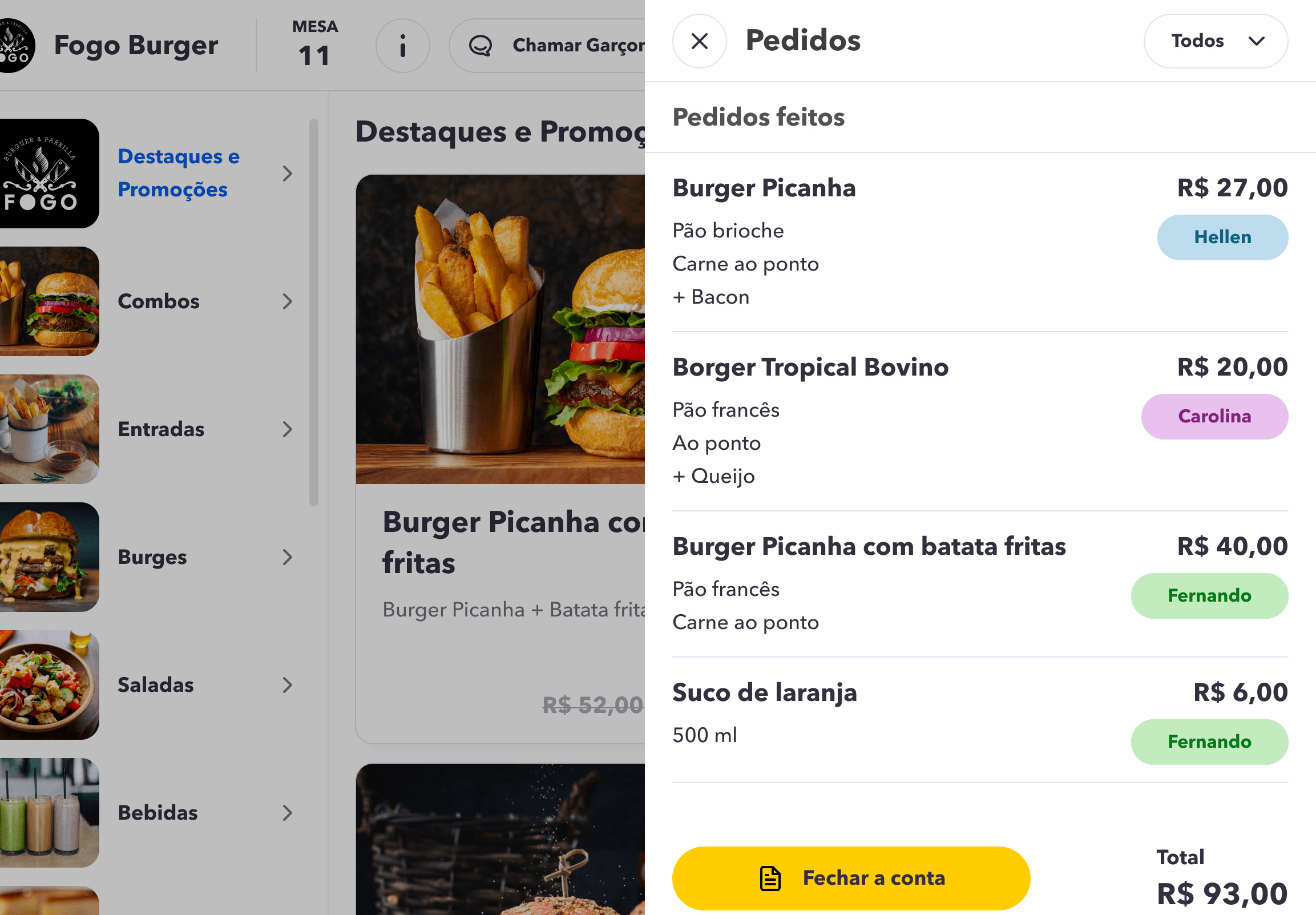
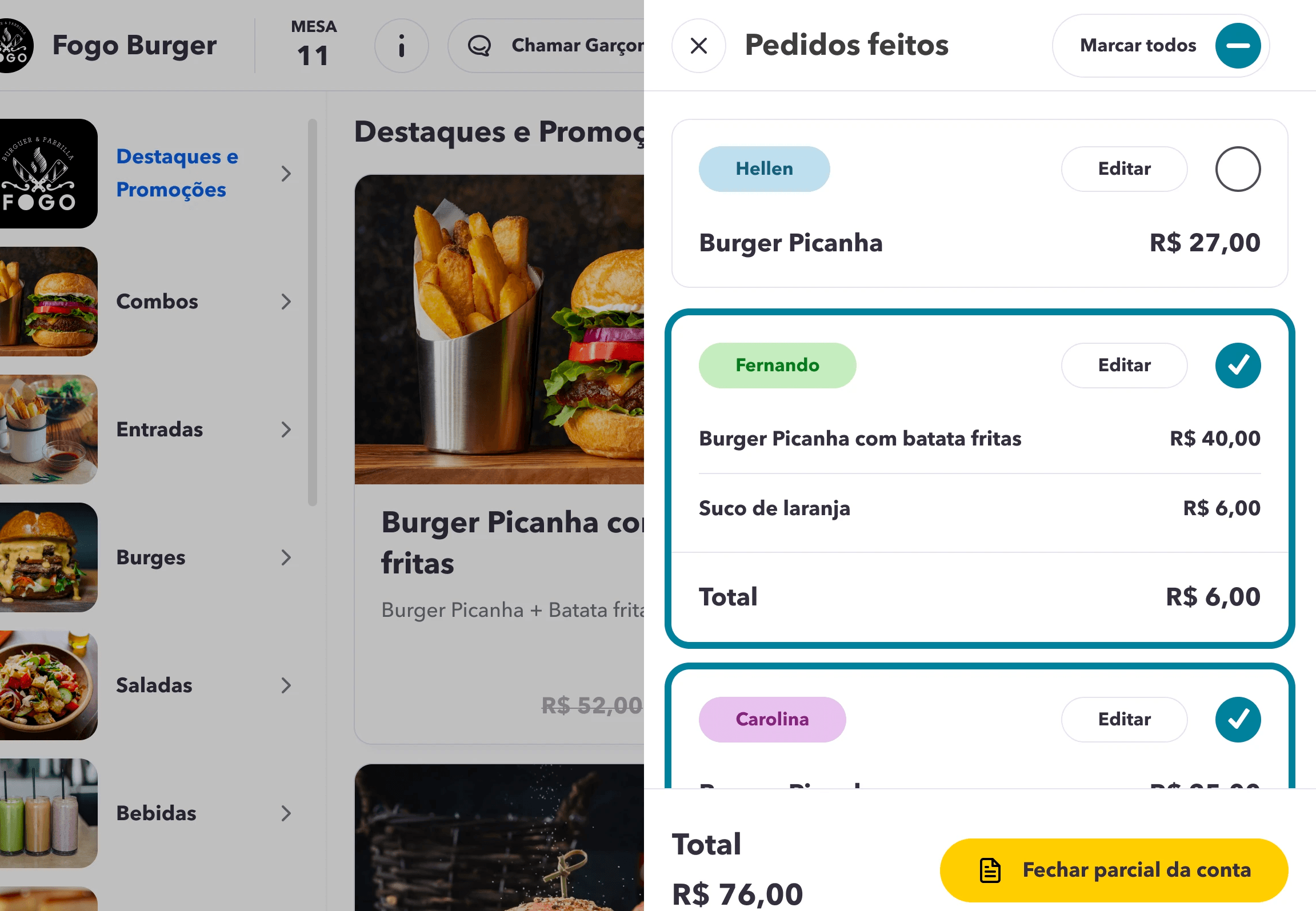
Foram feitas alterações para melhorar o processo de gerenciamento de pedidos feitos e selecionar o usuário que fez o pedido.
Antes
Depois
Melhoria 3
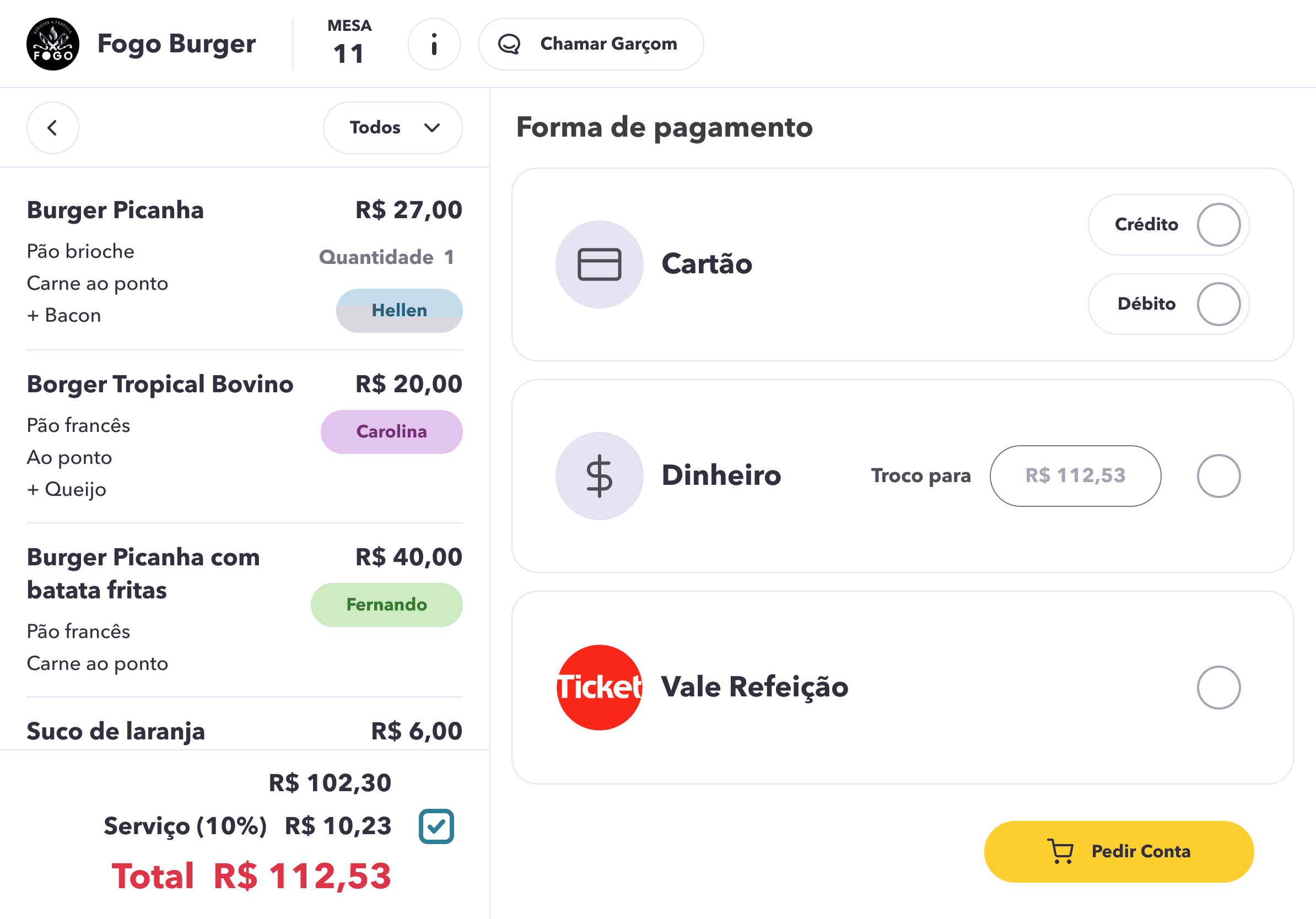
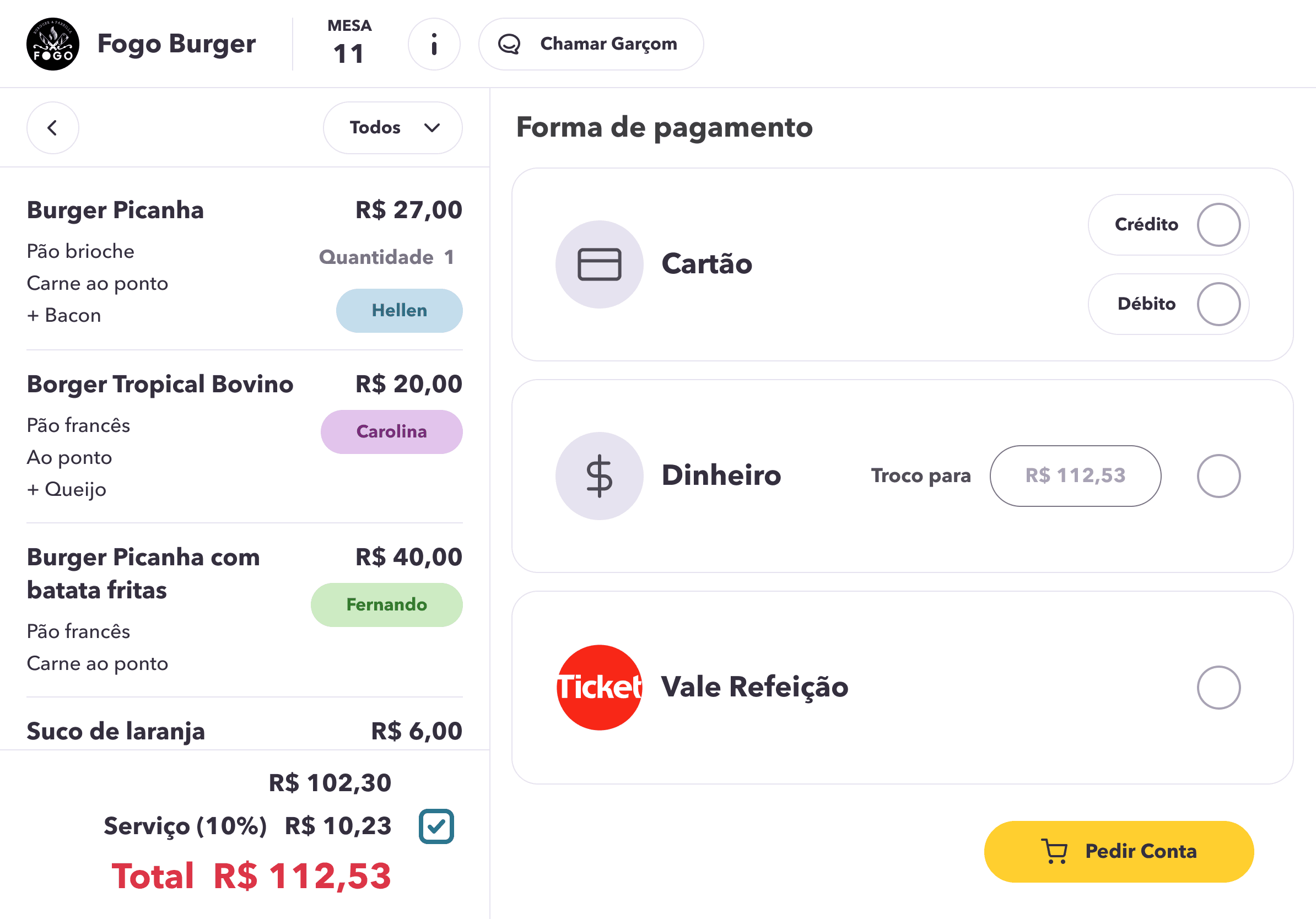
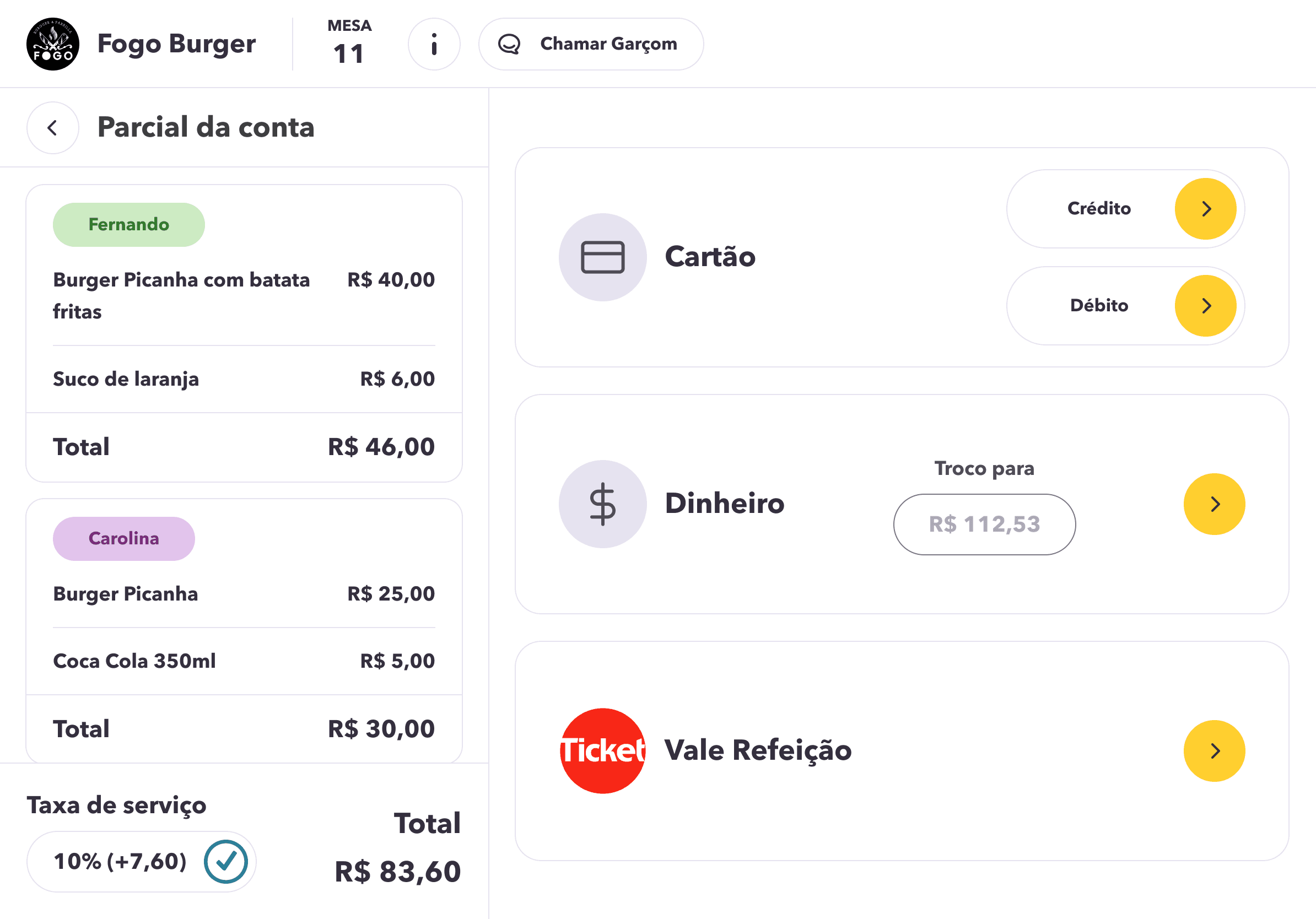
Alterações foram feitas na página de pagamento.
Antes
Depois
Melhoria 4
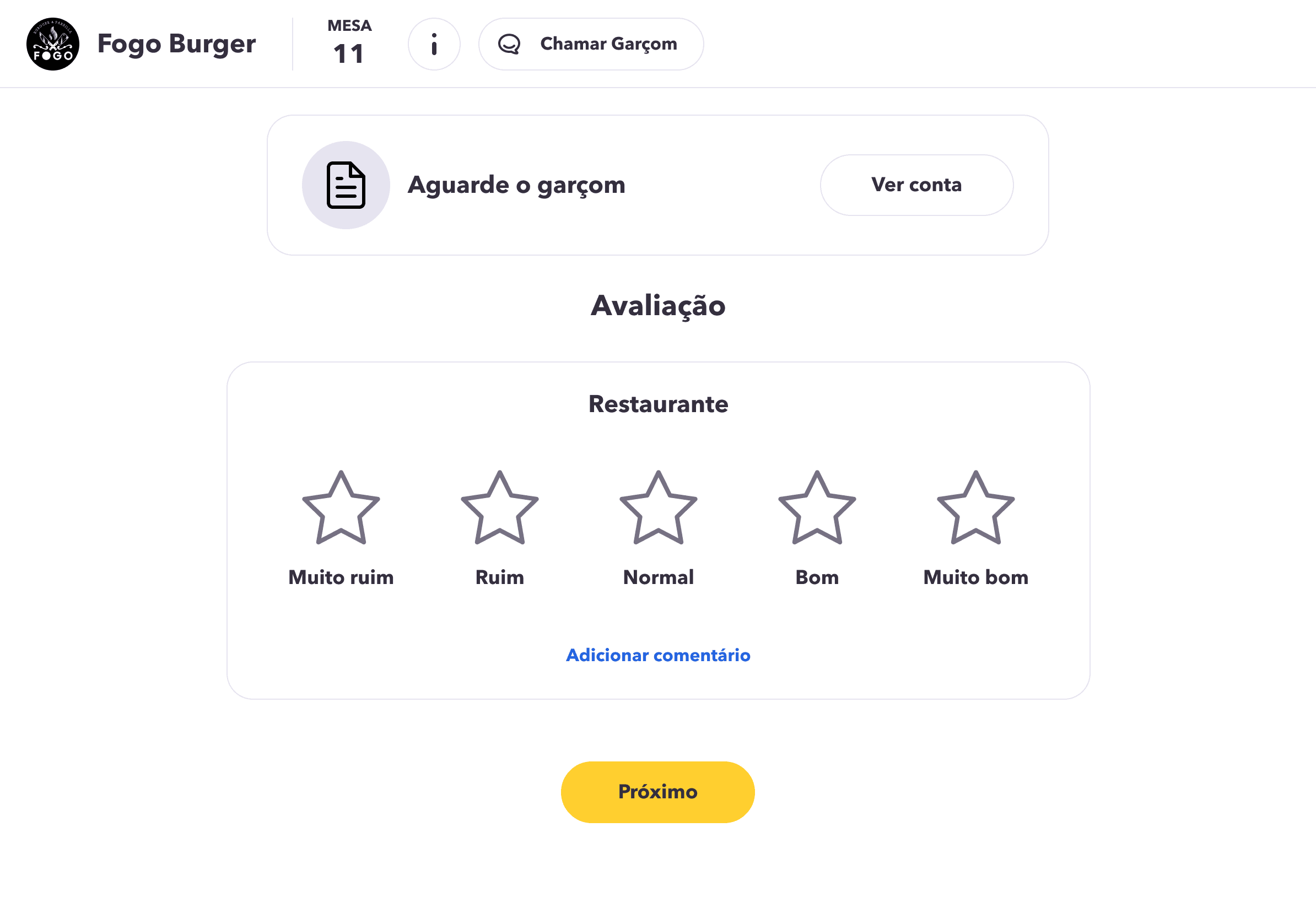
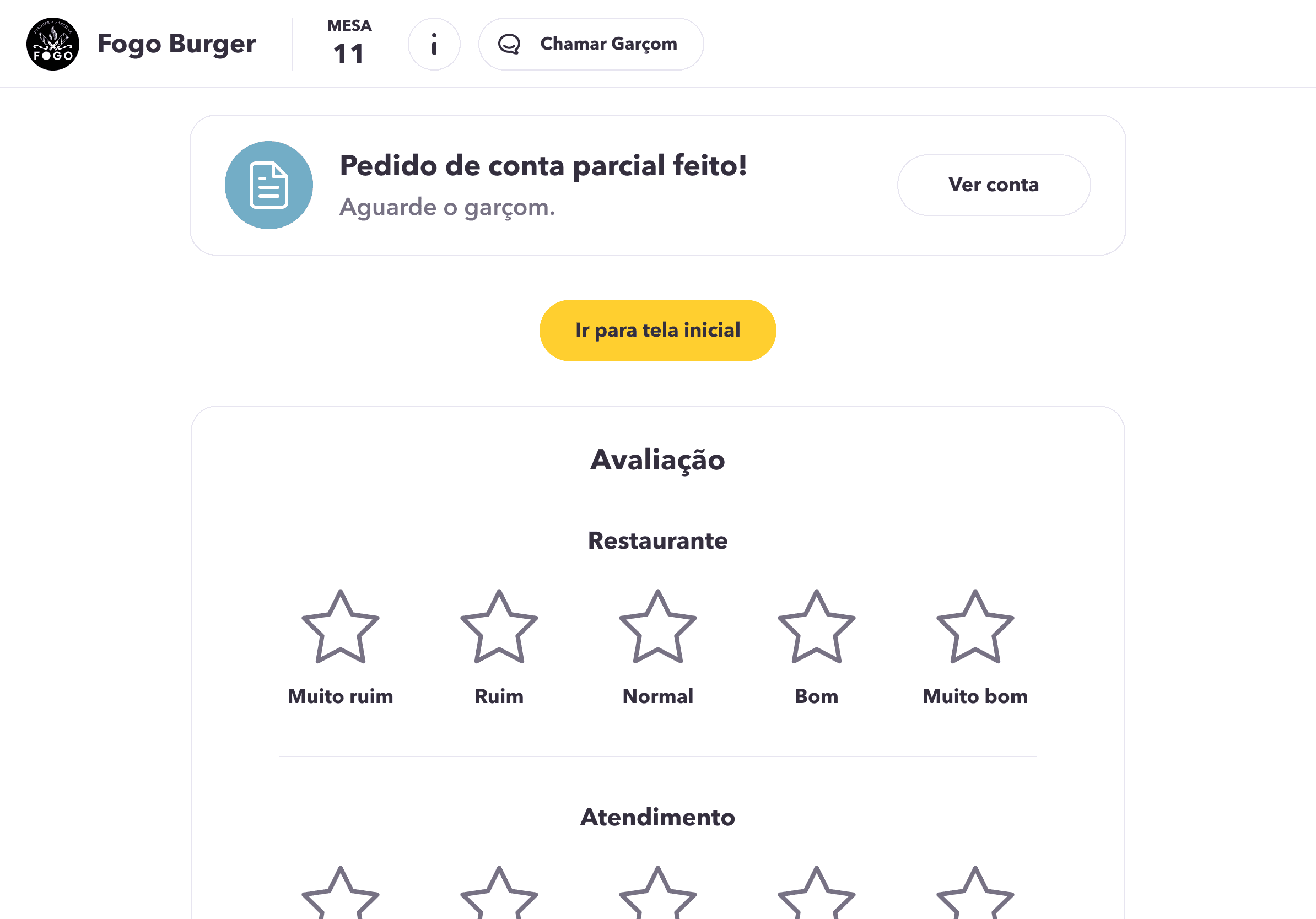
Alterações na página de classificação da experiência.
Antes
Depois
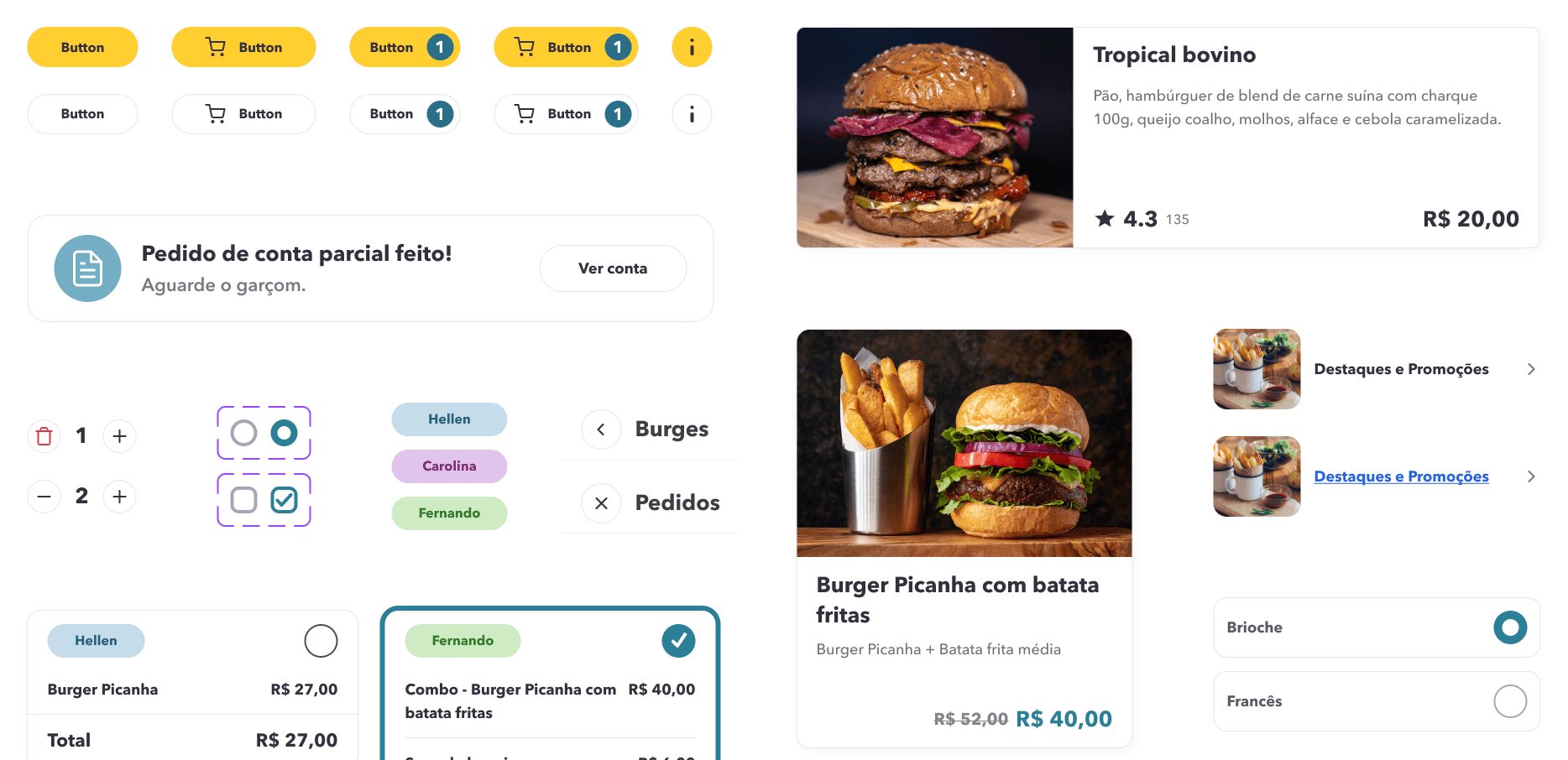
Design e funcionalidades
Tela de espera
Durante o modo de espera, o tablet exibirá informações e anúncios selecionados pelo restaurante.
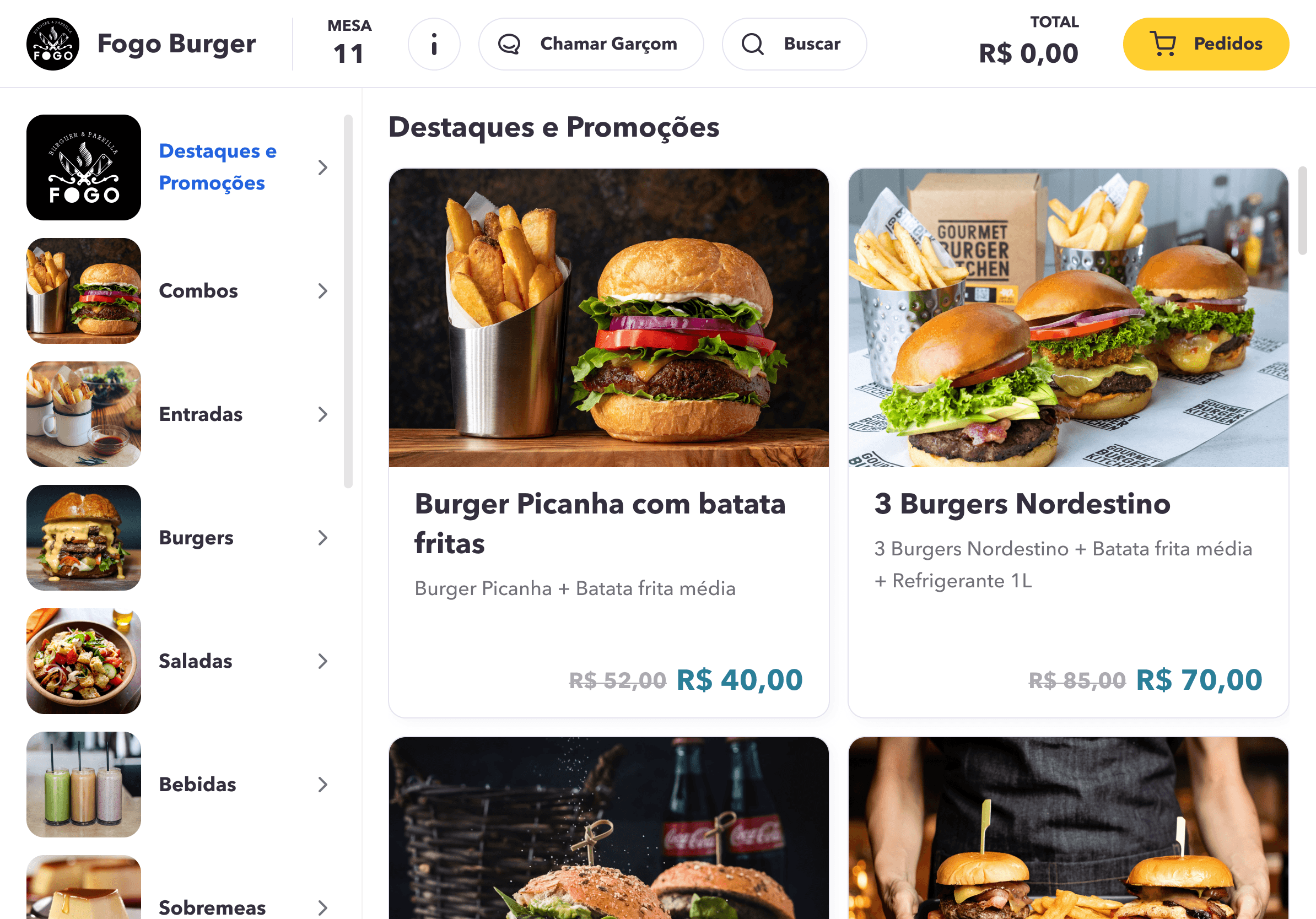
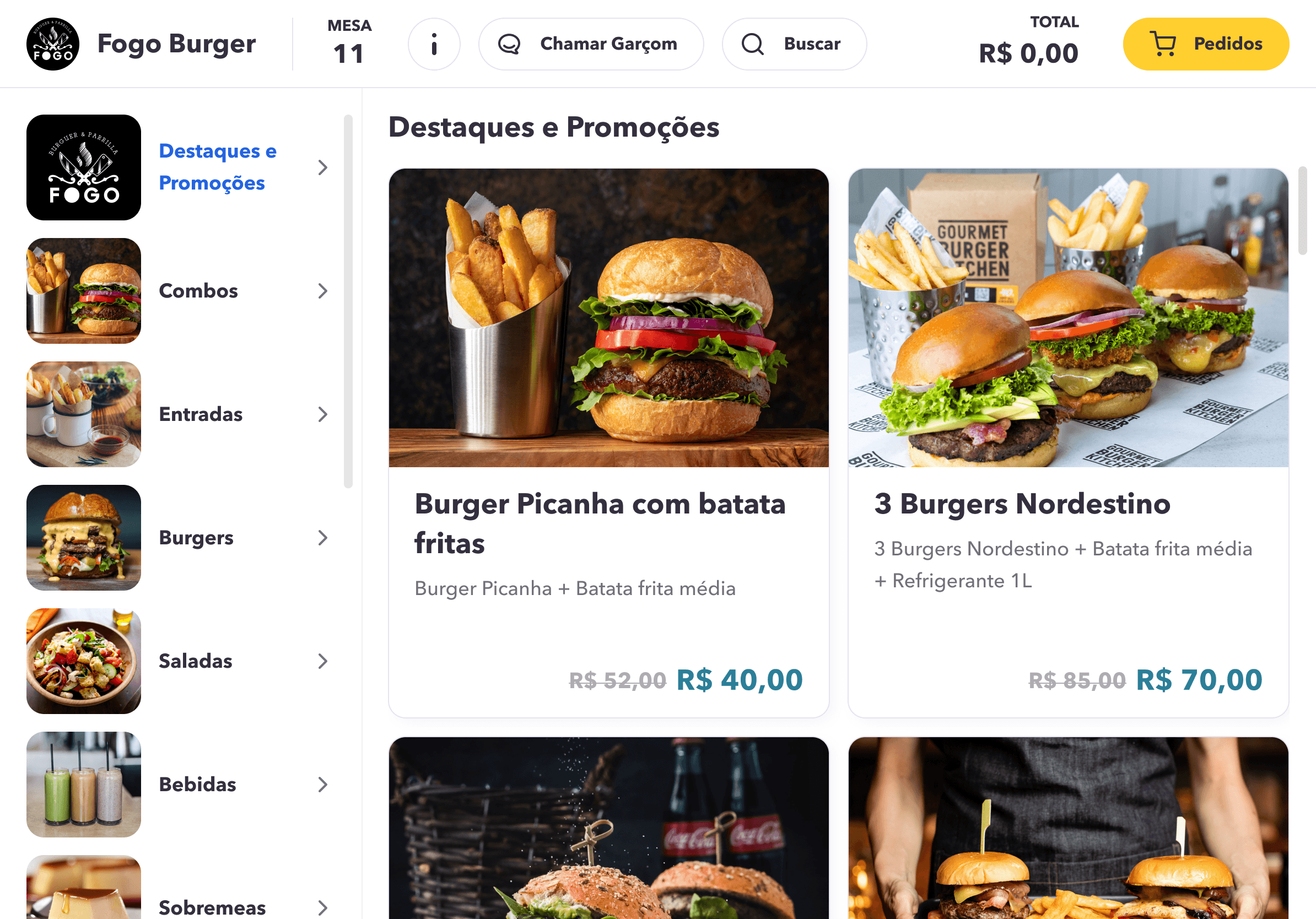
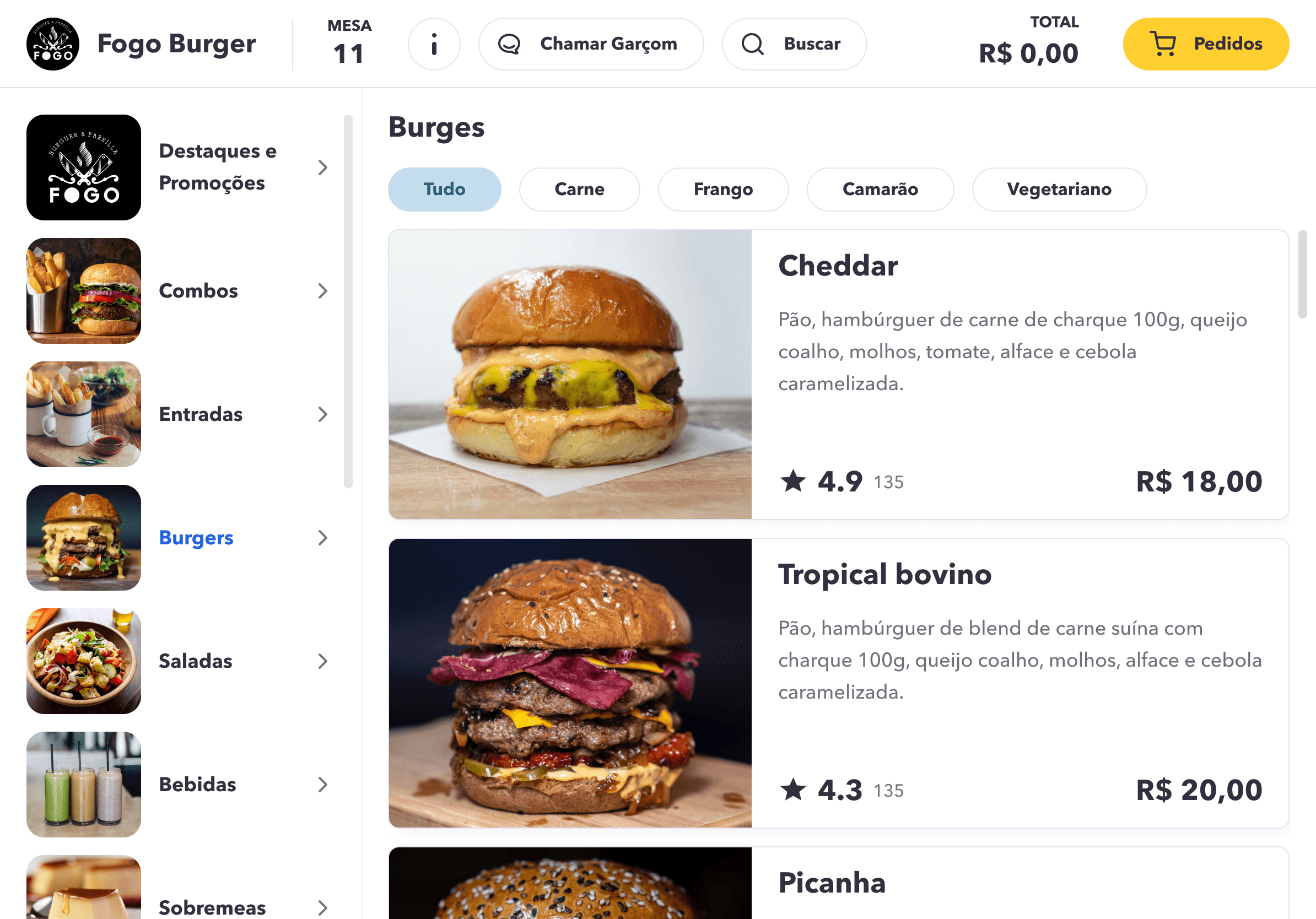
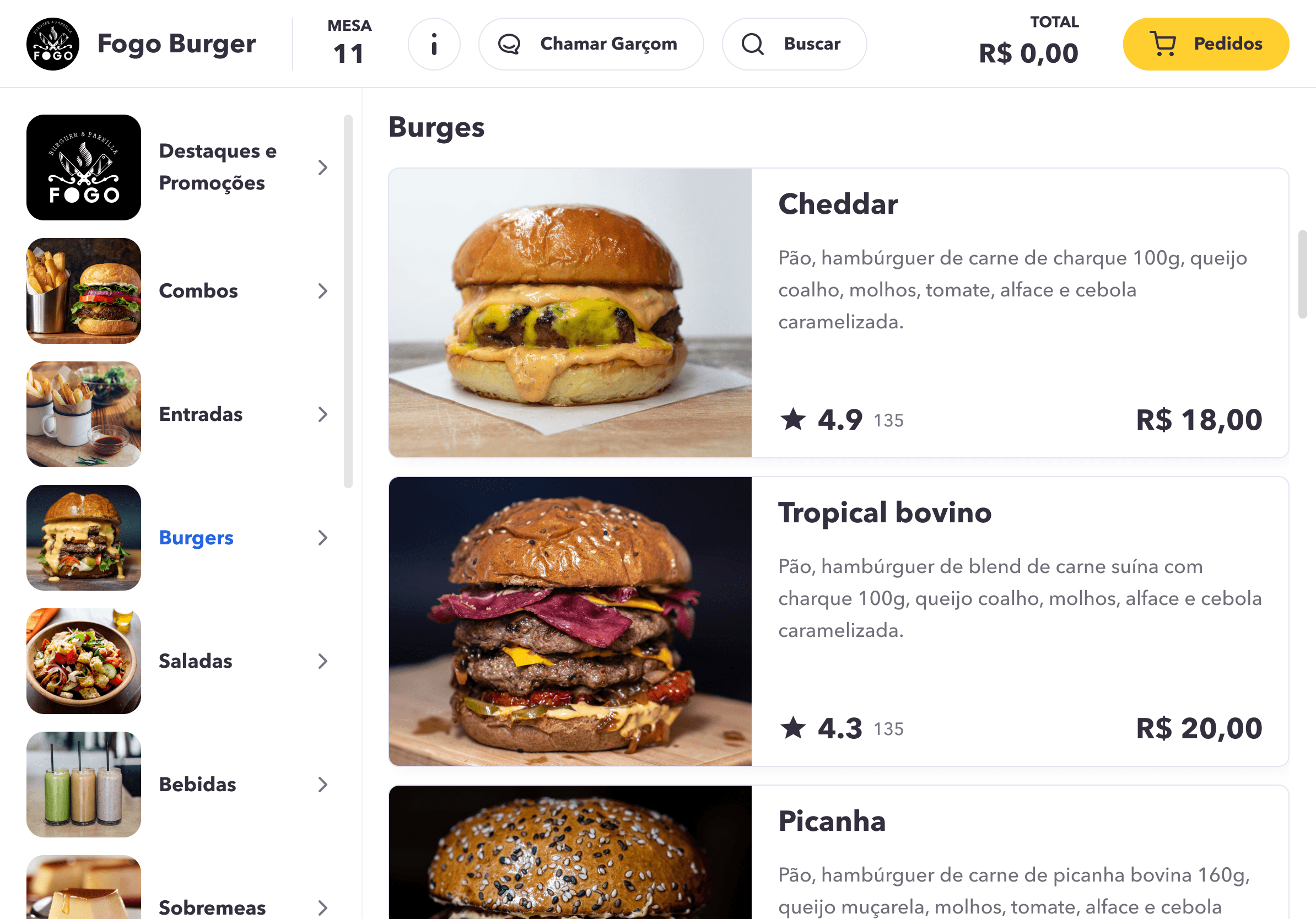
Página inicial e lista de produtos
Esta é a primeira tela que o cliente vê. Aqui, eles são apresentados ao aplicativo pela primeira vez. Criamos um layout claro com as informações essenciais que eles poderiam precisar.
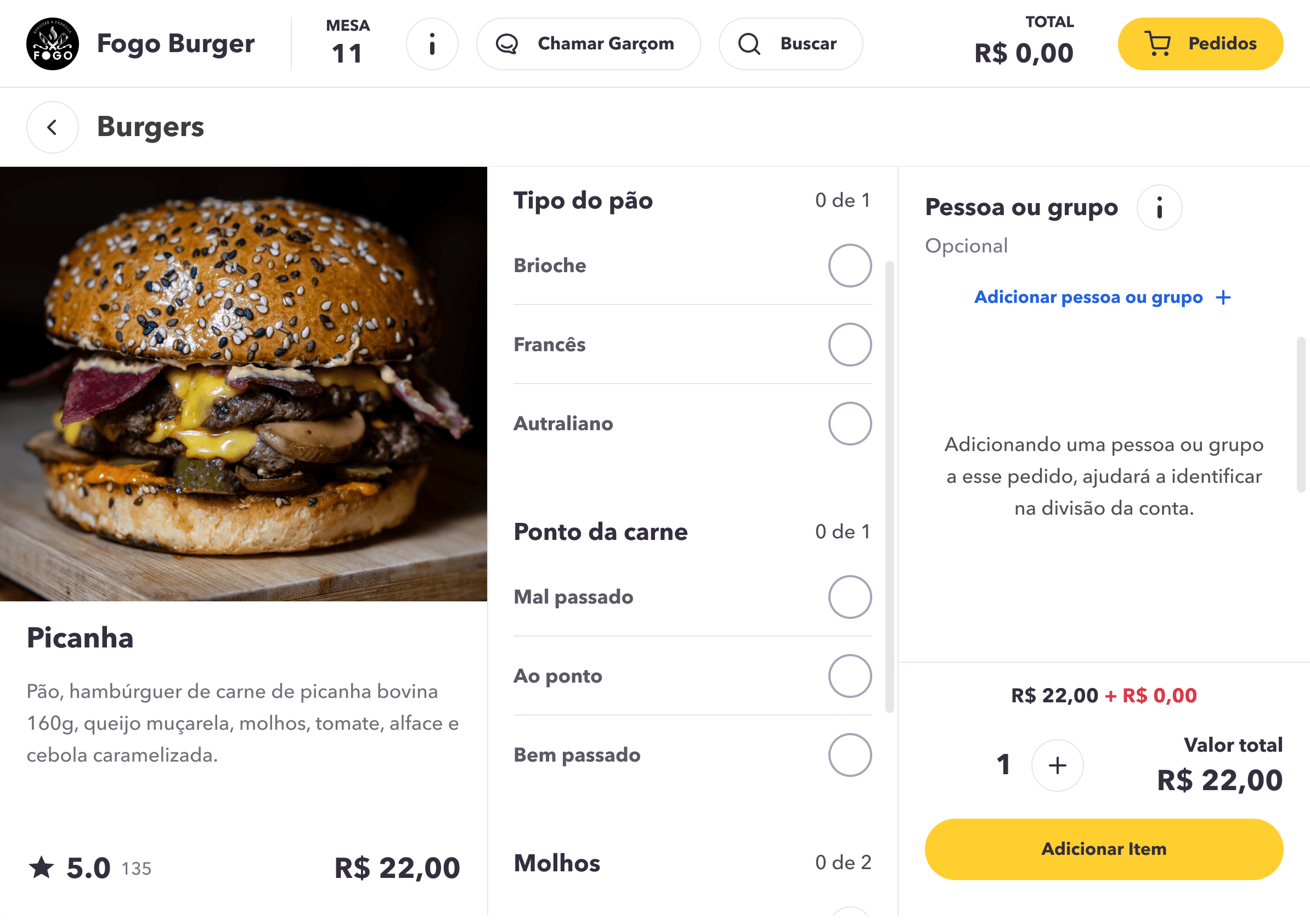
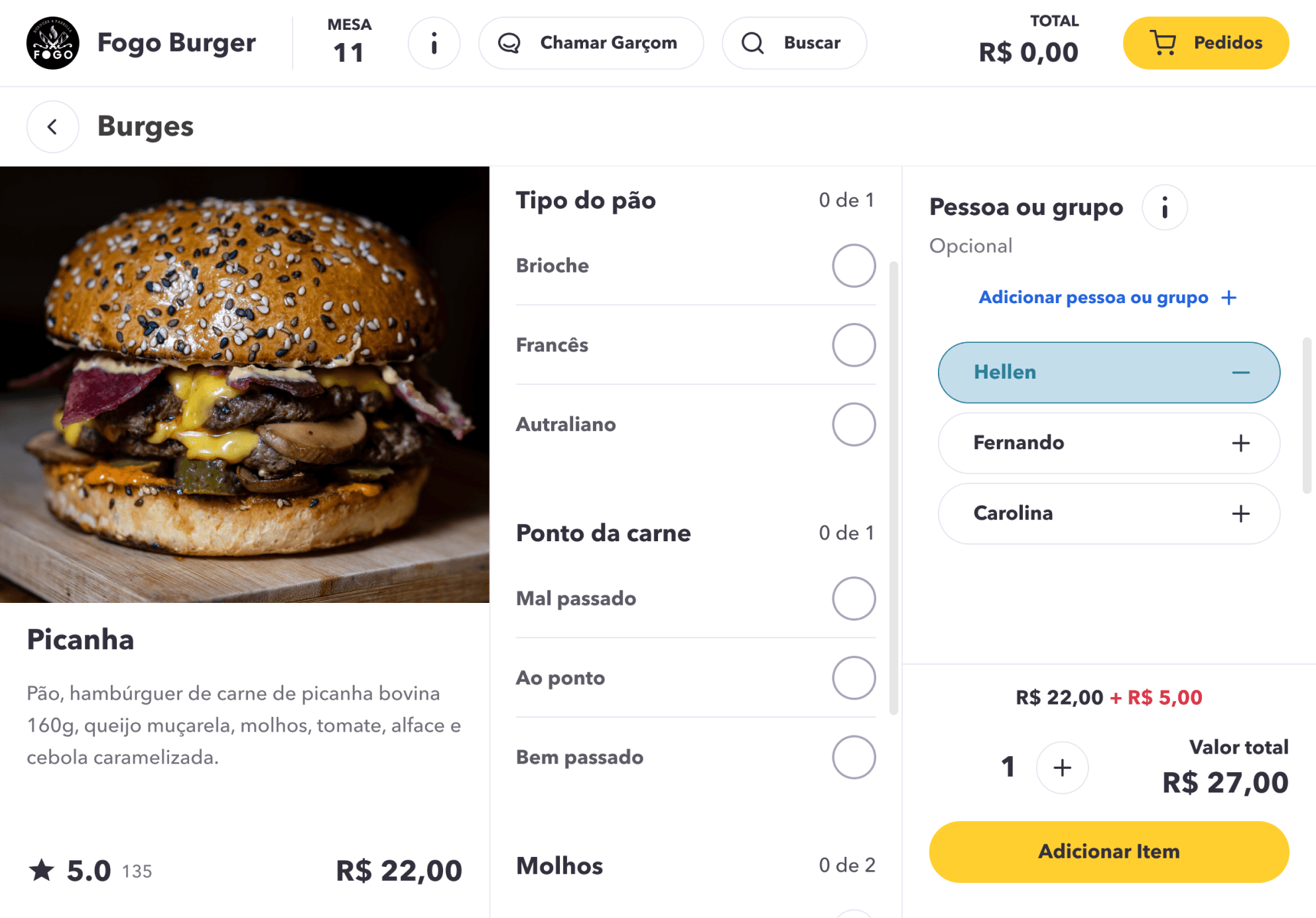
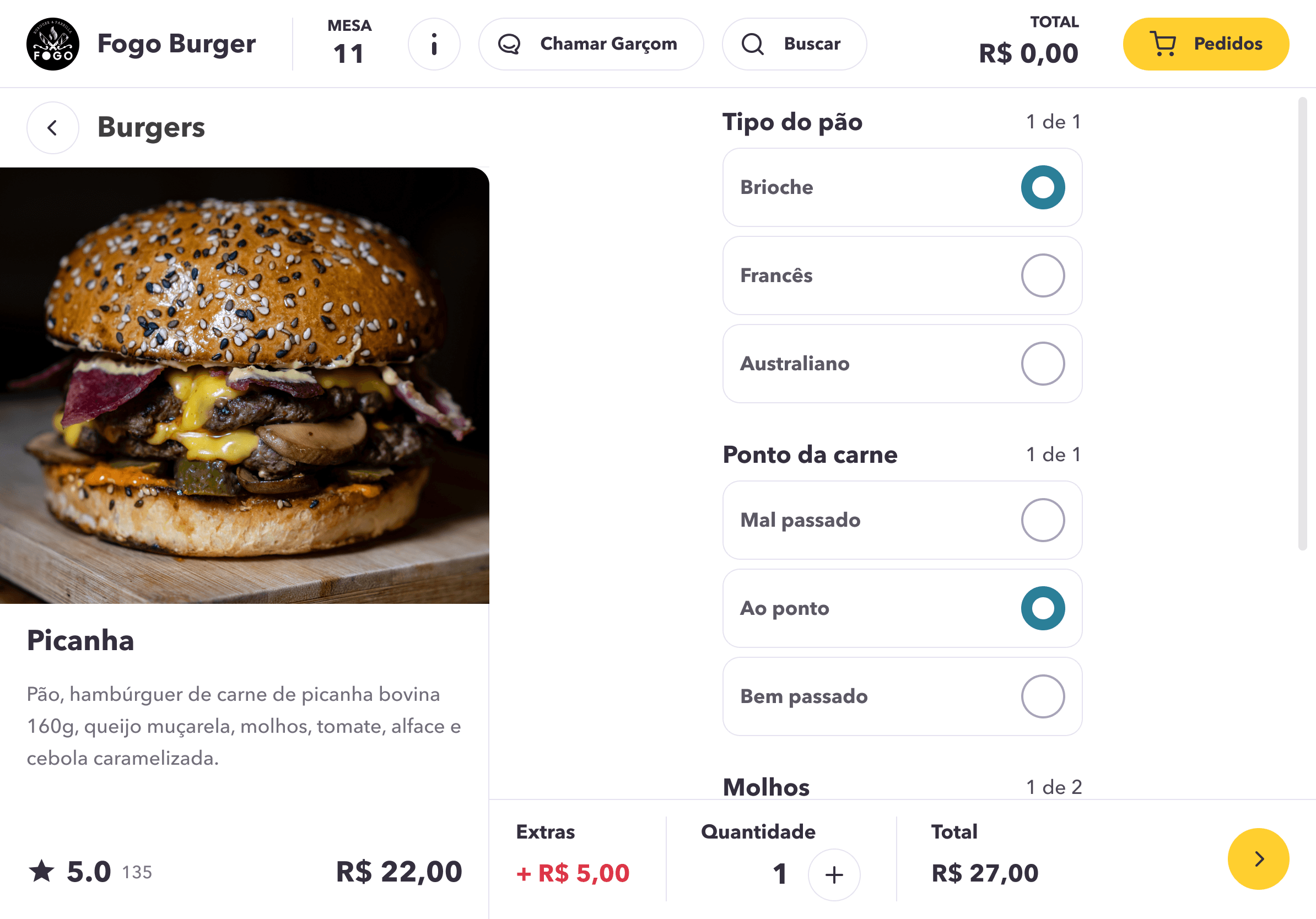
Detalhes do item
Aqui, os usuários podem visualizar os detalhes do item selecionado, as opções do item e os extras.
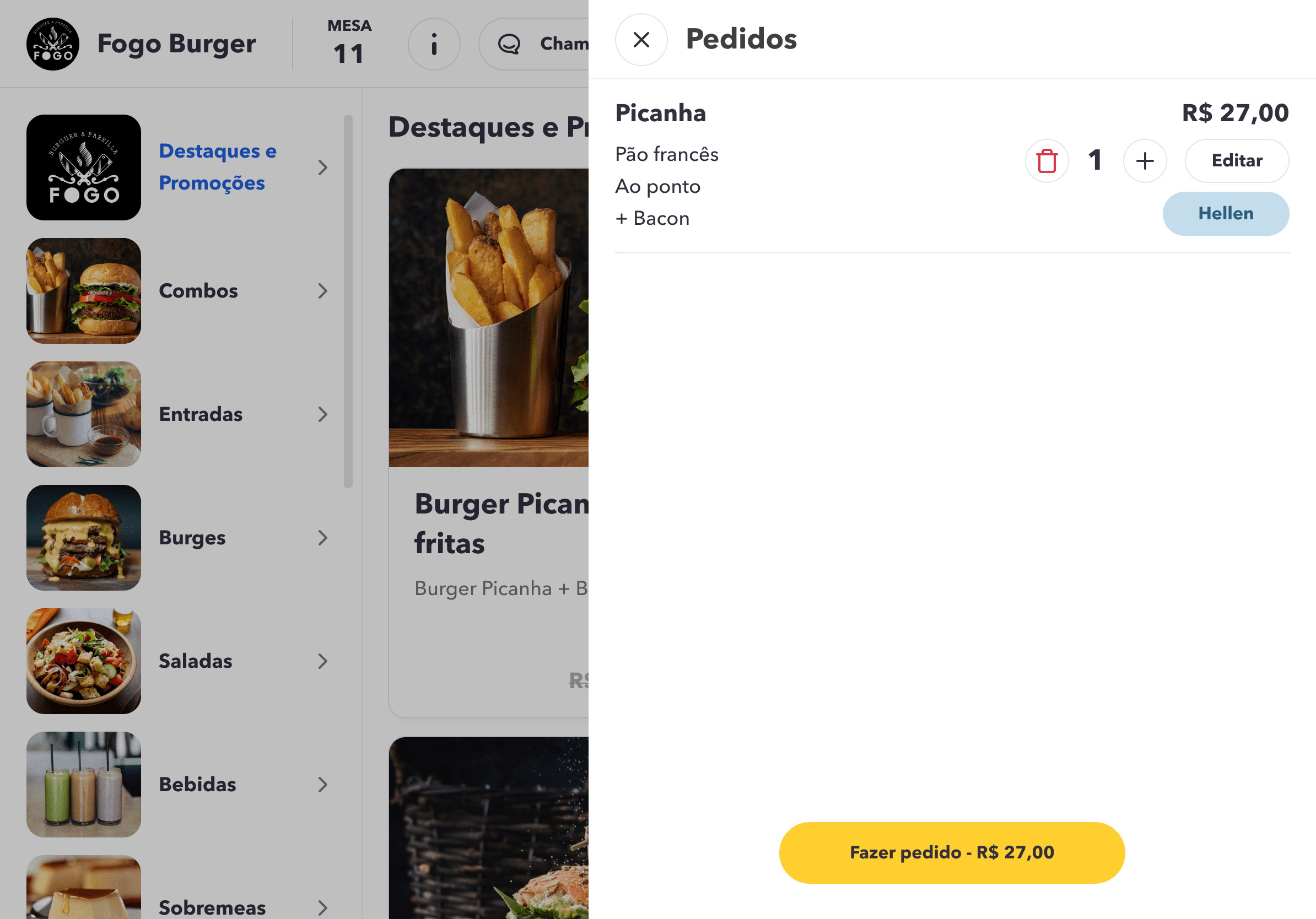
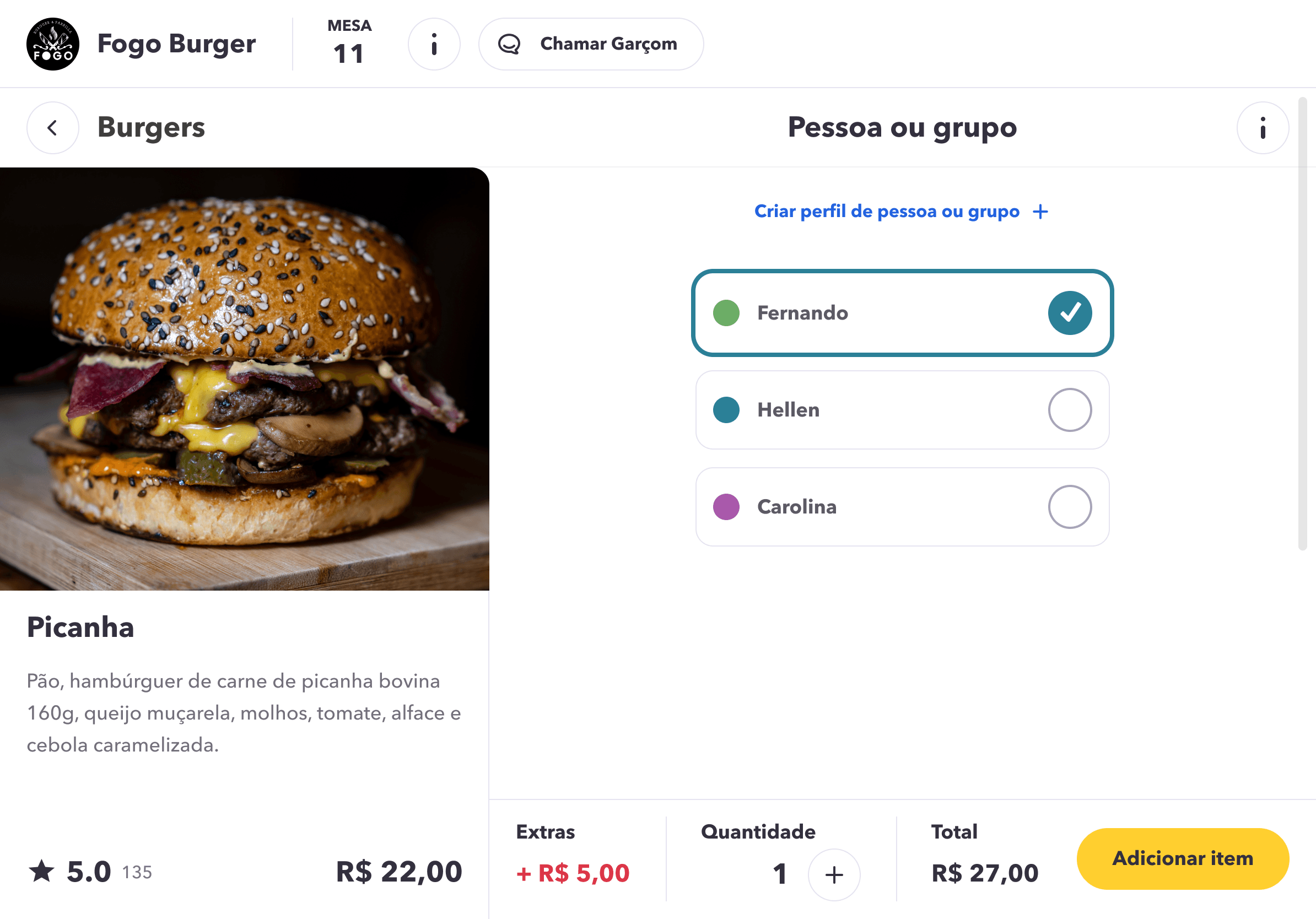
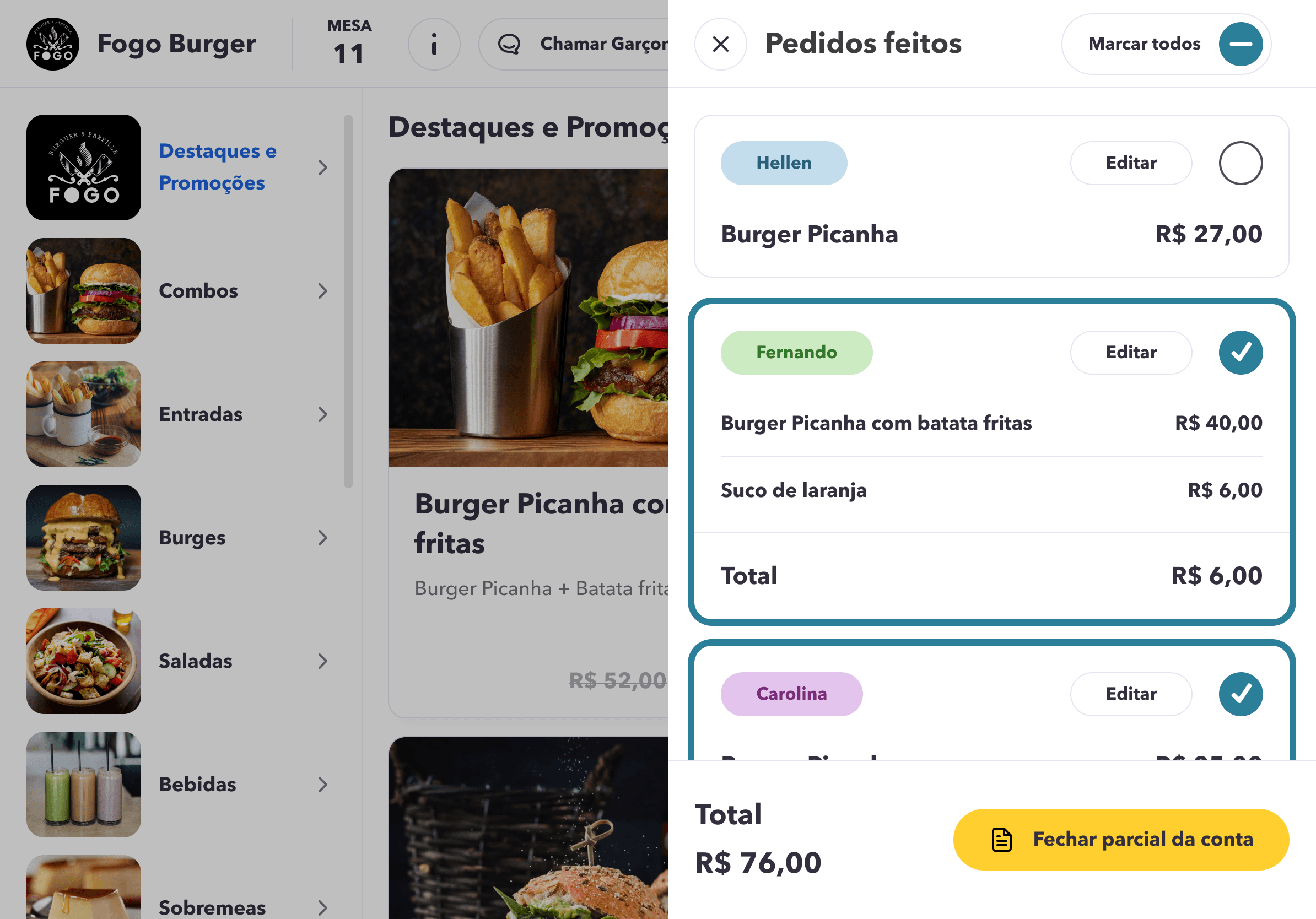
Quem está pedindo
Função projetada para identificar quem fez cada pedido e ajudar a dividir e pagar a conta total ou parcial.
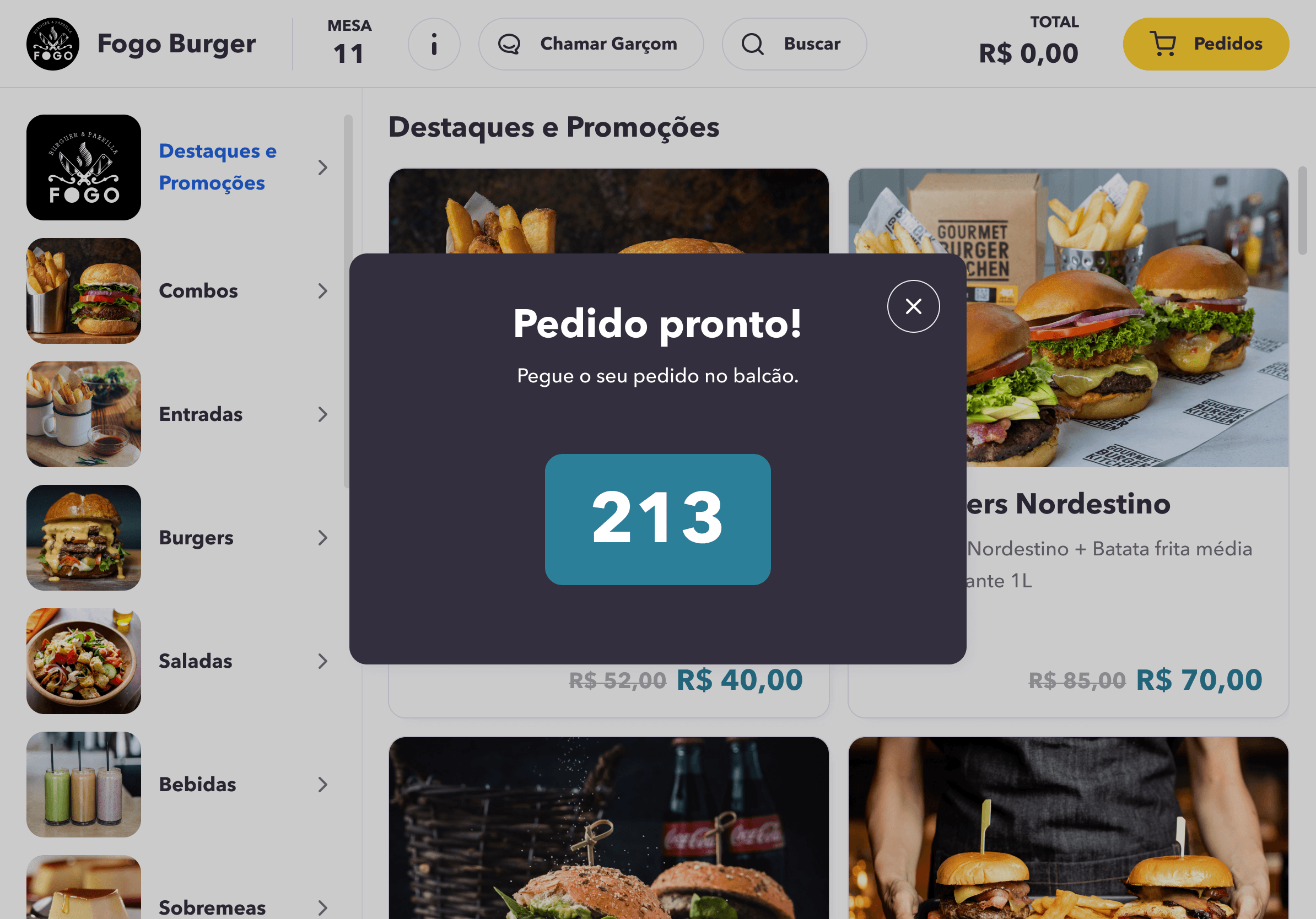
Notificação
Notificações automáticas serão enviadas para informar quando o pedido estiver pronto para ser retirado no balcão ou qualquer outra mensagem enviada manualmente pelo restaurante.
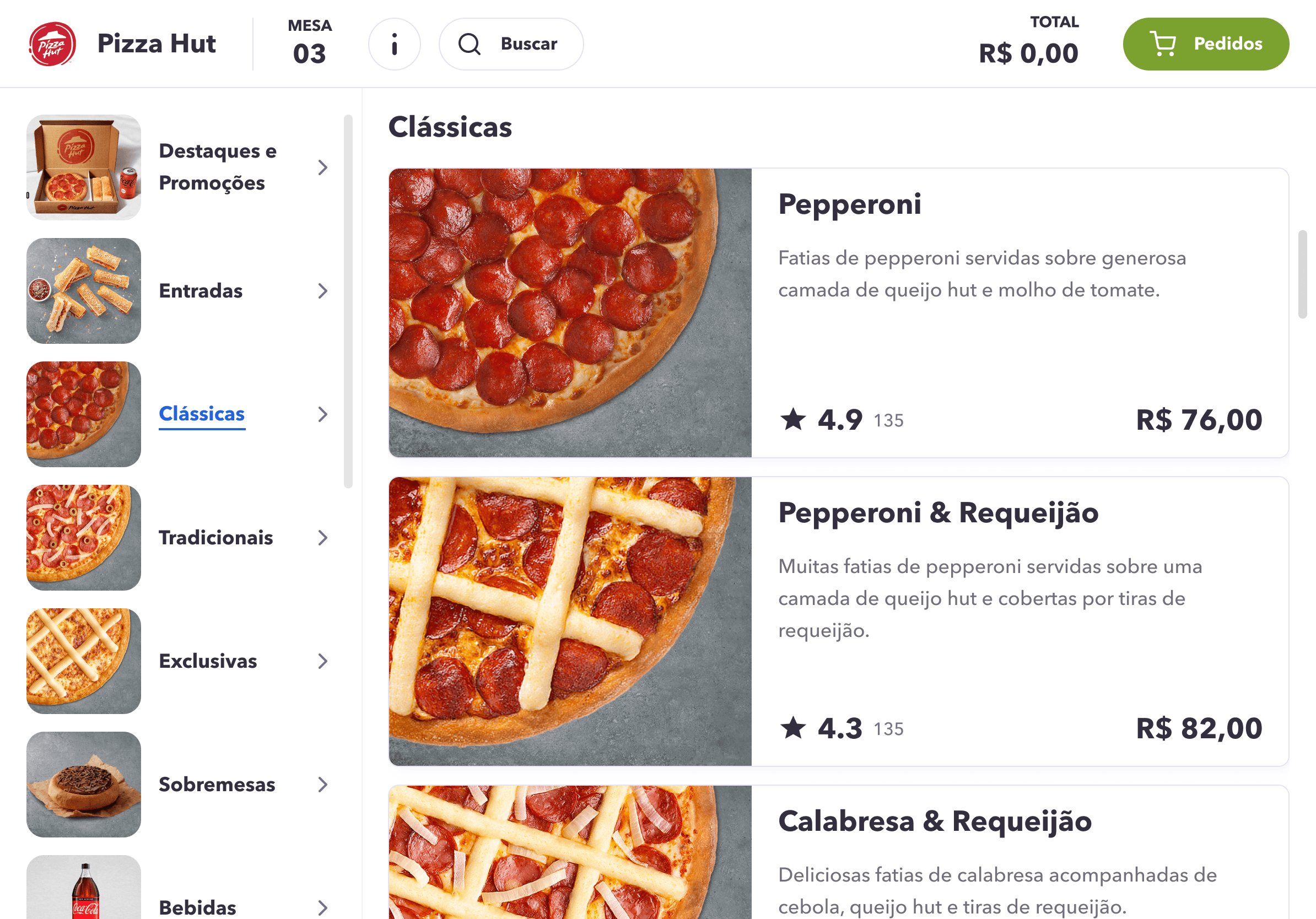
White label system
O aplicativo permite a personalização de cores para corresponder às diferentes especificações da marca e a flexibilidade para alternar funções com base nas necessidades do restaurante. Ao mesmo tempo, garante consistência, alta usabilidade e conformidade com os padrões mínimos para aprovação na Google Play Store.

Em retrospectiva
Trabalhar com a Make It Easy neste projeto tem sido uma oportunidade fantástica para aplicar grande parte do conhecimento teórico que adquiri como Designer de Produtos. Em um ambiente acelerado, assumi a liderança no design de uma plataforma inteira, colaborando de perto com Gerentes de Produtos, assim como Engenheiros de back-end e front-end.