Make it Easy
Enhancing restaurant service with a digital menu.
Intro
Make it Easy is a digital menu app for tablets, designed to enhance the restaurant service experience and provide easy, customizable product management.
My contribution
In 2018, they reached out to me to design the app from the ground up. As the sole designer on the team, I collaborated with developers and the product manager to build the app. My responsibilities included defining the concept, ideation, prototyping, testing, and delivering the final design to the development team.
Challenge
Develop a digital menu that offers restaurant consumers a modern and efficient way to order food.
Ensure the app provides all the necessary information and tools for customers to place orders quickly and easily, without requiring assistance from restaurant staff.
Create a tablet app with a clean, reliable, and visually appealing interface.
Implement a white-label solution that enables restaurants to incorporate their branding, customize features, and adjust settings according to their specific needs and business requirements.
Competitors Analysis
We analyzed the behavior of both direct and indirect competitors to gain insights into the features and experiences they offer. This analysis allowed us to identify opportunities for differentiation and to better align our offering with the needs and expectations of our customers.




Analysis Finds
Option for customers to call the waiter directly to their table.
Feature to send app notifications to customers when their order is ready for pickup at the counter.
Only one competitor offered the ability to split the bill among individuals at the same table.
Most competitors lacked a well-designed user interface.
User Interviews
5 People interviewed
The interviews focused on understanding people's routines in restaurants, aiming to gather insights into their experiences and needs.

"I dislike digital menus accessed via QR codes on my cell phone. They’re confusing and rely on the stability of my internet connection."

"It can be cumbersome to determine who ordered what when it's time to pay the bill."

"To keep track of my consumption, I jot down all my orders on my cell phone and review them when the bill arrives."

"I prefer seeing large photos and detailed descriptions of the food on the menu."

"I visit restaurants daily during my lunch break, so I appreciate a quick and efficient ordering process."

"I always look for deals at restaurants to save money."
Personas
Based on patterns in user behavior and common traits identified from the user interviews, we created two personas to guide and focus our upcoming design efforts.
Marta Lima
WITH FRIENDS OR FAMILY
Enjoys dining at restaurants with friends or family and tends to stay for extended periods.
Pain Point
"We often have difficulty tracking what each person has consumed."
"We need to review and calculate when it's time to divide and pay the bill."
Pedro Silva
WORK ROUTINE
Typically goes alone or with a few friends during his work lunch break.
Pain Point
"I want to choose my order quickly so I don't waste time during my lunch break."
"Since I often spend money at restaurants, I’d like an easy way to view promotions and save money."
Prioritizing
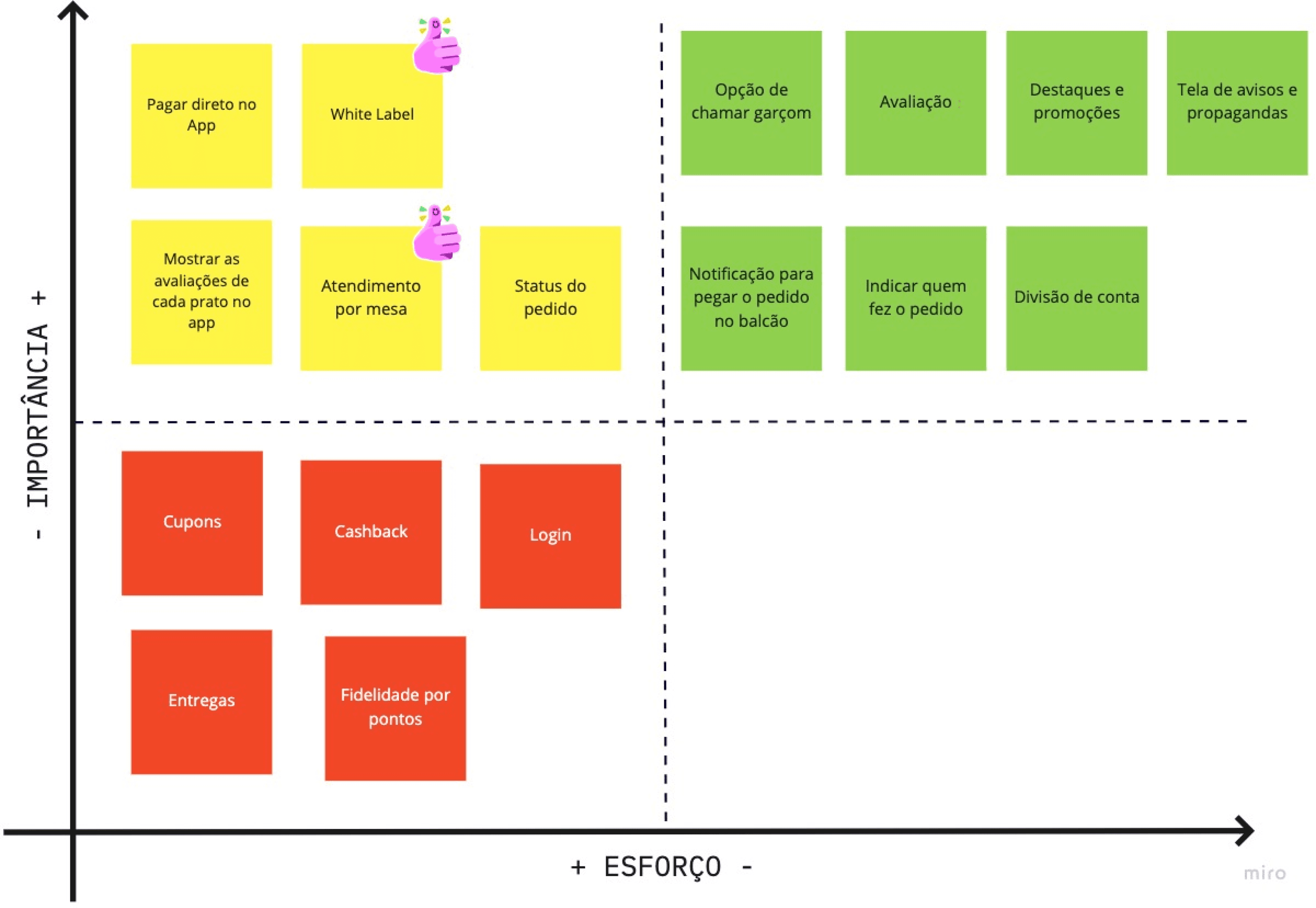
The 2x2 Matrix helped us identify and prioritize the essential features for our MVP, allowing us to focus our efforts more effectively.
2x2 Matrix
Features selected for the MVP.
Option to call the waiter.
Flow to rate the experience of the app, restaurant, and food.
White label.
Table service.
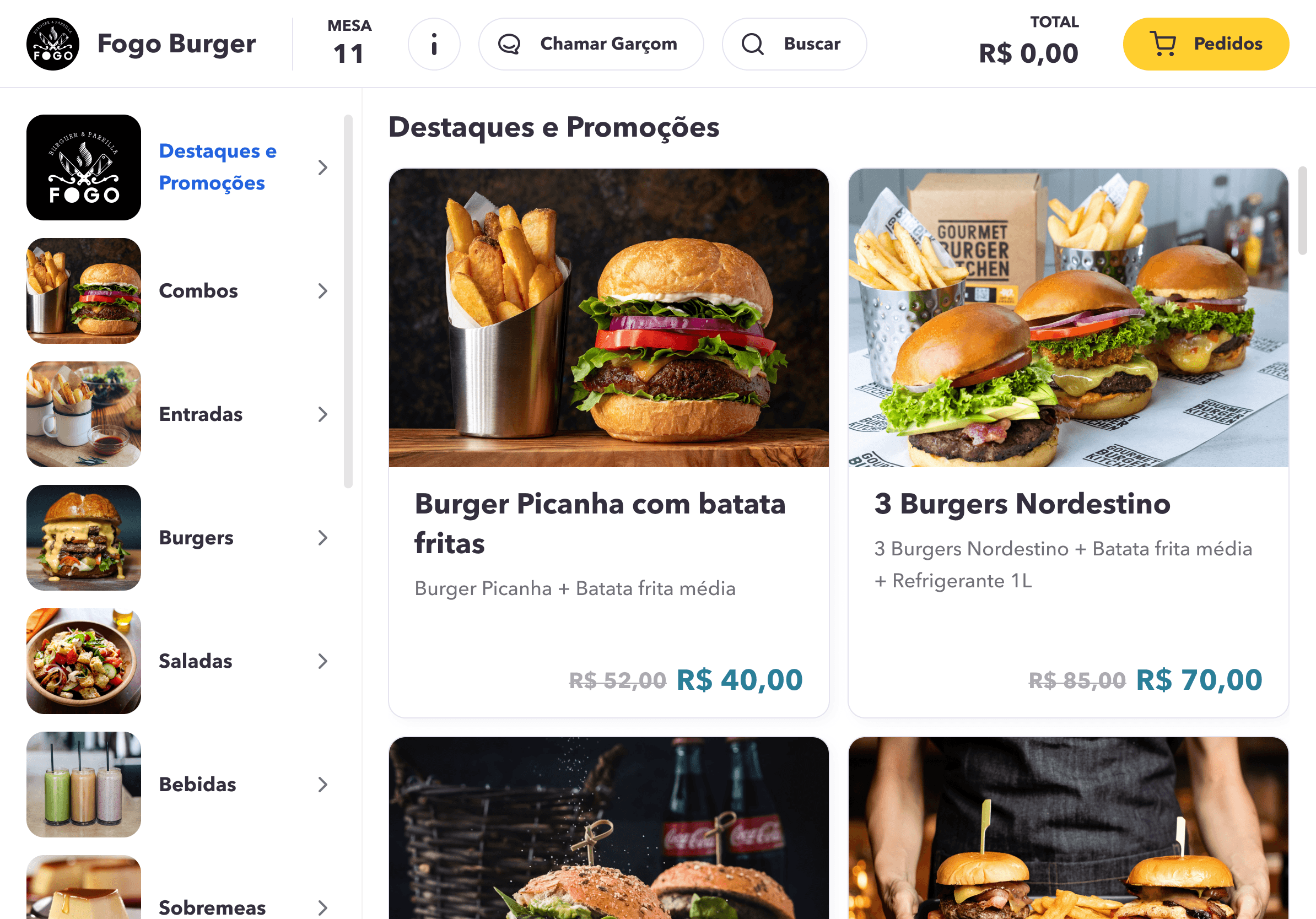
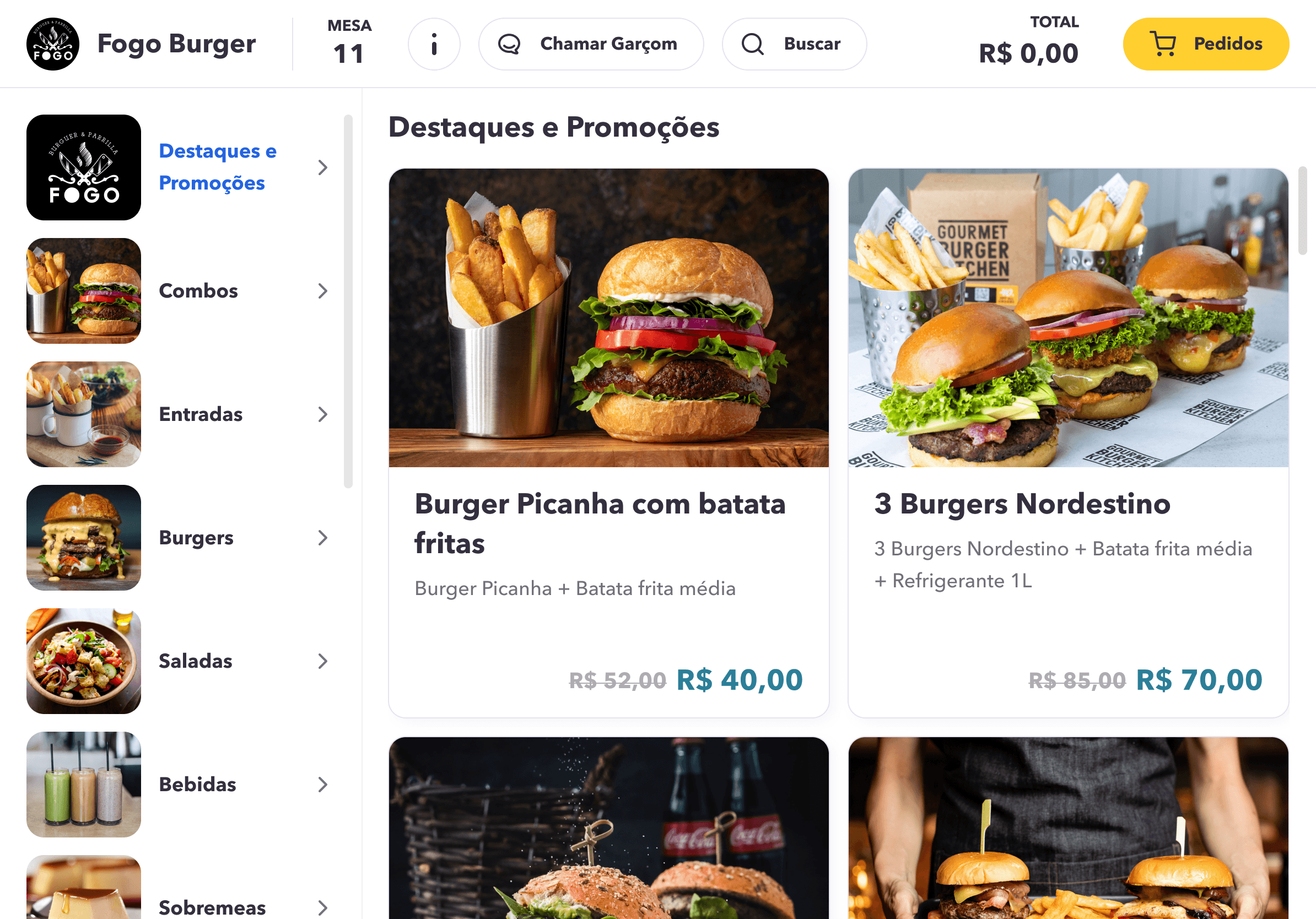
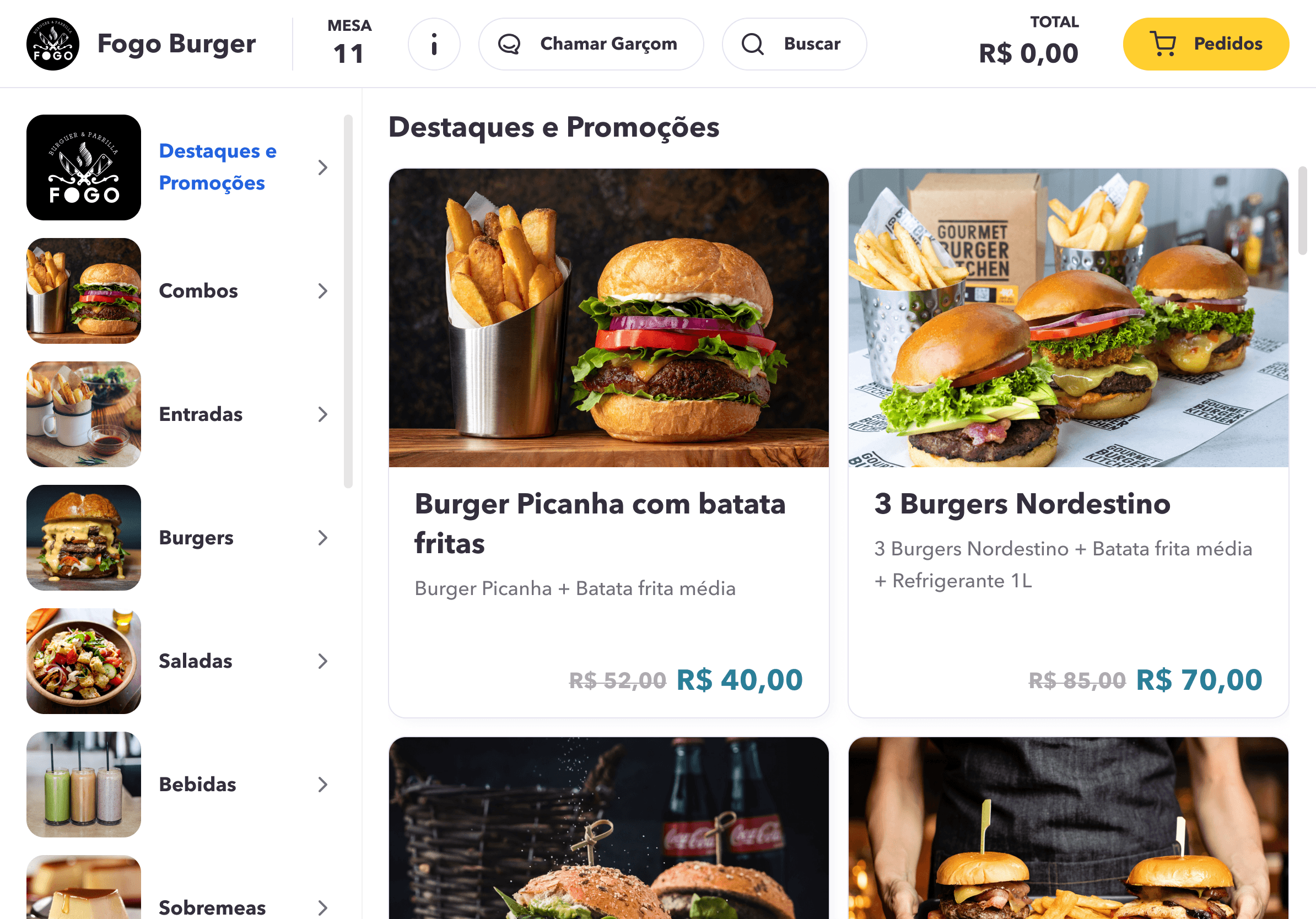
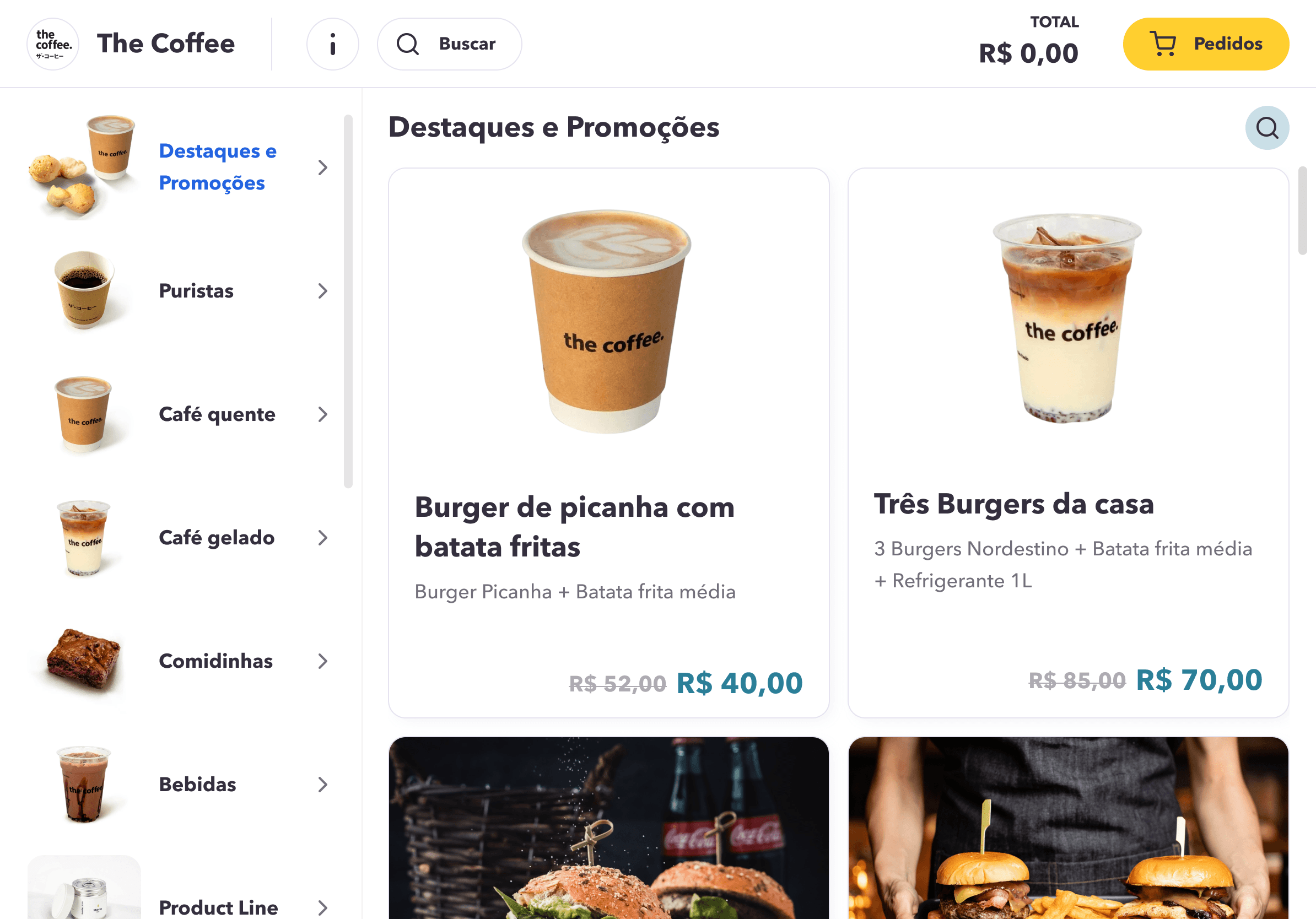
Highlights and promotions.
A page of news and advertisements.
Notification to pick up the order at the counter.
Identify who ordered each item.
Bill splitting.
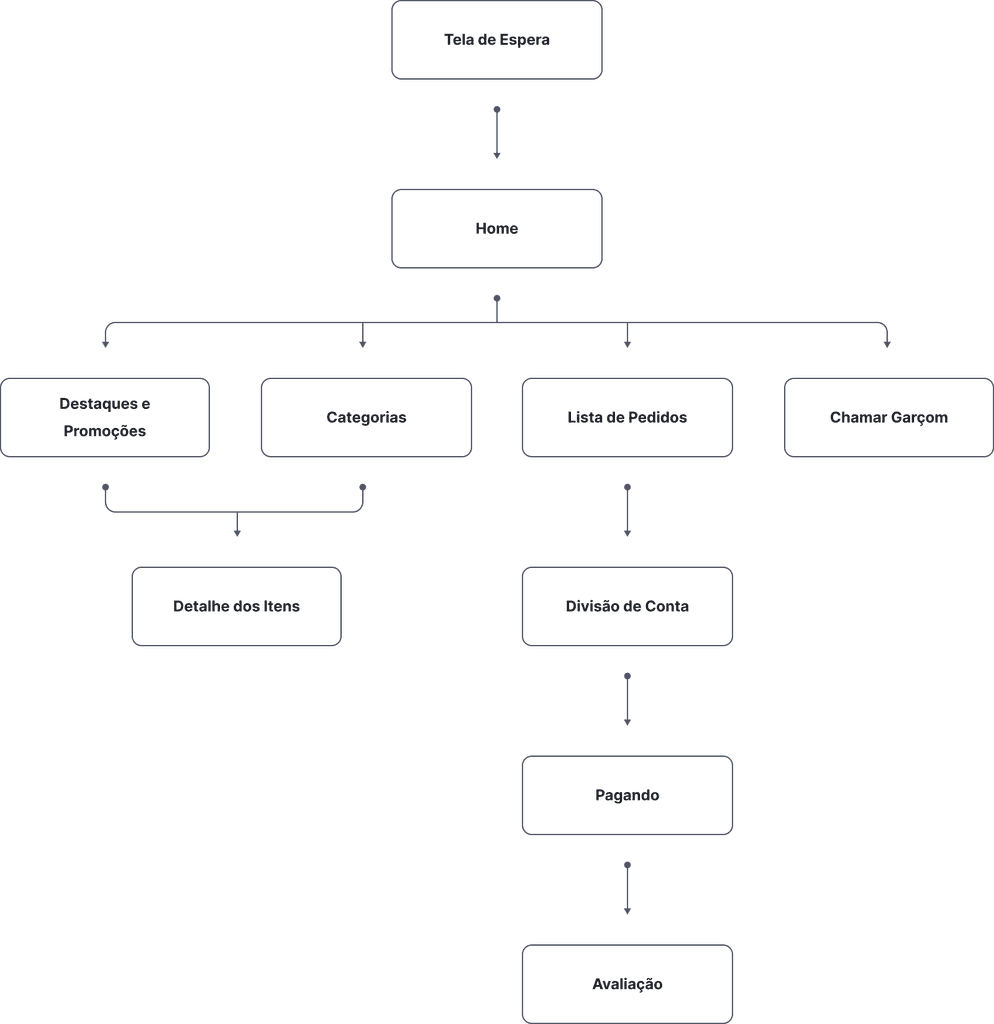
Sitemap
We used the sitemap to gain an overview of the entire app, which helped us understand the project's complexity and scope.
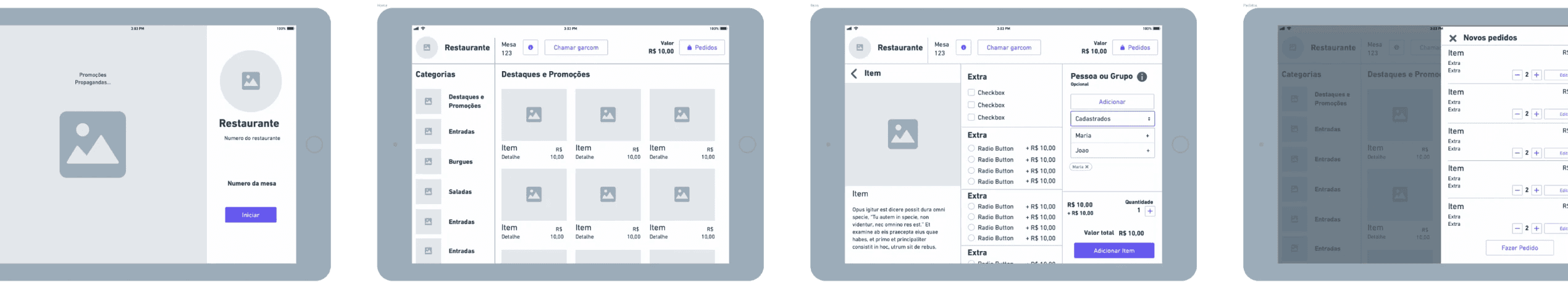
Wireframe
I created a wireframe to define the content placement and structure for each page, providing the team with a clear overview of the final design's layout.
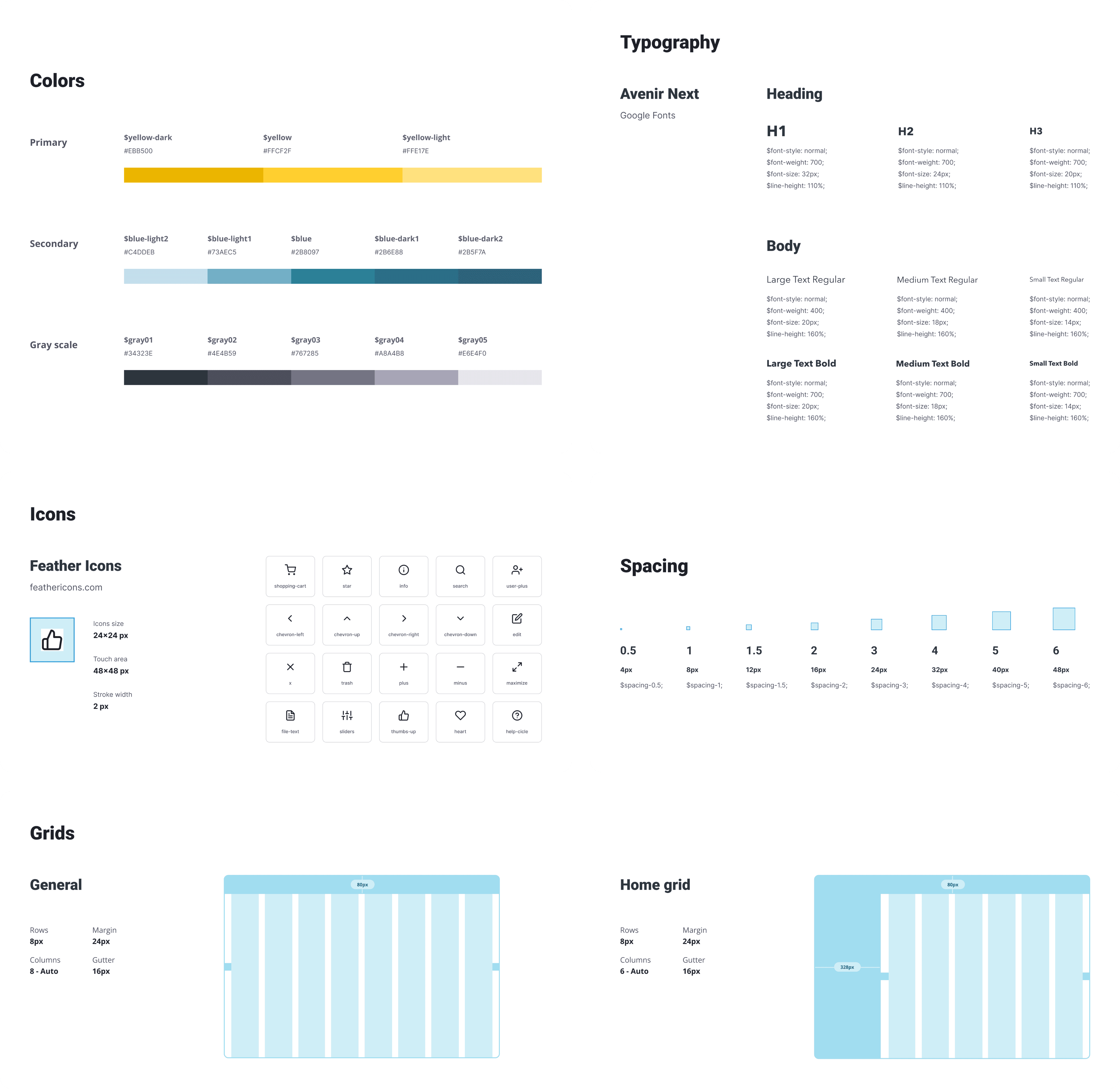
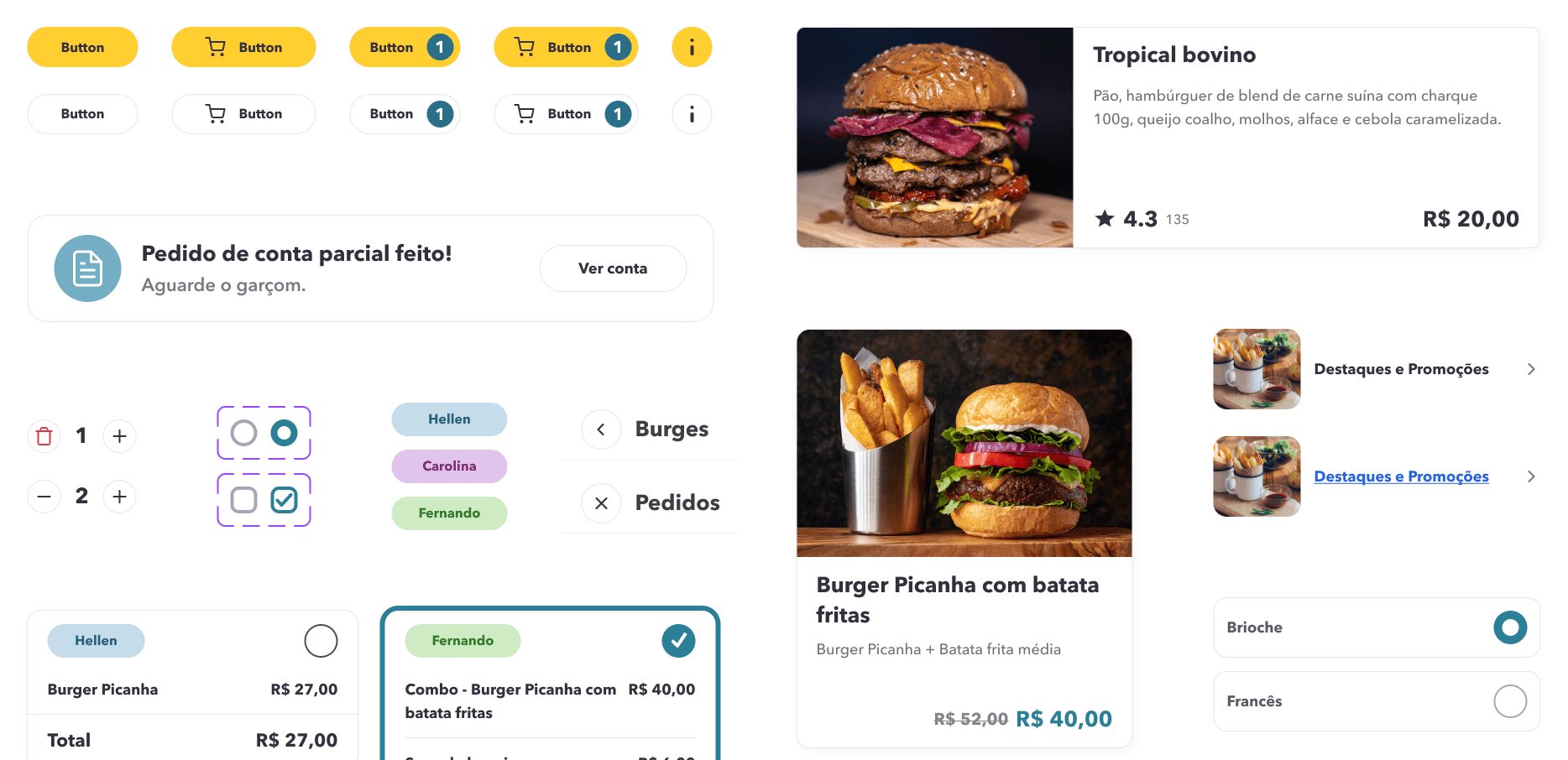
Styleguide
A set of standards was provided to developers to streamline the product creation process and minimize inconsistencies across the pages. The app used the company's brand colors as its default palette, but as a white-label solution, it allowed restaurants to customize the primary and secondary colors to match their own branding.
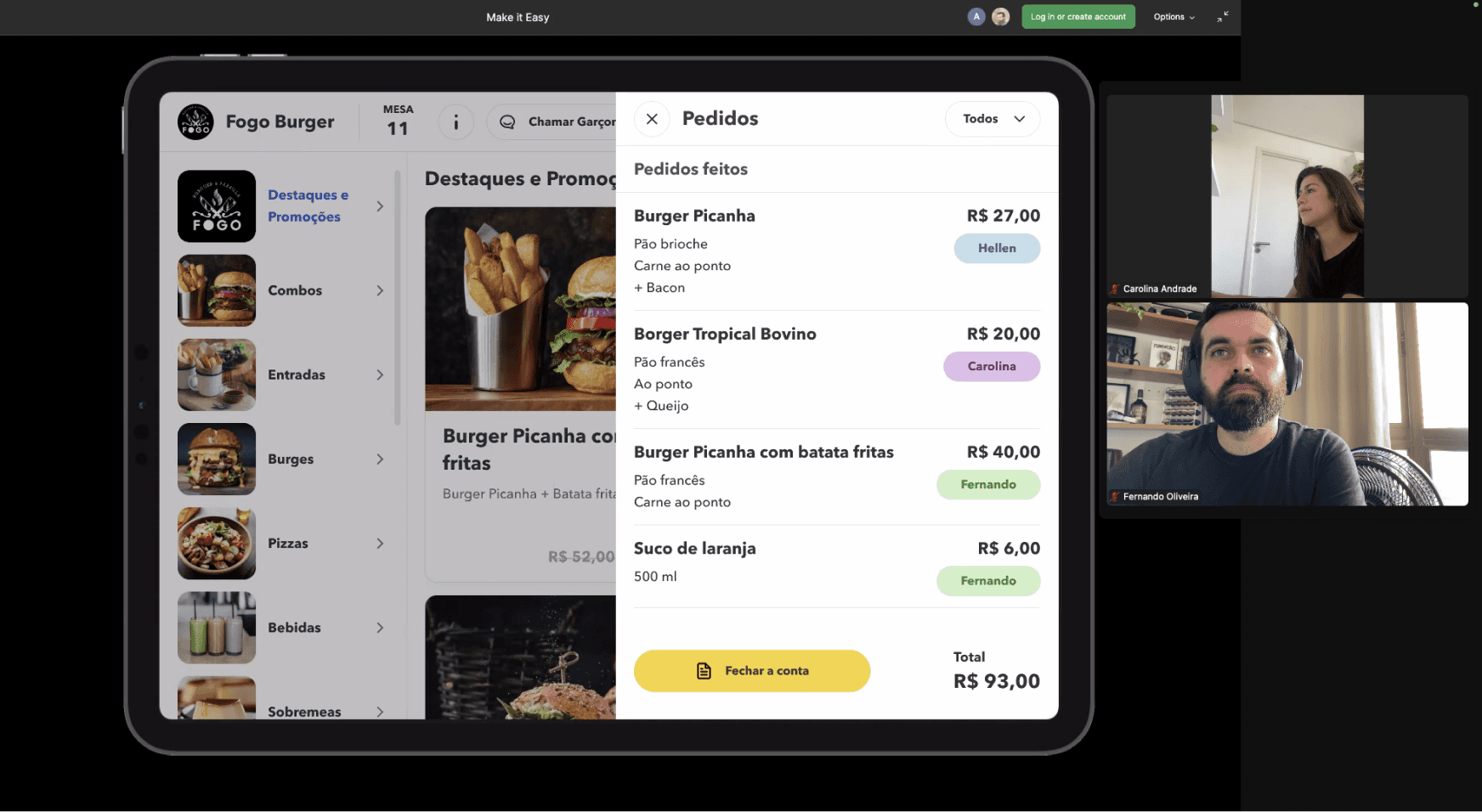
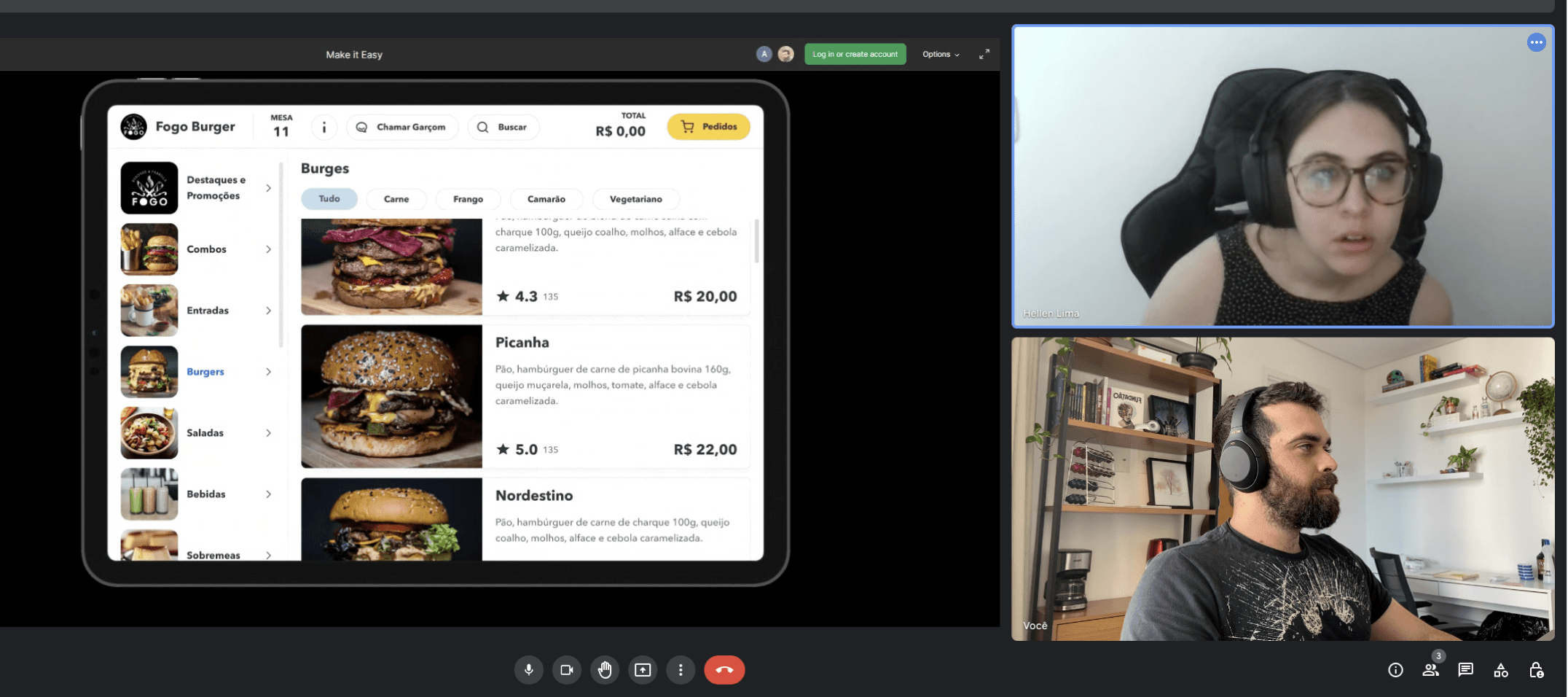
Usability Testing
REMOTE WITH 5 PEOPLE
This test aimed to determine whether the designed page and its information were clear to users, as well as to observe and gather feedback on how they interact with our product. This feedback would then be used to propose improvements.
To conduct the usability test, I created a clickable high-fidelity prototype using Figma.
Each user was assigned two tasks, carefully chosen to evaluate the most critical features of the application.
Task 1
Find a specific item on the app and place the order, specifying who is placing it.
Goals
Observe whether the flow and components are clear and intuitive.
Assess if the process of adding items and indicating who is making the request is understandable.
Expected flow in task 1
Standby mode
Home screen
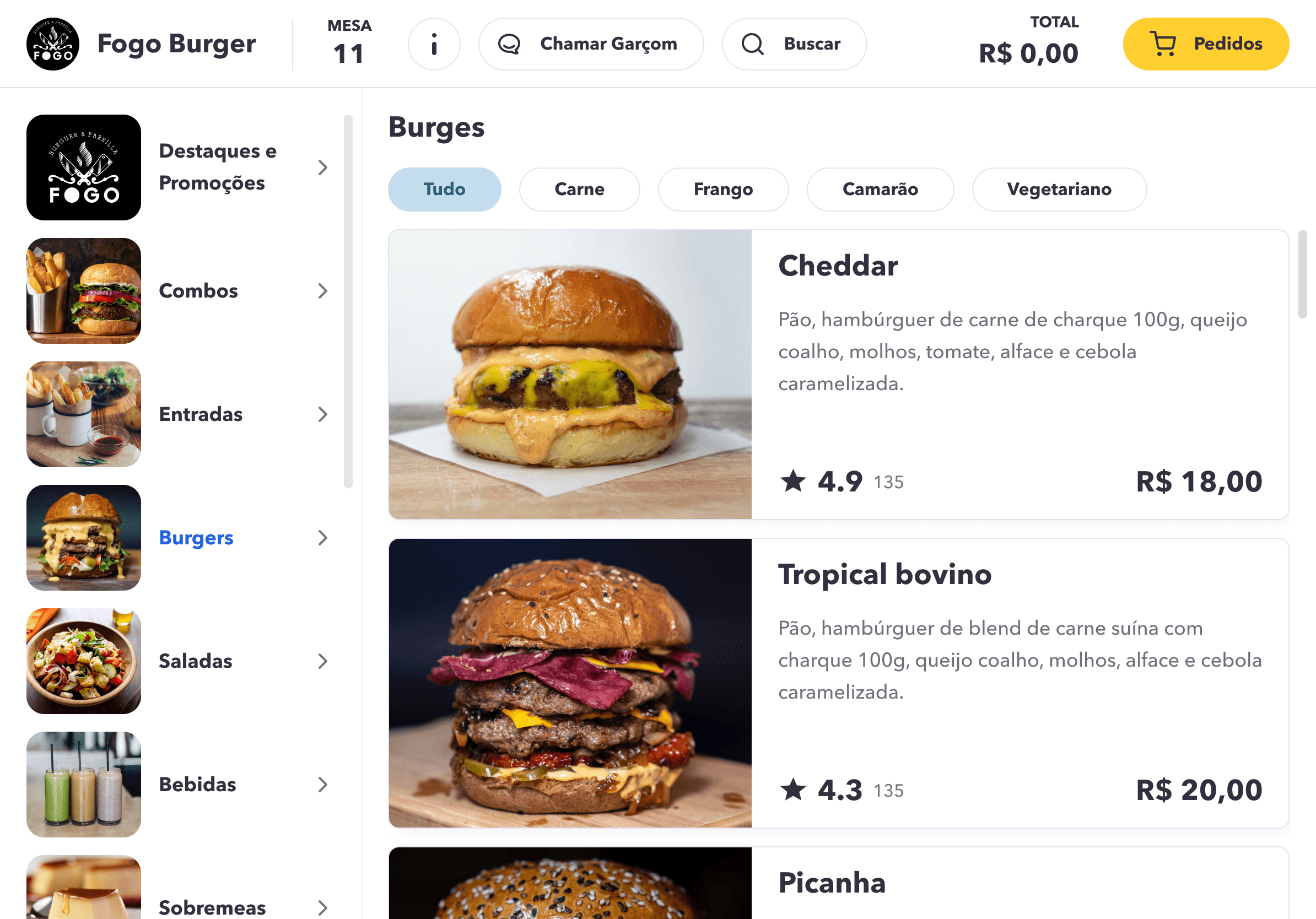
Products list
Product details
Place the order
Task 2
Request the bill, select the person responsible for paying the partial amount, and provide feedback at the end.
Goals
Observe whether the flow and components are recognizable and intuitive.
Test if the process for selecting who wants to pay is clear.
Expected flow in task 2
Standby mode
Home screen
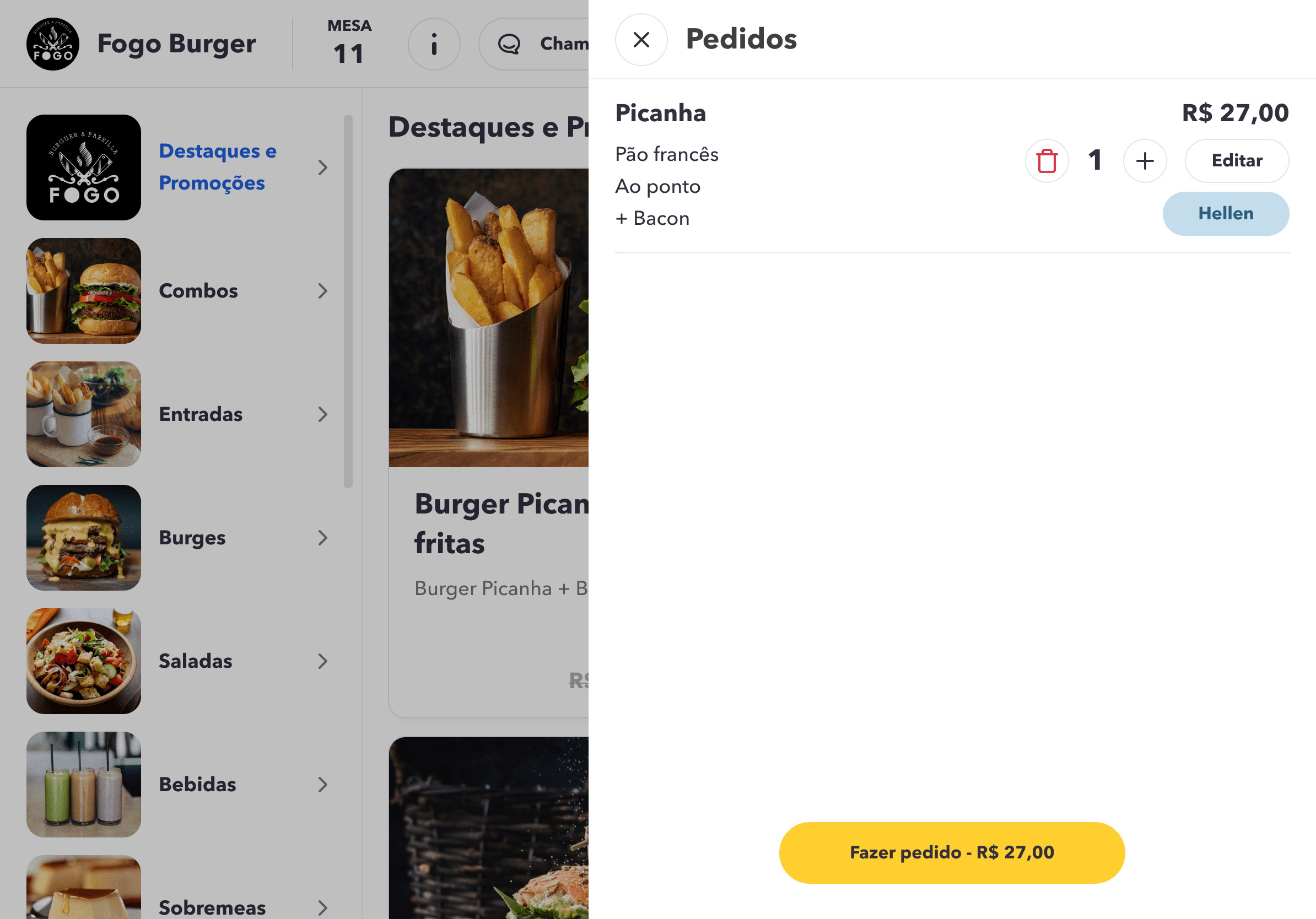
Orders, filter by person and payment method
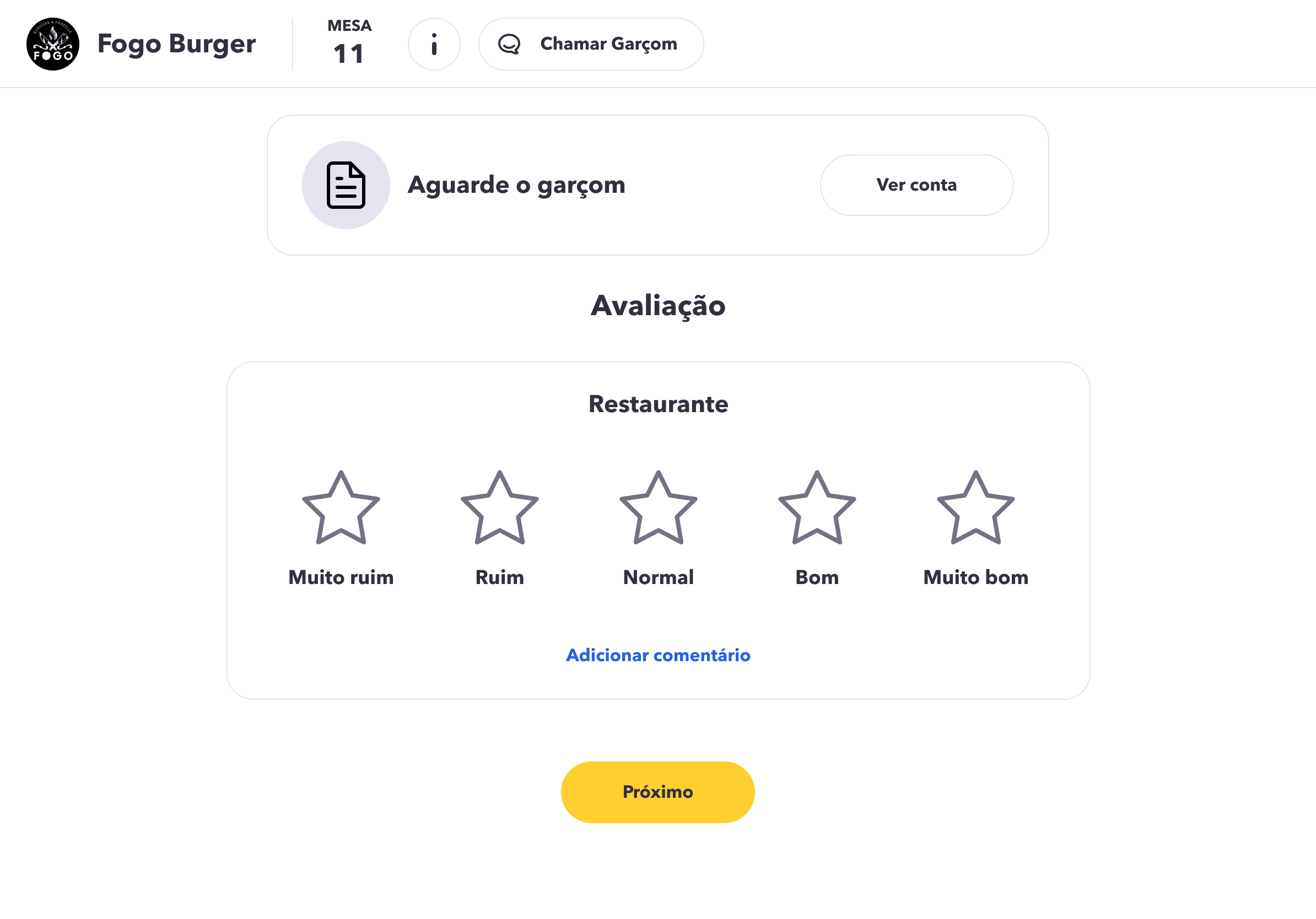
Experience rating
Improvements
By conducting the test, we gained valuable insights into user behavior and preferences, which guided us in refining and enhancing the user experience.
Improvement 1
Changes were made to the menu item details and the process for selecting who is placing the order.
Before
After
Spliced into two parts
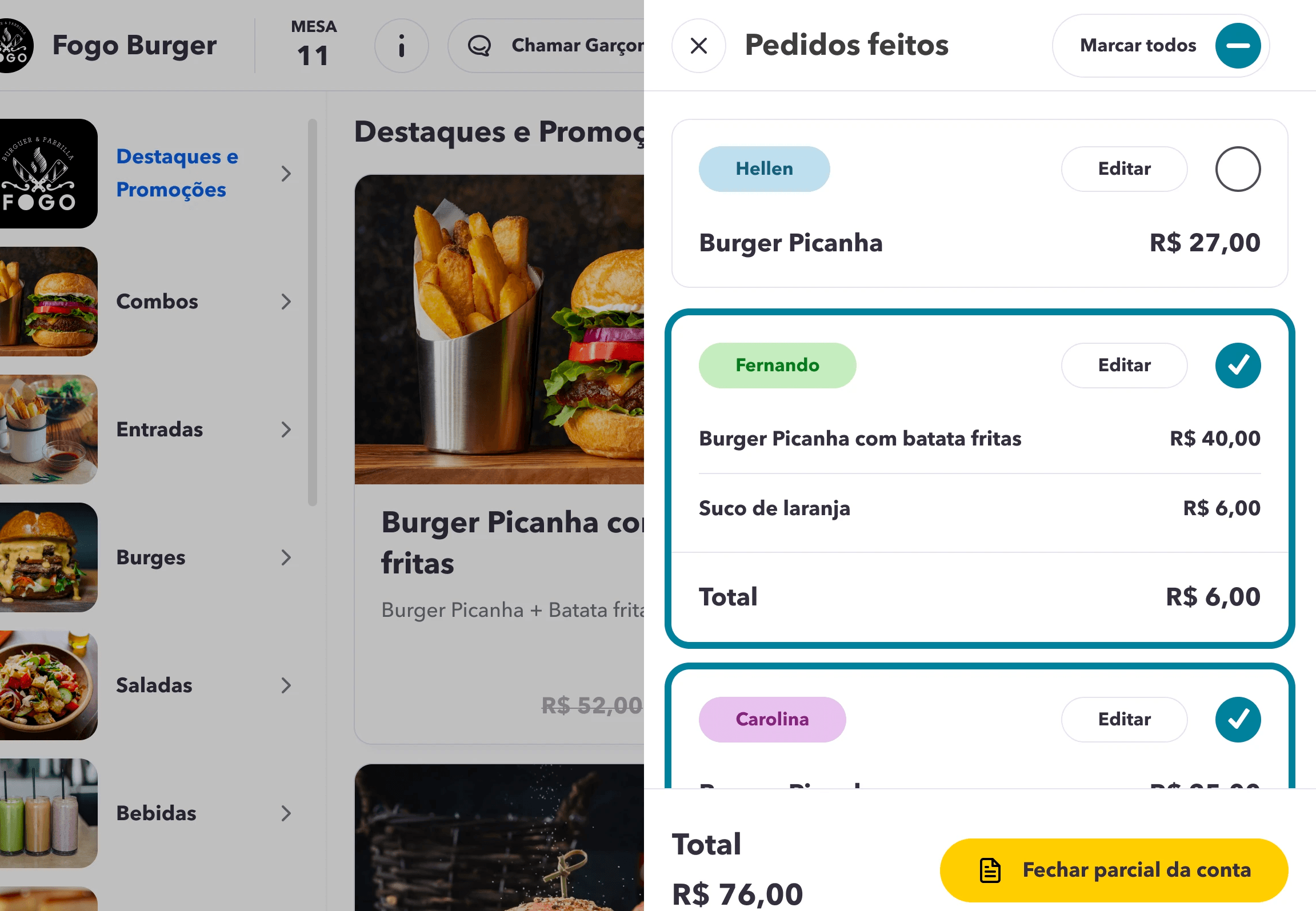
Improvement 2
Changes were implemented to improve the process of managing placed orders and selecting the user who made the order.
Before
After
Improvement 3
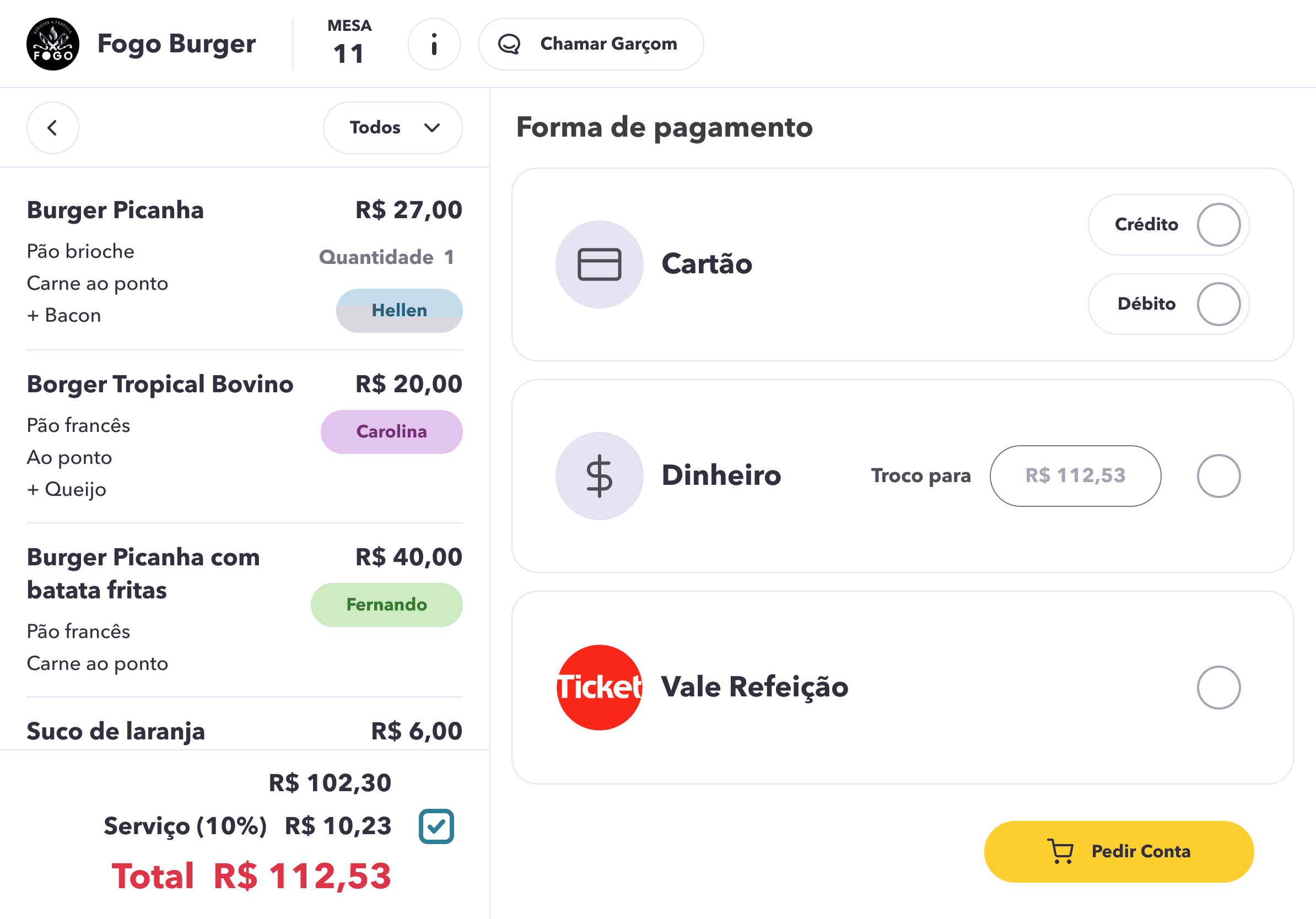
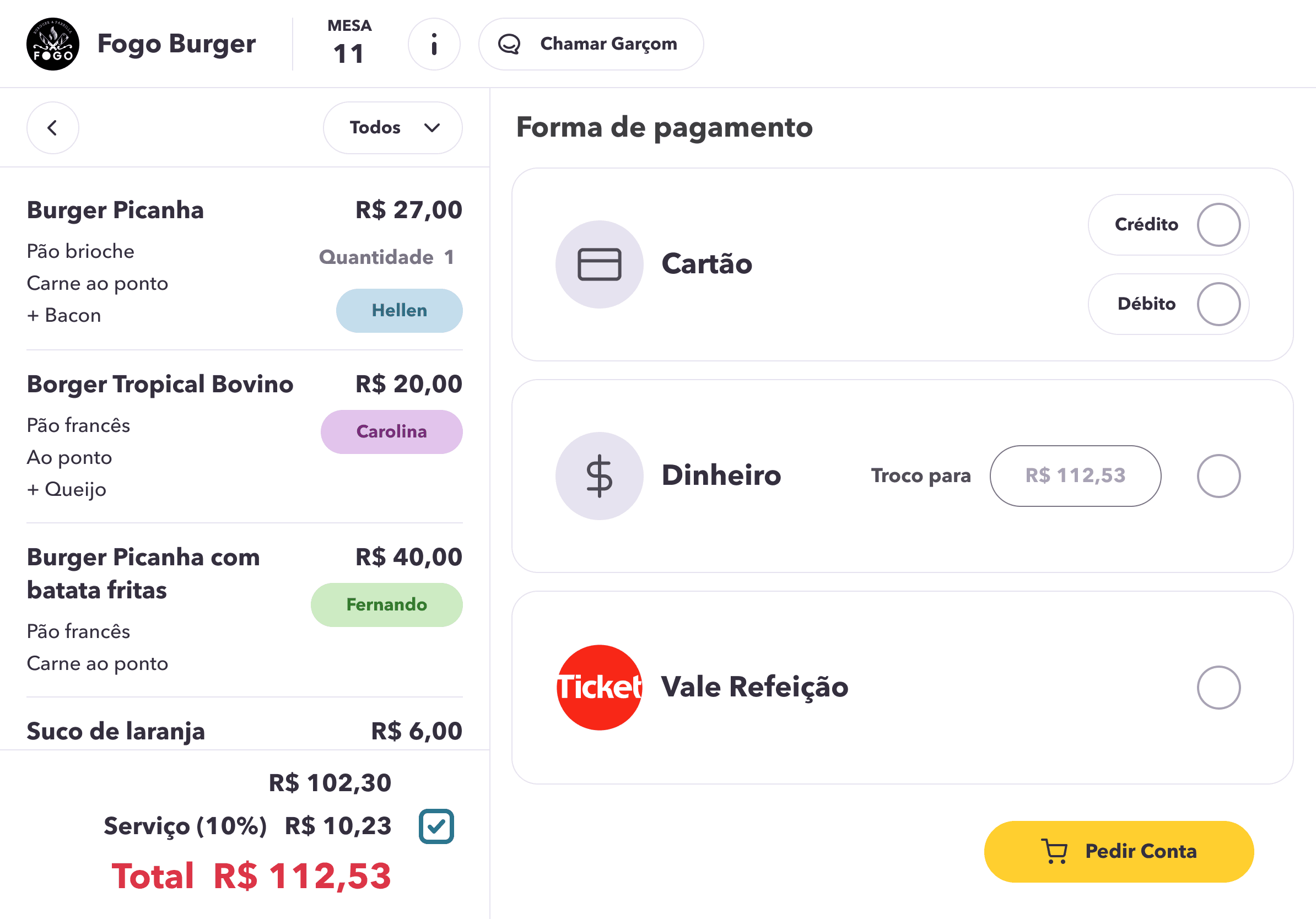
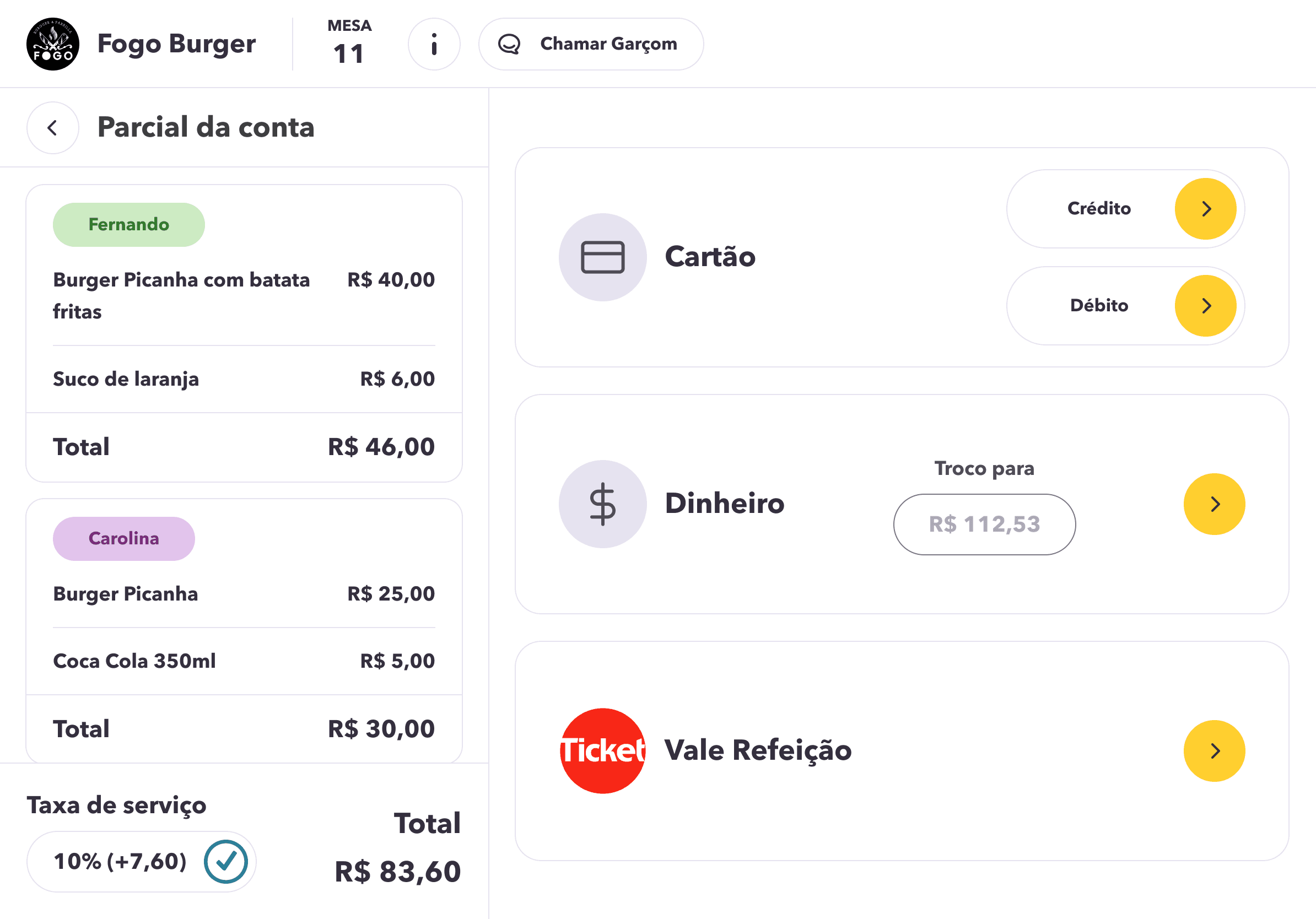
Changes were made to the payment page.
Before
After
Improvement 4
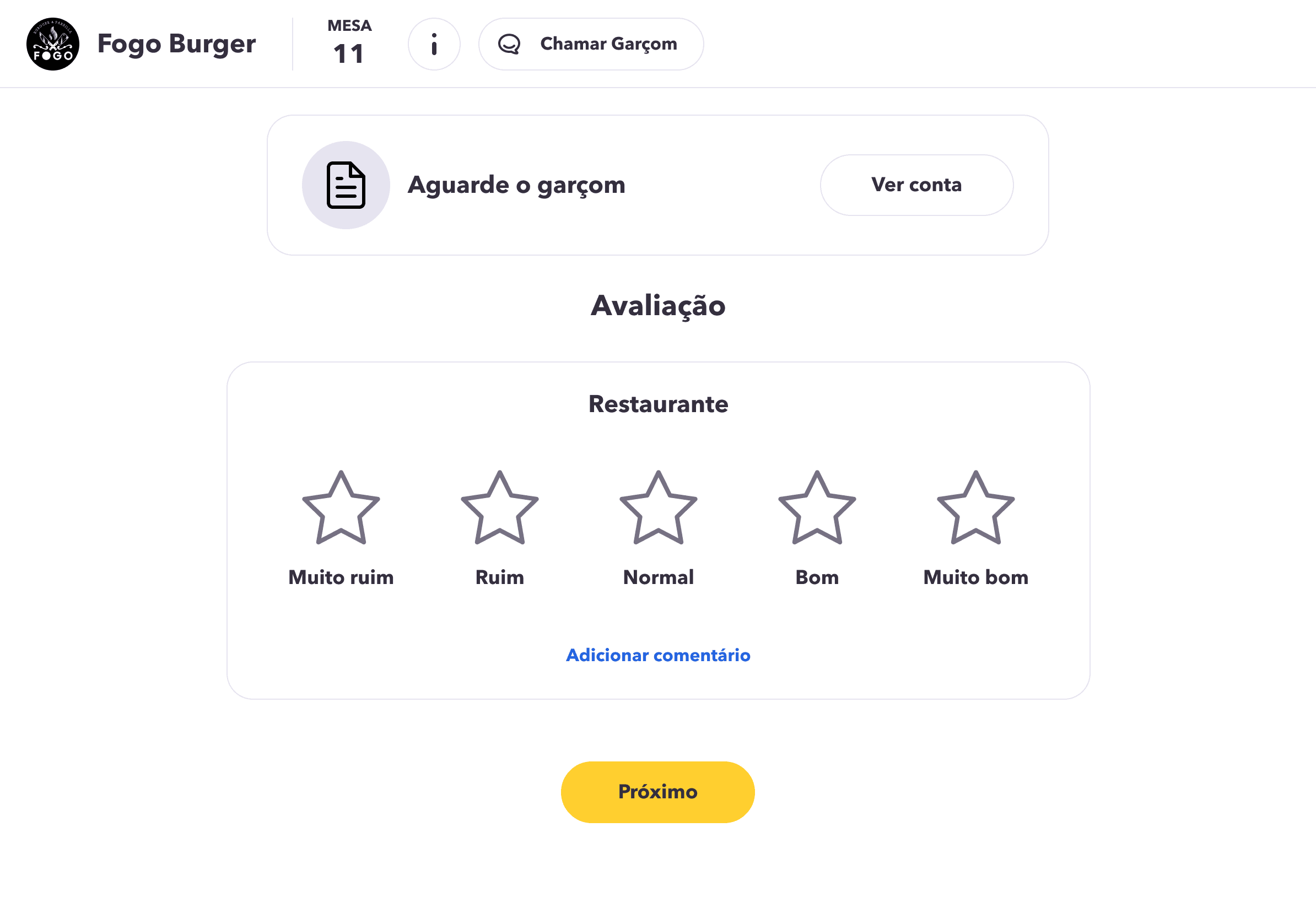
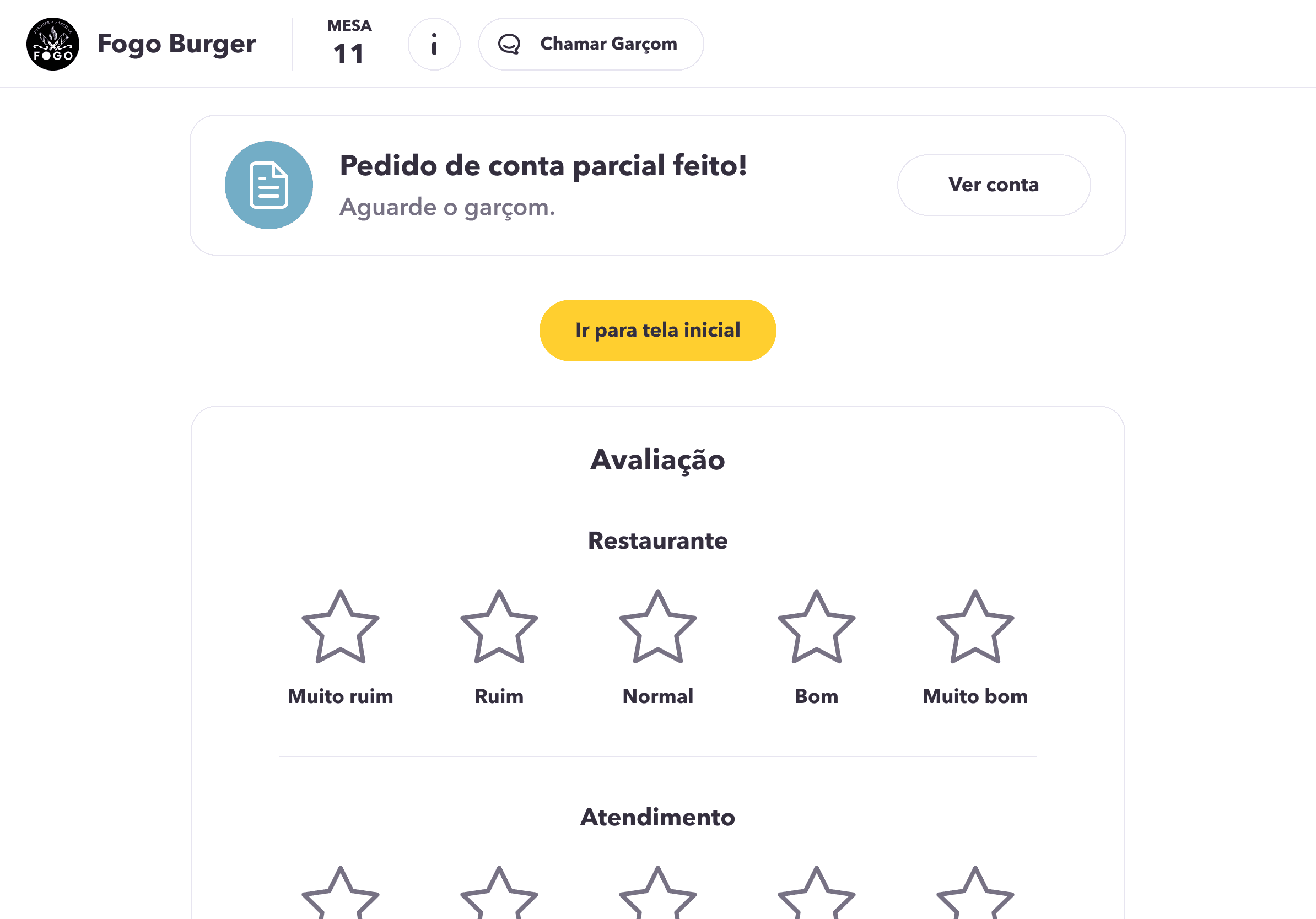
Changes on the experience rating page.
Before
After
Design and features
Waiting screen
During standby, the tablet will display information and advertisements selected by the restaurant.
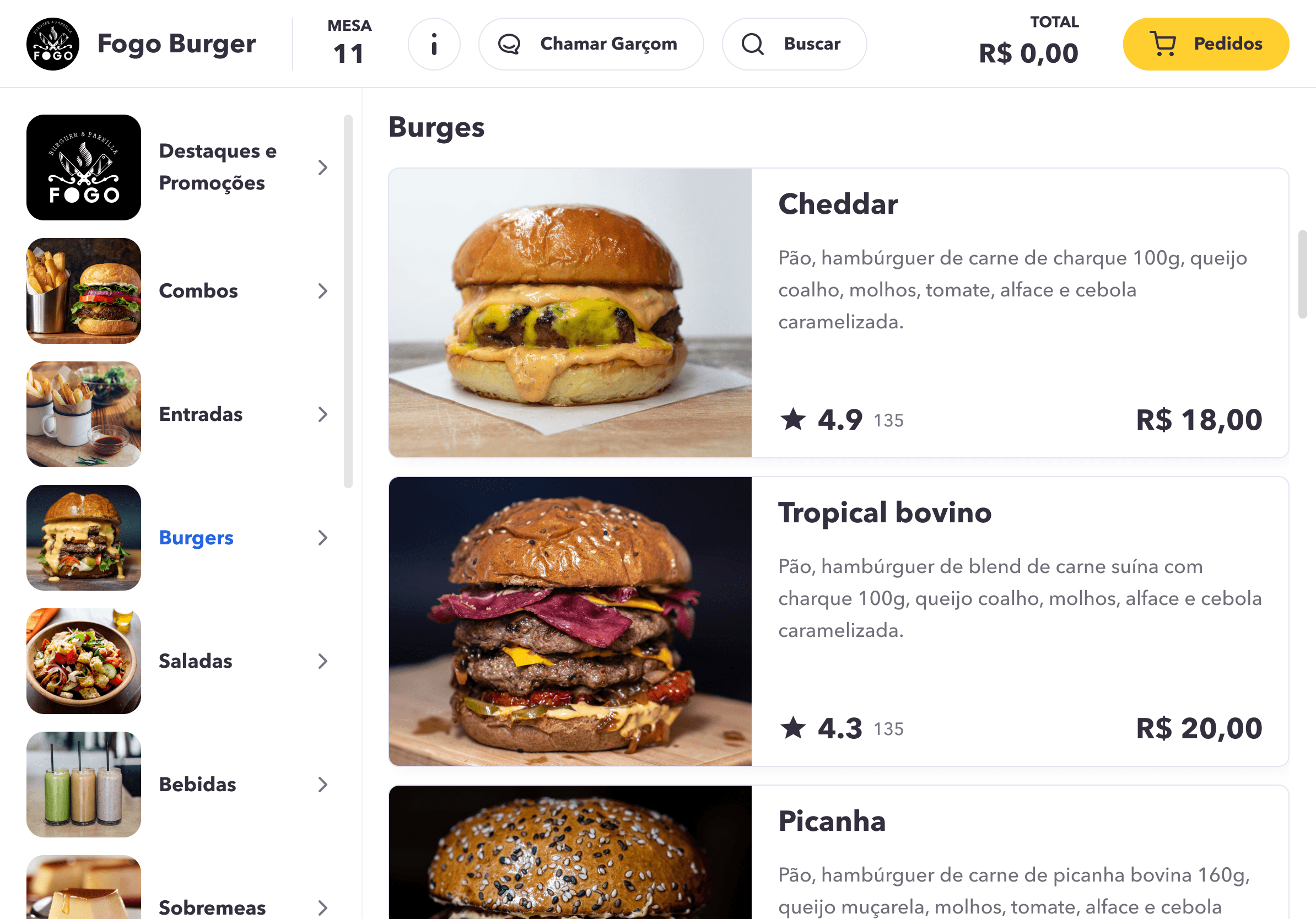
Home and Products list
This is the first screen that the client sees. Here, they are introduced to the app for the first time. We created a clear layout with the essential information that they could need.
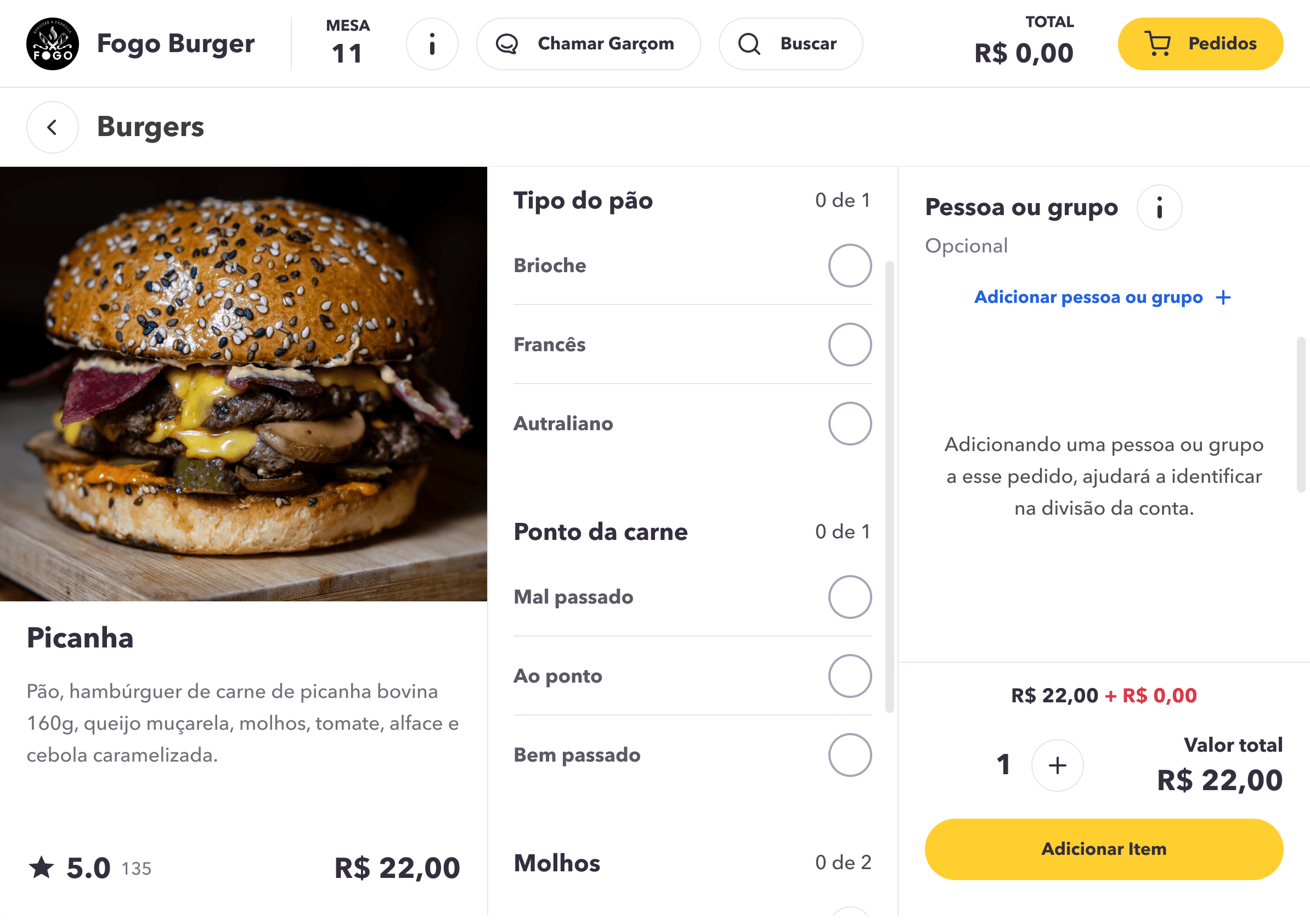
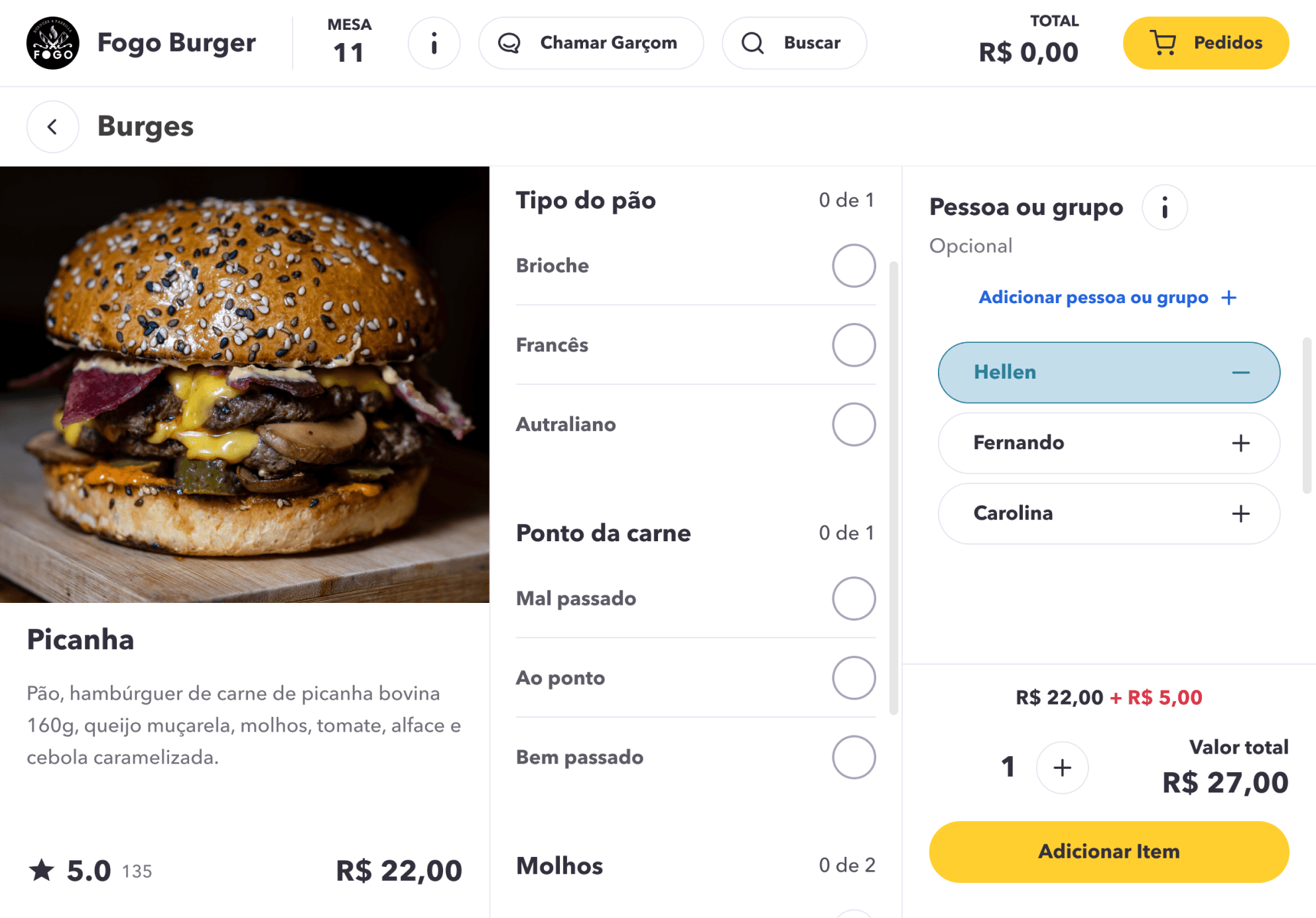
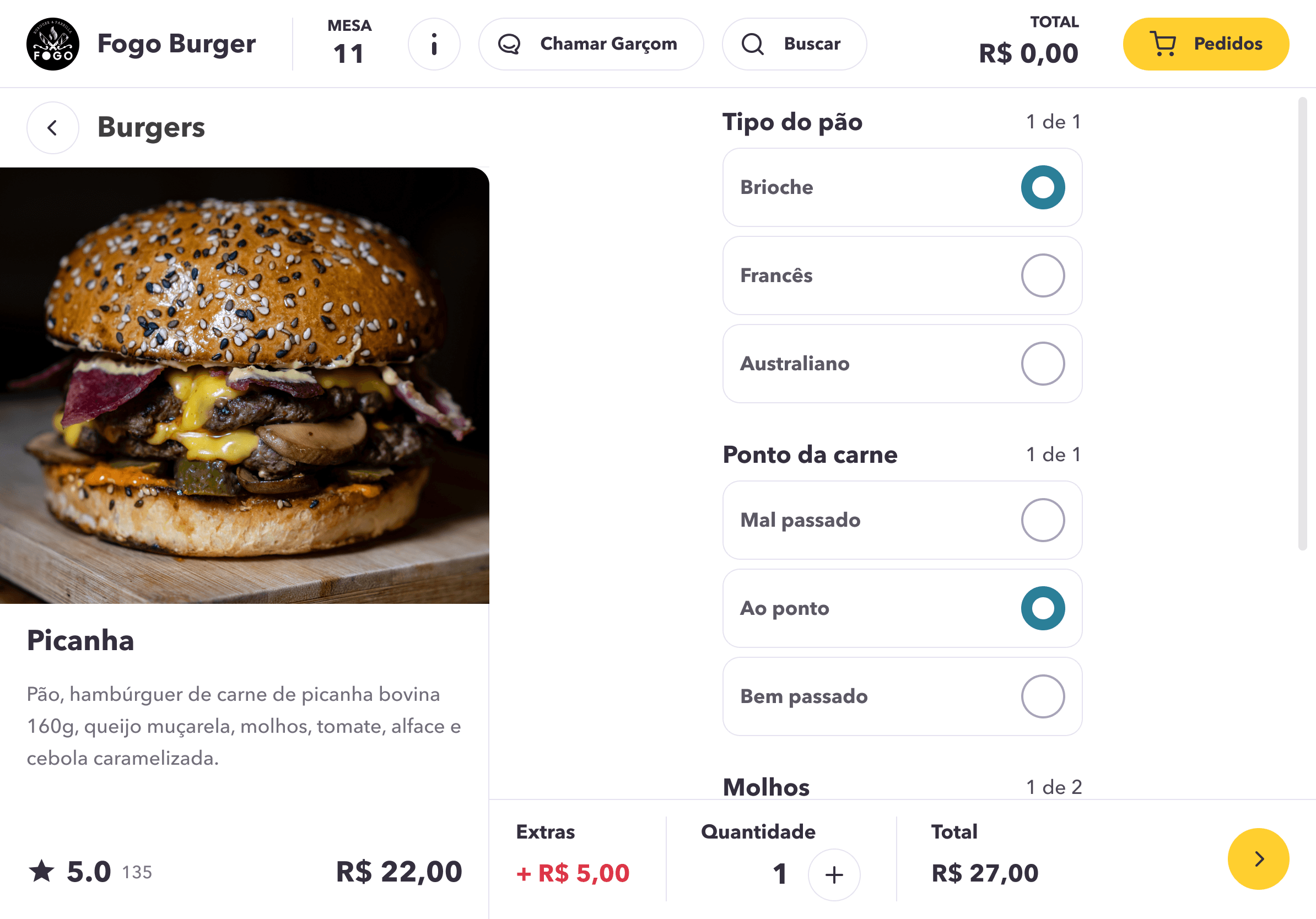
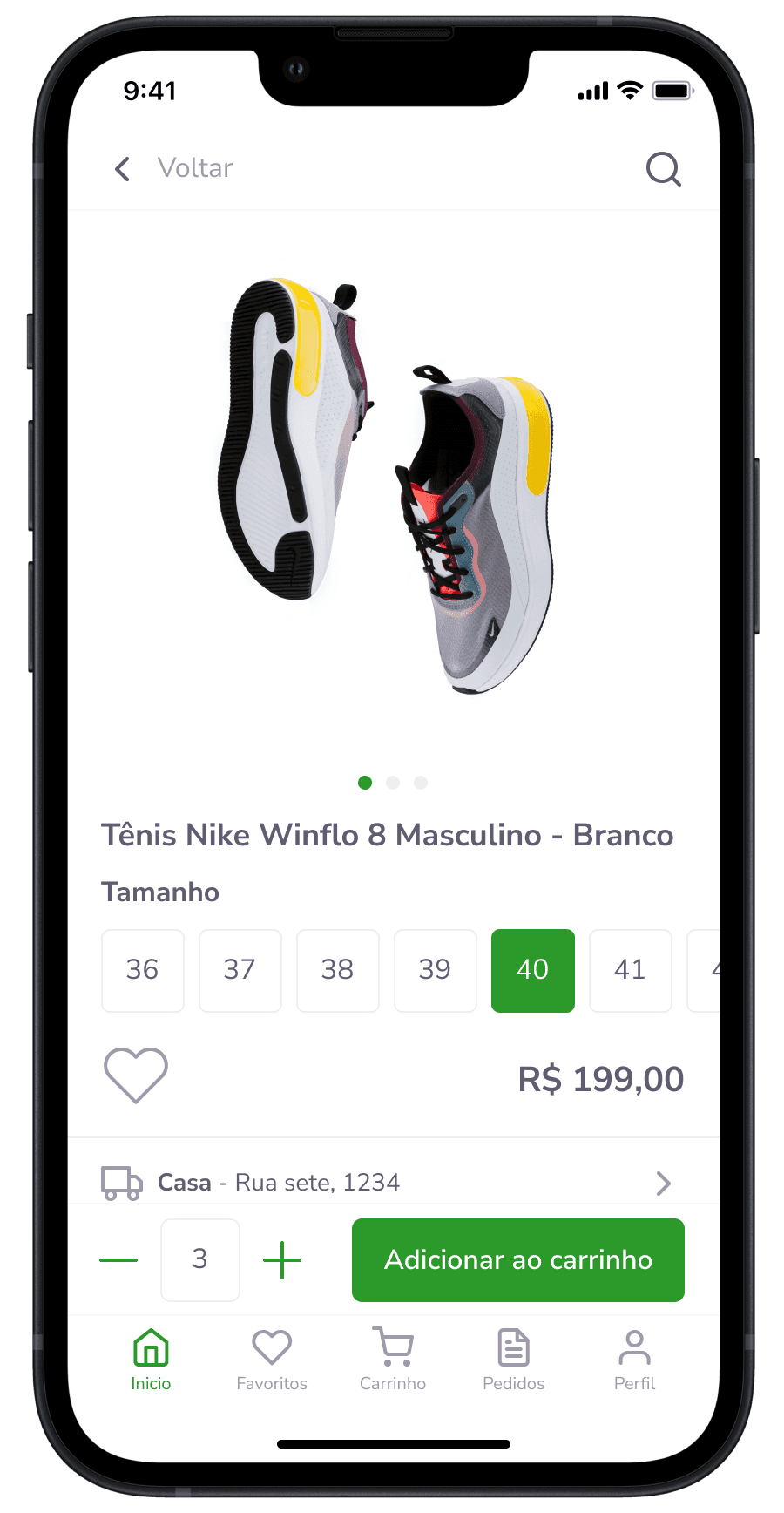
Item details
Here, users can view details of the selected item, item options, and extras.
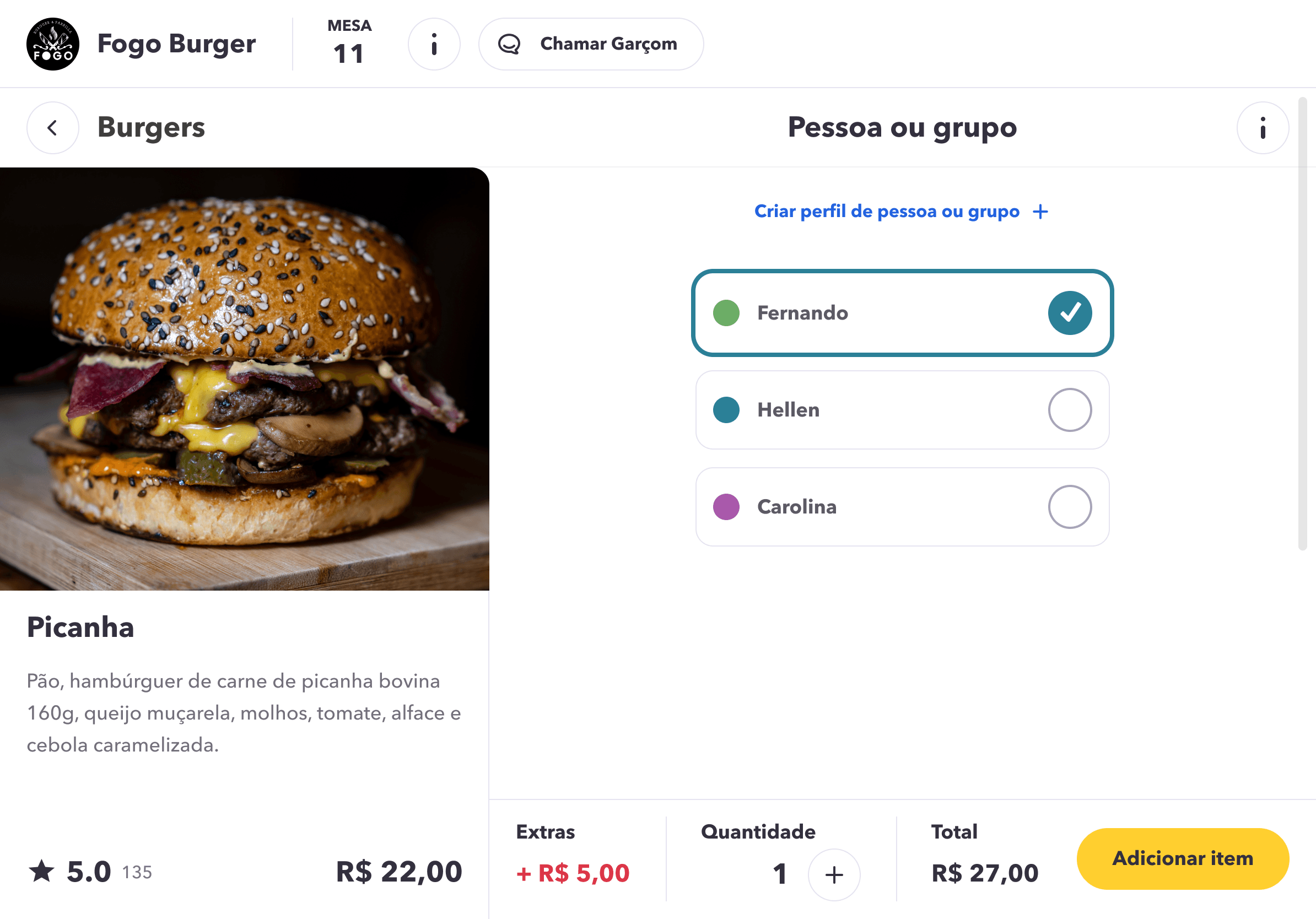
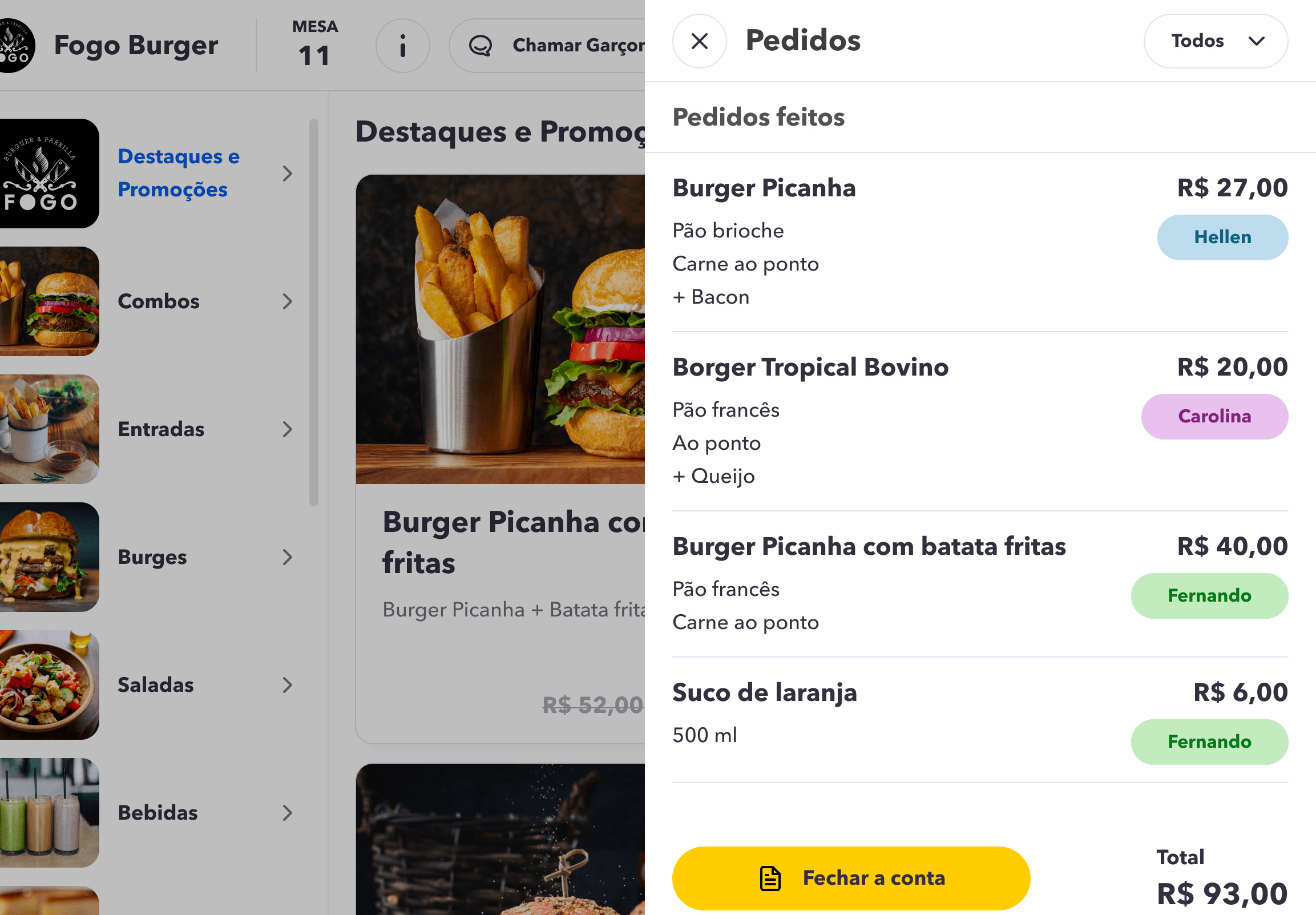
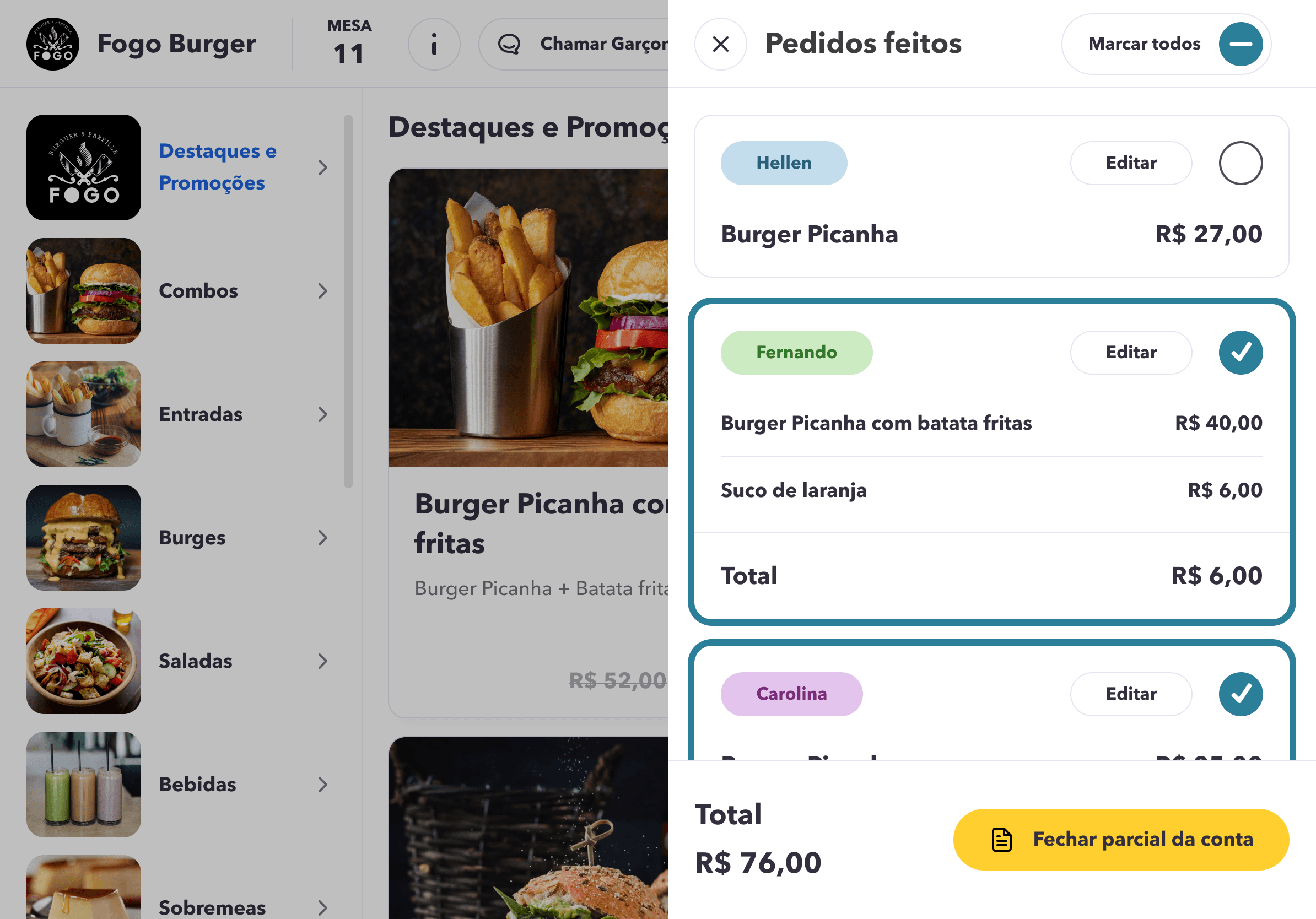
Who is ordering
Function designed to identify who placed each order and assist with splitting and paying the total or partial bill.
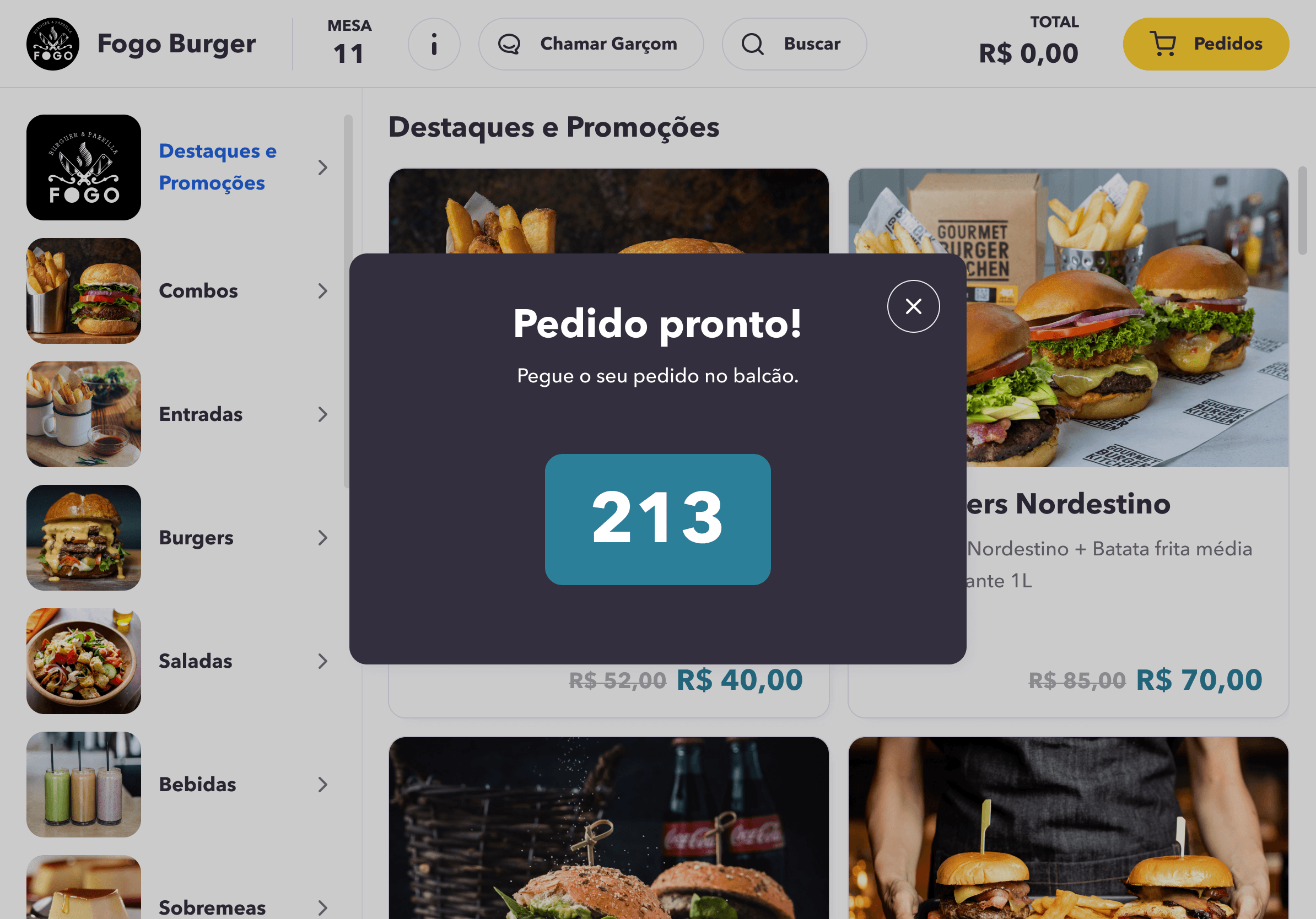
Notification
Automatic notifications will be sent to inform when the order is ready for pickup at the counter or any other messages sent manually by the restaurant.
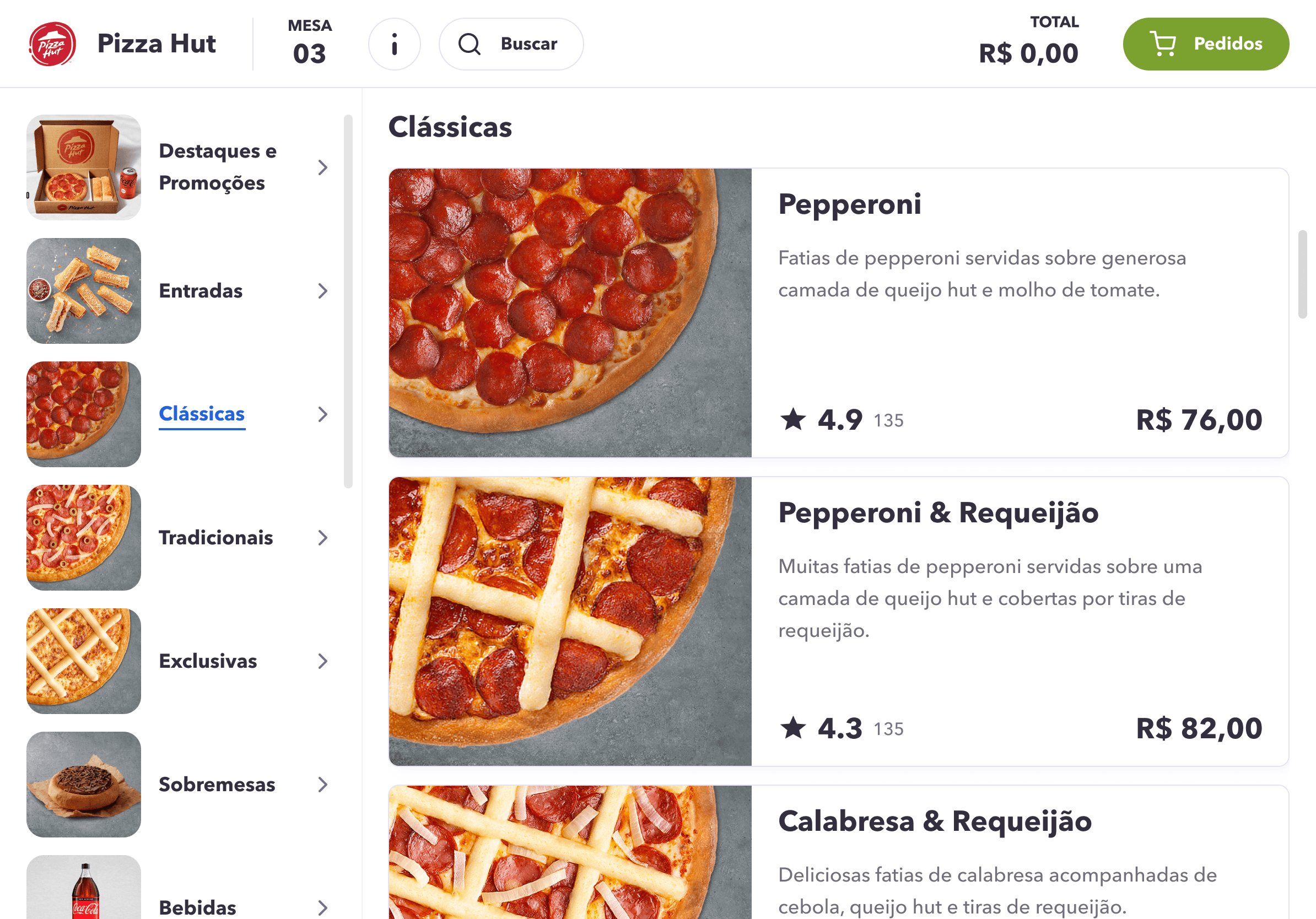
White label system
The app allows for color customization to match different brand specifications and the flexibility to toggle functions based on restaurant needs. At the same time, it ensures consistency, high usability, and compliance with the minimum standards for Google Play Store approval.

In retrospect
Working with Make It Easy on this project has been a fantastic opportunity to apply much of the theoretical knowledge I've gained as a Product Designer. In a fast-paced environment, I took the lead in designing an entire platform, collaborating closely with Product Managers, as well as back-end and front-end Engineers.